Автоматически загружаемый popup после загрузки страницы (часть #1)

Предположим у бизнес-сайта есть специальное предложение (подарок в виде скидки), которое посетитель должен увидеть через несколько секунд после загрузки страницы. Такой прием максимально фокусирует внимание пользователя к предложению. Как же реализовать автоматически загружаемый popup на сайте, вы узнаете из этого урока.
HTML разметка
Создадим popup-контейнер для текста и изображения. В дальнейшем стилизуем все созданные классы, чтобы наш popup выглядел более привлекательно.
<div class="popup">
<div class="contentBox">
<div class="close"></div>
<div class="imgBx">
<img src="gift.png">
</div>
<div class="content">
<div>
<h3>Special Offer</h3>
<h2>70<sup>%</sup><span> Off</span></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<a href="#">Get The Deal</a>
</div>
</div>
</div>
</div>

CSS код
Расположим popup в центре страницы.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
*{
margin: 0; / * обнуление отступов * /
padding: 0; / * обнуление полей * /
box-sizing: border-box; / * ничто не влияет на заданные размеры * /
font-family: 'Poppins', sans-serif; / * семейство шрифтов * /
}
body{
min-height: 100vh; / * на всю высоту видимой области экрана * /
background: #b1e7a1; / * цвет фона страницы * /
}
.popup{
position: fixed; / * фиксированная позиция popup * /
top: 50%; / * центрирование * /
left: 50%; / * центрирование * /
transform: translate(-50%,-50%); / * центрирование * /
display: block; / * показывать popup * /
}
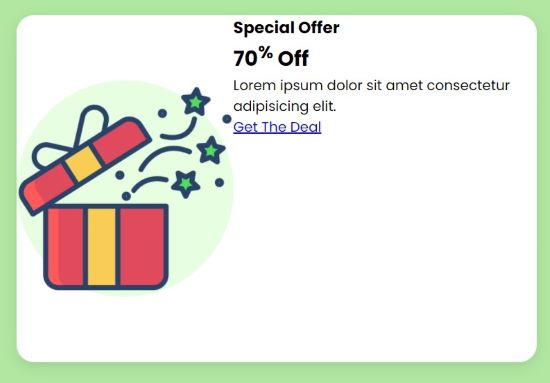
Внутри popup нарисуем белый прямоугольный блок с закругленными краями.
.contentBox{
position: relative; / * относительное позиционирование * /
width: 600px; / * ширина блока * /
height: 400px; / * высота блока * /
background: #fff; / * фон блока * /
border-radius: 20px; / * скругление углов * /
display: flex; / * гибкий контейнер * /
box-shadow: 0 5px 15px rgba(0,0,0,0.1); / * создание легкой тени * /
}
.popup .imgBx{
position: relative;
width: 300px;
height: 400px;
display: flex;
justify-content: center; / * контент в центре по горизонтали * /
align-items: center; / * контент в центре по вертикали * /
}

Изображение слишком большое, ограничим его с помощью свойства max-width и разместим на фоне окружности.
.popup .imgBx:before{ / * псевдоэлемент круг * /
content: '';
position: absolute; / * абсолютное позиционирование * /
width: 250px; / * ширина круга * /
height: 250px; / * высота круга * /
background: #e7ffe0; / * фон у круга * /
border-radius: 50%; / * скругление углов * /
}
.popup .imgBx img{
position: relative;
max-width: 250px; / * максимальная ширина у картинки * /
z-index: 1; / * картинка сверху круга * /
}

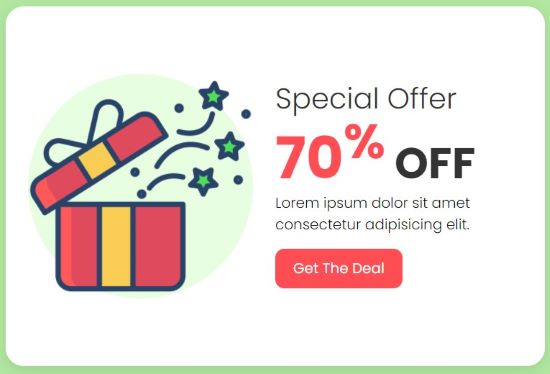
Стилизуем весь остальной контент внутри popup окна.
.popup .content{
position: relative;
width: 300px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
.popup .content h3{
color: #333;
line-height: 1em;
font-size: 2em;
font-weight: 300;
}
.popup .content h2{
font-size: 4em;
line-height: 1em;
color: #333;
color: #ff4d54;
}
.popup .content h2 span{
color: #333;
font-size: 0.75em;
text-transform: uppercase;
}
.popup .content p{
font-weight: 300;
}
.popup .content a{
display: inline-block;
padding: 10px 20px;
background: #ff4d54;
color: #fff;
margin-top: 15px;
text-decoration: none;
border-radius: 10px;
}

-
Создано 27.08.2021 10:37:37

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.