Обзор библиотеки jQuery UI с примером

Библиотека jQuery UI (User Interface) представляет собой набор шаблонных элементов для создания пользовательского интерфейса и является частью библиотеки jQuery. Под пользовательским интерфейсом подразумевают - взаимодействие пользователя и веб-страницы.
Главная задача библиотеки jQuery UI - это облегчить жизнь веб-разработчикам, чтобы они не тратили время на выполнение однотипных задач. Наиболее часто встречающиеся на сайтах скрипты на JavaScript были собраны в одну библиотеку и разработчикам надо просто брать и применять нужные параметры и методы. Разрабатывать пользовательские интерфейсы стало намного быстрее.
Используемые на сайтах календари, слайдеры, всплывающие окна, уже стали обязательным атрибутом. Так зачем каждый раз разработчику писать код с нуля? Когда он может готовый шаблон подстроить под себя и использовать на своем сайте.
Подключение jQuery UI
Официальный сайт: https://jqueryui.com/
Библиотеку jQuery UI можно скачать на компьютер или подключить через CDN ссылку.
Подключение через CDN
Между тегами head прописать ссылку на jquery-ui.css и библиотеки jQuery и jQuery UI.
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.0/themes/smoothness/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
У вас есть два варианта, как скачивать библиотеку.
Выборочное скачивание - Custom Download
Вам точно не надо скачивать всю библиотеку, если вы собираетесь использовать только какие-то отдельные компоненты. На странице Download Builder вы снимаете все галочки, кроме нужных компонентов. Например, если вам нужен только виджет accordion, то напротив него ставите в чекбокс галочку и сайт подскажет вам, какие элементы будут нужны ещё для работы. Галочки будут расставлены автоматически, там где надо и вы не будете скачивать ненужные файлы, что положительно скажется на скорости загрузки сайта.
Прежде чем нажать кнопку download, выбираете подходящую тему для красивого оформления компонентов. Посмотреть на визуальное оформление готовых тем, можно в разделе Theme/Gallery.
Для встраивания компонентов уже в стилизованный сайт, вам больше подойдет конструктор тем - ThemeRoller, перейдите в раздел Theme. При изменениях в панели управления внешнего вида, вы сразу будете видеть, как выглядят все виджеты. После того как вы закончите формирование внешнего вида элемента, нажимаете на кнопочку download и скачиваете только выбранные элементы и тему, что очень удобно.
Полное скачивание - Quick Download
Ситуация, когда вам нужна вся библиотека маловероятна, разве что посмотреть исходный код. Для скачивания полной последней версии надо нажать на кнопку: Stable.
Скачанная библиотека подключается так же, как и через CDN, с той лишь разницей, что URL-ы ссылок будут вести на папку, куда вы эти файлы положите на вашем хостинге.
<link rel="stylesheet" href="название_папки/jquery-ui.css">
<script src="название_папки/jquery-3.3.1.min.js"></script>
<script src="название_папки/jquery-ui.min.js"></script>
В разделе Demos наглядно можно увидеть какие задачи (демонстрационные примеры) на сайте можно решить с помощью библиотеки.
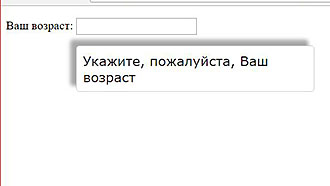
Рассмотрим на примере виджета - Tooltip. Предназначение этого виджета: для красивого открывания подсказки, указанной в атрибуте title.
Как обычно делаем HTML структуру. В параграфе p размещаем поле ввода для вашего возраста - input. В текстовом поле мы указываем атрибут title с текстом "Укажите, пожалуйста, Ваш возраст". К этому элементу мы и применим виджет tooltip.
<body>
<p>
<label for="age">
Ваш возраст: <input id="age" title="Укажите, пожалуйста, Ваш возраст">
</label>
</p>
</body>
После загрузки DOM дерева, на объекте document мы обратимся к методу tooltip. Мы обращаемся сразу ко всей странице (document), чтобы данный метод можно было бы применить и к другим элементам страницы. После вызова метода tooltip значения атрибутов title будут отображаться в всплывающей подсказке.
<script>
$(function () {
$(document).tooltip();
});
</script>
Теперь мы видим на примере, что при наведении на текстовое поле ввода, вместо стандартной всплывающей подсказки, открывается более привлекательная подсказка, сформированная с помощью библиотеки jQuery UI. Внешний вид которой мы можем настроить, прописав свои стили.

Код между тегами script мы взяли отсюда: https://jqueryui.com/tooltip/#default, ничего не меняя. Для применения дополнительных параметров, надо пройти в раздел документации - API documentation.
Посмотреть пример и код целиком.
See the Pen jQuery UI Tooltip - Default functionality by porsake (@porsake) on CodePen.
-
Создано 13.07.2018 10:56:08

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.