Как использовать jQuery UI Slider

На прошлом уроке мы разобрались, зачем нужна библиотека jQuery UI и как её подключить. На этом уроке подробнее остановимся на виджете Slider. Речь идёт о слайдере с ценовым диапазоном и двумя ползунками.
Найти его можно по этому адресу: https://jqueryui.com/slider/#range
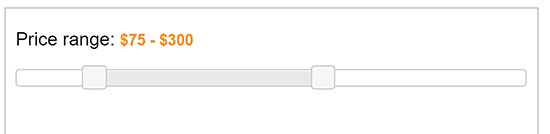
Такие слайдеры чаще всего используют в интернет-магазинах, когда необходимо задать некий диапазон цены для фильтрации товаров по цене. Внешне он похож на горизонтальный регулятор силы звука, имеются два ползунка, которые можно перетаскивать мышью, устанавливая те или иные значения.
По умолчанию в библиотеке jQuery UI, уже заданы значения нижней и верхней цены слайдера: $75 - $300.

Внизу страницы будет ссылка на код слайдера: view source. Если вам не нужна никакая кастомизация, то просто копируете этот код и вставляете к себе на сайт. Но так обычно не бывает, хотя бы внешний вид слайдера все равно надо будет подстраивать под ваш сайт.
Jquery UI slider - изменить CSS
Вы видите, что стили цены в поле ввода - input, встроены прямо в HTML-код и их легко изменить, кстати рамки поля ввода - border, обнулены, поэтому не сразу понятно, что в HTML разметке присутствует input. Это такой известный приём в CSS.
<p>
<label for="amount">Price range:</label>
<input type="text" id="amount" style="border:0; color:#f6931f; font-weight:bold;">
</p>
<div id="slider-range"></div>
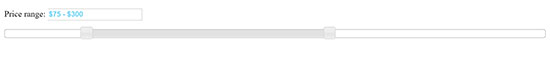
Давайте изменим стили в этой строке и посмотрим на результат.
<input type="text" id="amount" style="border: 1; color: #77d5f7; font-weight: bold;" />

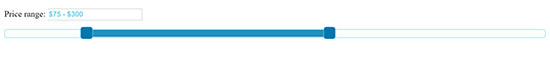
Сам слайдер-ползунок находится в блоке div с идентификатором slider-range. Для изменения внешнего вида ползунка, можно воспользоваться встроенным на сайте jQuery UI конструктором тем - ThemeRoller. Скачать готовую тему или собрать свою, затем скачать custom архив с обновленным файлом jquery-ui.css и подключить между тегами head, ниже остальных.
<link href="jquery-ui.css" rel="stylesheet">
Теперь у элемента slider совсем другая цветовая гамма.

Но классический способ, как изменить стили - это подключить свой CSS файл, с помощью инспектора кода найти все классы у слайдера и переопределить на свои. Поскольку конструктор тем у фреймворков, это скорее исключение, чем правило.
Функционал виджета Slider
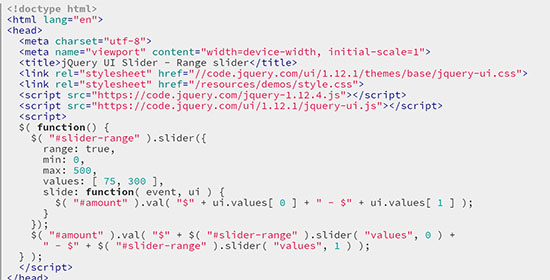
Ниже скриншот кода с демо-страницы слайдера, давайте разбираться, что здесь написано.

После загрузки DOM дерева, мы обращаемся к #slider-range и вызываем на нём метод .slider.
$( "#slider-range" ).slider
В методе .slider передаем объект с дополнительными настройками. Минимальное значение у регулятора - 0, а максимальное - 500. Стартовые значения ползунков.
values: [75, 300],
Описываем функцию, которая будет вызываться при возникновении события .slide. Эта функция в качестве аргументов принимает два параметра в скобочках. При передвижении ползунков мы будем получать элемент по идентификатору #amount и задавать с помощью метода .val значения из текстового поля. Обращение - ui.values[0] к значение первого ползунка (75) и обращение - ui.values[1] к значению второго ползунка (300).
slide: function (event, ui) {
$("#amount").val("$" + ui.values[0] + " - $" + ui.values[1]);
}
Чтобы задать дефолтное значение, при загрузке страницы, чтобы мы сразу видели какое-то значение. Мы получаем элемент по идентификатору #amount и задаем это значение. Метод val выводит строку, где мы хотим получить доступ к обоим значениям ползунков. Итак при изменении позиции ползунков, изменяются и значения в текстовом поле.
$("#amount").val("$" + $("#slider-range").slider("values", 0) +
" - $" + $("#slider-range").slider("values", 1));
Это был уже готовый код слайдера, надо только следить за тем, чтобы названия селекторов в HTML-коде совпадали с селекторами кода JQuery UI. Для работы с документацией библиотеки, без базовых знаний JavaScript не обойтись, которые можно подчерпнуть в моём видео-курсе.
-
Создано 16.07.2018 10:26:46

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.