Виджет аккордеон библиотеки JQuery UI

В статье Работа с библиотекой JQuery UI, мы подробно на примере виджета tooltip, разобрали, как подключить библиотеку, зачем она вообще нужна. Сегодня, на примере виджета accordion, разберем все основные свойства, методы и события.
При кастомном скачивании виджета, выбирайте именно базовую версию, если будете верстать компонент аккордеон по дизайн макету. Базовую версию, проще стилизовать, это всего лишь заготовка.
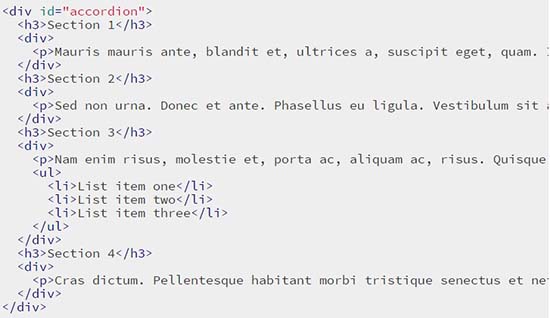
В разделе demo кликните по ссылке view source, скопируйте HTML разметку виджета и вставьте в свой документ.

Инициализация виджета accordion
У вас уже подключены CSS/JS файлы библиотеки и сделана разметка в HTML файле, но секции с заголовком и контентом, выглядят как обычные абзацы. А все потому, что библиотека jQuery, не может сама определить, какие элементы будут задействованы в аккордеоне. Надо секции с абзацами, задать идентификатор accordion и запустить на нём метод accordion. Добавьте код ниже, перед закрывающим тегом body.
<script>
$( function() {
$( "#accordion" ).accordion();
});
</script>
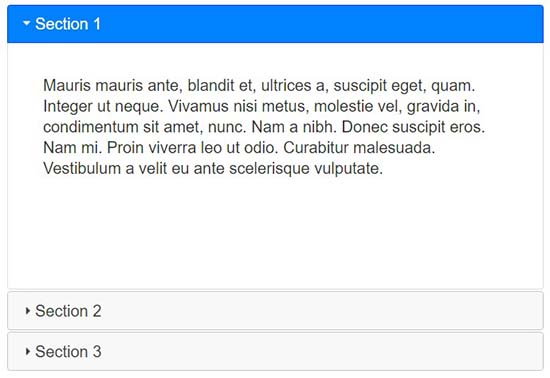
Сейчас наш виджет аккордеон принял свой базовый вид. При клике по секциям с заголовками, раскрываются и скрываются панели с контентом. Для базовой работы, этого уже достаточно и можно больше ничего не делать, только оформить внешний вид, добавив тегам классы и задав CSS свойства. А что если в техническом задании, например, будет написано – "Все секции аккордеона по умолчанию должны быть закрыты или сделать открытым последнюю секцию?" Вот то-то же!! Идем в документацию.

В API документации, вы найдете пояснения о дополнительных настройках, методах и событиях виджета аккордеон. Разберем самые полезные из них.
active
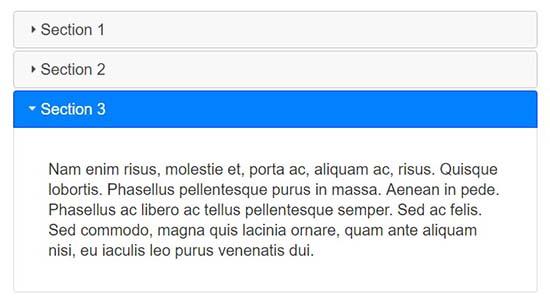
Параметры при работе с любым виджем, передаются первым аргументом, который вы можете передать при вызове нужного метода. В нашем случае метод называется accordion и первым параметром, укажем свойство active.
Мы хотим, чтобы по умолчанию, был виден контент третьей панели, отсчет индекса начинается с нуля.
$('#accordion').accordion({
active: 2
});

animate
Управляет тем, как открываются и закрываются вкладки аккордеона. Передает два параметра:
- duration – время выполнения анимации
- easing – разновидность анимационного эффекта
$('#accordion').accordion({
animate:{
duration:1000, // 1 секунда
easing:'easeInOutSine'
}
});
collapsible
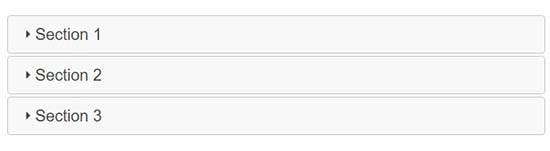
Включенная опция закроет все вкладки одновременно.
$('#accordion').accordion({
collapsible: true
});

event
По умолчанию, событие клика, приводит аккордеон в действие. Но событие клика можно изменить, на наведение мыши – mouseover.
$('#accordion').accordion ({
event: mouseover
});
header
Опция header определяет, какой тег, считать заголовком. При сложной структуре, скрипт может неправильно определить, что является заголовком, а что контентом. Вручную мы подскажем, правильную структуру.
$( "#accordion" ).accordion({
header: "h3"
});
heightStyle
Отвечает за вычисление высоты каждой панели аккордеона. По умолчанию стоит значение auto, когда высота всех секций одинаковая и рассчитывается по наибольшей из них. Если область занимаемого контента у всех секций, сильно отличается, то можно дефолтную опцию поменять на content. Тогда, высота каждой секции с контентом, будет рассчитывается, исходя из размера самого контента и может быть разной.
$( "#accordion" ).accordion({
heightStyle: "content"
});
icons
Параметр icons, позволяет заменить дефолтные иконки-треугольники, на другие. Названия классов иконок, можно вытащить из файла стилей jquery-ui.css.
$( "#accordion" ).accordion({
icons: { "header": "ui-icon-plus", "activeHeader": "ui-icon-minus" }
});

Значение false, отключает показ иконок.
$( "#accordion" ).accordion({
icons: false
});
С библиотекой jQuery, вы можете легко и быстро создавать пользовательские интерфейсы на сайтах. Наверняка, вы заметили, как мало кода мы написали, но зато как много сделали. На бедную голову начинающего фронт-энд разработчика, обрушивается масса JS фреймворков. Не знаешь, с чего начать и хватаешься за все подряд, но я рекомендую начать с классики JavaScript, jQuery и Ajax, эта троица – закрывает на 100%, необходимого, для создания динамических сайтов.
-
Создано 12.08.2019 10:06:56

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.