Настройки стрелок у Slick слайдера (часть 3)

Как показывает практика, для начинающих фронтендеров, самой большой проблемой при кастомизации Slick слайдера, остается настройка стрелок и точек. И если со стилизацией индикаторных точек, мы разобрались на прошлом уроке, то сегодня мы научимся заменять дефолтные стрелки на свои (по макету).

1) HTML разметка
У вас уже должна быть подключена библиотека jQuery и файл самого слайдера slick.min.js. Создадим контейнер для слайдера, внутри которого 6 слайдов с картинками.
<div class="slider">
<div class="slider__item">
<img src="img/slides/01.jpg" alt="">
</div>
<div class="slider__item">
<img src="img/slides/02.jpg" alt="">
</div>
<div class="slider__item">
<img src="img/slides/03.jpg" alt="">
</div>
<div class="slider__item">
<img src="img/slides/04.jpg" alt="">
</div>
<div class="slider__item">
<img src="img/slides/05.jpg" alt="">
</div>
<div class="slider__item">
<img src="img/slides/06.jpg" alt="">
</div>
</div>
2) Инициализация Slick слайдера
Создаем файл script.js и подключаем ранее созданный контейнер для слайдов с классом slider к Slick слайдеру.
$(document).ready(function(){
$('.slider').slick({
arrows:true, // показать стрелки
dots:false, // не показывать точки
slidesToShow:3, // показывать по 3 слайда
autoplay:true, // автоматическое проигрывание слайдов
});
});
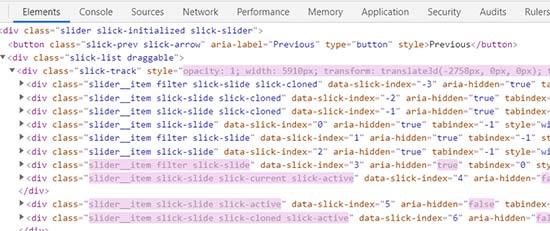
После инициализации слайдера, автоматически создались новые теги, а к элементам добавились новые классы (смотрите инструменты разработчика). Через эти классы мы будем управлять внешним видом слайдера в CSS файле (style.css).

3) Стилизация Slick слайдера
.slick-slider{
min-width: 0;
}
Все слайды выстроим в ряд и прибьем их к верхнему краю.
.slick-track{
display: flex;
align-items: flex-start;
}
Спрячем в ограничивающей оболочке слайдера, контент (картинки), выходящий за её пределы.
.slick-list {
overflow: hidden;
}
Зададим промежутки между слайдами и сделаем картинки адаптивными.
.slider__item {
padding: 0px 15px;
}
.slider__item img{
max-width: 100%;
}
4) Настройка стрелок
Данная настройка заключается в замене дефолтных стрелок, на свои. Зададим абсолютное позиционирование для своих стрелок относительно слайдера.
.slider {
position: relative;
padding: 0px 60px; // поля между стрелкой и краем слайдера
}
.slider .slick-arrow{
position: absolute;
top: 50%; // выравнивание по вертикали
margin: -15px 0 0 0; // корректировка вертикального выравнивания
z-index: 2; // стрелки сверху картинок
font-size: 0; // убираем надпись на дефолтной стрелке
width: 30px; // ширина стрелки
height: 30px; // высота стрелки
}
Вставляем фоном заранее заготовленные свои стрелки (вырезаем из макета)
.slider .slick-arrow.slick-prev{
left: 0; // левая стрелка остается с левой стороны слайдера
background: url('../img/left-arrow.png') 0 0 / 100% no-repeat;
}
.slider .slick-arrow.slick-next{
right: 0; // правая стрелка переместилась справа от слайдера
background: url('../img/right-arrow.png') 0 0 / 100% no-repeat;
}
5) Делаем слайдер адаптивным
Добавим в JS файл свойство responsive со следующими настройками: При максимальной ширине окна 768 пикселей, показывать 2 слайда, а при максимальной ширине окна 550 пикселей - 1 слайд.
responsive:[
{
breakpoint: 768,
settings: {
slidesToShow:2
}
},
{
breakpoint: 550,
settings: {
slidesToShow:1
}
}
]
-
Создано 20.03.2020 10:16:40

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Добрый день. Установил два slick слайдера на странице. Для того, чтобы кастомизировать стрелки навигации, добавил их в одинаковый необходимый контейнер по документации: appendArrows:$('.slider_arrows'). При этом в одном из слайдеров стали дублироваться кнопки навигации. Т.е. вместо 2, отображается 4 кнопки. При этом из 4 работает только 2. Можете ли вы подсказать в чем может быть проблема и как поправить?
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.