Пример стилизации Slick слайдера (часть 2)

На прошлом уроке мы сделали верстку слайдера, на этом уроке настроим и стилизуем Slick слайдер.
Настройки Slick слайдера
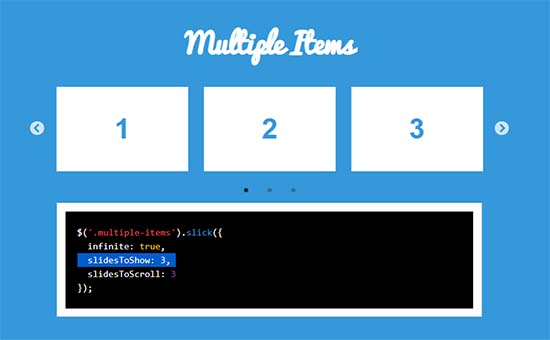
Просматривая демо-страницу плагина, выбираем наиболее подходящий нам вариант слайдера. Всех лучше под наш макет подходит слайдер с классом multiple-items.

Инициализируем слайдер
Название класса для инициализации должно совпадать у элемента в HTML разметке и в JS коде. Добавляем класс multiple-items ко flex-контейнеру.
<div class="wedding multiple-items"></div>
Копируем JS код с базовыми настройками, который идет вместе с демо и вставляем в main.js, между функцией по загрузке DOM-дерева. Но как правило первоначальных настроек недостаточно, поэтому изучаем остальные настройки на странице плагина и нужные из них добавляем через запятую.
$(document).ready(function(){
$('.multiple-items').slick({
infinite: true, // бесконечная прокрутка слайдов
slidesToShow: 3, // показывать по 3 слайда
slidesToScroll: 3, // прокручивать по 3 слайда за раз
next setting..
});
});
Добавляем дополнительные настройки
В макете нет стрелок для перелистывания слайдов, зато есть точки индикаторы. Добавим для них свой класс slick-dots и чуть позже их стилизуем.
Адаптивный Slick слайдер
Для адаптивного слайдера, нужно настроить брейкпоинты (контрольные точки). Если этого не сделать, то на маленьких устройствах, слайды будут некрасиво обрезаться.

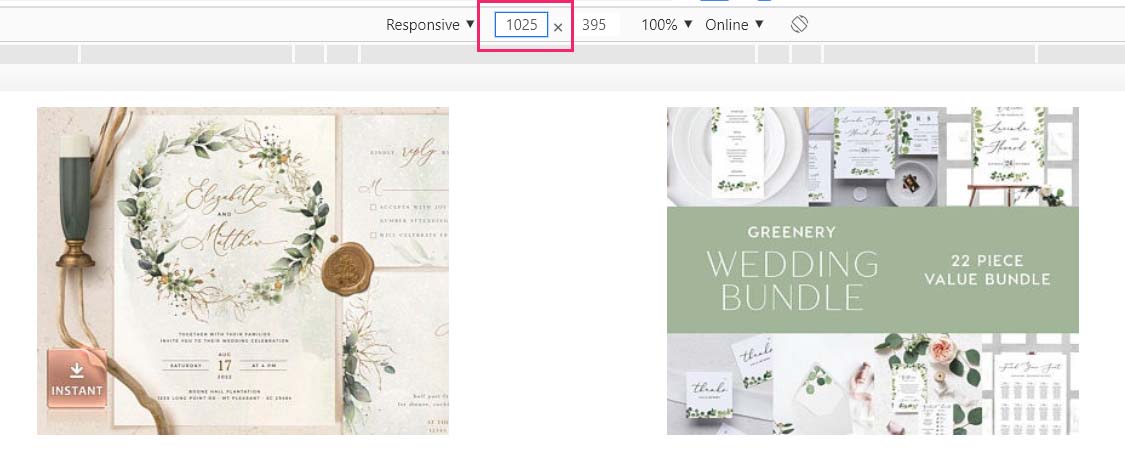
Когда размер экрана по ширине достигнет 1025 пикселей, то показывать и скроллить по 2 слайда.

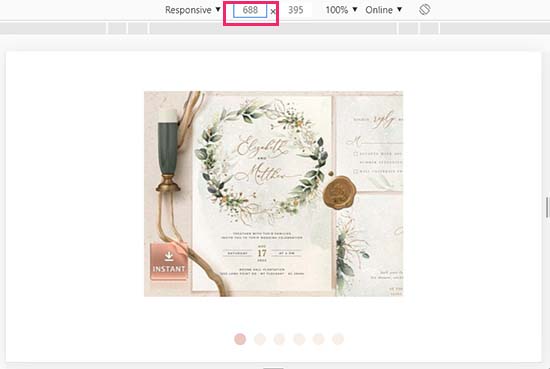
Когда размер экрана по ширине достигнет 688 пикселей, то оставить только 1 слайд.

slidesToScroll: 3,
arrows: false, // не показывать стрелки
dots: true, // показывать точки индикаторы
dotsClass: 'slick-dots', // название класса для точек
responsive: [{
breakpoint: 1025, // максимальная ширина экрана
settings: {
slidesToShow: 2, // показывать по 2 слайда
slidesToScroll: 2, // скроллить по 2 слайда
}
}, {
breakpoint: 688,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
}
}]
});
Стилизация Slick слайдера
С настройками мы закончили, осталось только стилизовать индикаторные точки (сделать их, как на макете). По умолчанию индикаторные точки являются кнопками в маркированном списке.

В настройках Slick слайдера имеется параметр dotsClass, которому можно присвоить собственное название класса для ul контейнера slick-dots. Но мы уже сделали это раньше, смотрите выше в настройках. Теперь приступим к стилизации точек.
.slick-dots {
text-align: center;
display: flex; // поставить кнопки в ряд
justify-content: center; // выровнять по центру
list-style: none; // убираем черные маркеры
}
У flex-контейнера slick-dots, есть flex-элементы button, стилизуем их под точки.
.slick-dots button {
background: #eddfd477; // цвет фона
border: none; // без рамки
border-radius: 50%; // радиус закругления
height: 15px; // высота точки
width: 15px; // ширина точки
margin: 5px; // отступы между точками
outline: none; // убираем обводку
}
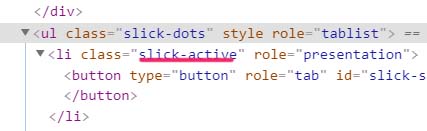
На макете активный индикатор слайдера покрашен в более темный цвет. Заглянем в инструменты разработчика, чтобы посмотреть, какие ещё есть классы у плагина: slick-active (это то, что нам надо).

Покрасим активную кнопку в другой цвет.
.slick-dots li[class="slick-active"] button {
background: #eac8be;
}
Для нормальной работы с плагинами, которые используют библиотеку jQuery, необходимы знания, которые можно подчерпнуть в моём видео-курсе.
-
Создано 18.03.2020 10:17:33

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.