Как передаются веб-страницы при помощи HTTP-запросов

Вы когда-нибудь задумывались, что происходит за кадром, когда вы открываете браузер и вводите адрес сайта URL (унифицированный ресурсный указатель), например facebook.com? После нажатия клавиши «Ввод», вы невольно запускаете сложный механизм, о котором даже не подозреваете.

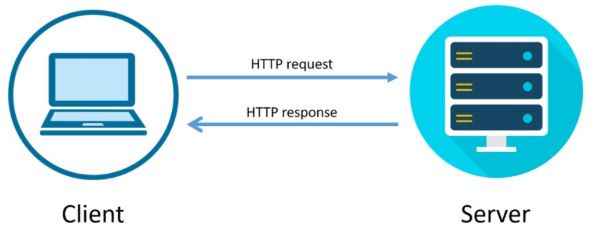
Что же происходит в скрытой от глаз пользователей, обратной стороне интернета? В этот момент ваш компьютер связывается с другим компьютером (сервером), который физически может находиться где-угодно, на другом континенте или в соседнем здании. Ваш компьютер просит прислать веб-страницу, затем сервер отвечает вашему компьютеру на языке HTTP (протокол передачи гипертекста). На языке HTTP происходит общение между компьютерами, состоящее из GET-запросов.

Когда вы заходите на facebook.com, как авторизованный пользователь, то ваш компьютер отправляет GET-запрос к серверу фейсбука GET /login. Этот запрос говорит о том, что вы просите HTML (язык гипертекстовой разметки) страницу для входа на фейсбук. Этот язык объясняет браузеру, как должна выглядеть отдаваемая веб-страница. Представьте себе страницу с кулинарными рецептами, на языке HTML сервер объясняет, какого размера и цвета должен быть шрифт на странице. Какие поставить ссылки на другие страницы и так далее. Сама текстовая информация находится непосредственно на HTML-странице, а медиа-контент подключается к странице, как отдельные файлы со своими URL. Для отображения медиа-контента на сайте, нужно сделать дополнительные GET-запросы к серверу. Для каждого изображения или видео-ролика, отправляется отдельный HTTP-запрос. Если на странице очень много изображений (фотографий рецептов), то и страница загружается медленнее. Подробнее про HTML-язык вы можете узнать, посмотрев мой видео-курс.

Когда вы заполняете форму или вбиваете поисковый запрос на сайте, то сами отправляете информацию на сервер. Браузер отправляет вашу информацию серверу в текстовом виде при помощи POST-запроса. Вы заходите на фейсбук и заполняете поля формы для авторизации, таким образом вы отправляете серверу POST-запрос: адрес страницы для входа на фейсбук, ваш логин и пароль. Ваш запрос уходит на сервер, если на сервере уже хранится информация о вас, то он узнает вас и отправляет страницу с приветствием.

Кроме веб-страницы сервер отправляет вам персонализированные cookies (куки). Браузер обнаруживает куки и сохраняет их в своем хранилище (Local Storage). Cookies хранят ваш идентификационный номер и позволяют сайту помнить, кто вы такой и какие вы произвели настройки. Когда вы обновите страницу или снова зайдете на facebook.com, браузер автоматически добавит ваш ID к запросу на сервер. Сервер примет запрос с вашим ID и поймет, от кого пришел запрос.

Вся информация в интернете отправляется в обычном текстовом виде, что позволяет хакерам перехватить любую личную информацию. Владельцы сайтов должны позаботиться о безопасности своих сайтов, чтобы не пострадали их посетители. Чтобы сделать сайты безопасными, нужно чтобы все запросы передавались по безопасному каналу - по SSL (уровню защищенных сокетов)и TLS (протоколу защиты транспортного уровня). SSL и TLS создают дополнительный слой защиты, который оборачивает все ваши данные и предотвращает их перехват и подмену. Если рядом с https отображается иконка замочка, значит данные передаются по защищенному каналу.

Протокол HTTPS обеспечивает защиту и безопасность ваших HTTP-запросов. Сервер предоставляет браузеру цифровой сертификат, заверяющий подлинность сайта. Цифровые сертификаты выдаются центрами сертификации, которые проверяют подлинность веб-сайтов и выпускают для них сертификаты. На практике же, вопросом выдачи сертификатов занимаются хостинги, где вы размещаете свои веб-сайты.
Если сказать в двух словах, то HTTP отвечает за отправку и получение HTML текстов и медиа-файлов.
-
Создано 26.04.2021 10:37:20

-
 Михаил Русаков
Михаил Русаков






Комментарии (5):
Господа, в кроссплатформенных приложениях разбираетесь? Не могу определиться, что лучше под каждую операционную систему отдельно делать или одно приложение, но для всех операционных систем сразу. Есть ещё один интересный вопрос. Какой конструктор подойдёт для небольшого фудтеха или конструкторы не настолько надёжны и лучше сразу заказать где-нибудь.
Ответить
Думаю, что в таких вещах должны разбираться опытные IT специалисты, разработка программного обеспечения и разного рода приложений это в их компетенции. Ищите компанию, где работает команда опытных разработчиков кроссплатформенных приложений и вам точно помогут.
Ответить
Лучше разработать комплексное решение для foodtech-индустрии https://surf.ru/food/ Это поможет автоматизировать работу с отзывами, создаст управление лояльностью и формирование рекомендаций, чтобы увеличить прибыльность. Опытные специалисты создадут эффективный инструмент продаж и аналитики, который поможет бизнесу повысить автономию компании от фудтех-агрегаторов.
Ответить
Согласна с предыдущим комментарием
Ответить
Да, если вам нужно качественное программное обеспечение для предприятий общественного питания, кафе и ресторанов то вам точно стоит обратиться в ту компанию, которую вам порекомендовали. Среди их услуг есть все необходимые IT услуги по разработке программного обеспечения и кроссплатформенных приложений для фудтеха.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.