Зачем нужен HTML тег code?

Дорогие друзья! Сегодня мы поговорим о HTML теге code. При написании конкретно этой статьи или любых других обучающих материалов, периодически необходимо вставлять куски HTML, CSS кода и вообще любого программного кода.
Думаю, вы уже догадались для чего нужен HTML тег code. Через него мы сообщаем браузеру: "Все что будет помещено внутри контейнера "code", просим отобразить как текст."
<code>… </code>
В противном случае браузер не поймет где настоящий код, а где демонстрационный и не покажет ничего. Поскольку все теги на странице браузер воспринимает как команды для вывода контента. Иными словами с помощью HTML тега code в окне браузера выводятся именно сами теги для демонстрации HTML-кода.
Рассмотрим ниже пример вывода тегов на странице:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Вывод тегов на странице</title>
</head>
<body>
<p>Фрагмент HTML-кода</p>
<p>
<code>
<h1 style="font-size:200%;">Это заголовок.</h1>
<p style="font-size:100%;">Это параграф.</p>
</code>
</p>
</body>
</html>
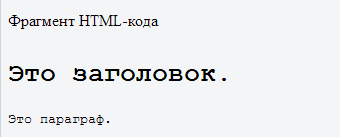
Смотрим на результат данного примера:

Угловые скобки < > следует заменить на специальные символы &.. и делать перенос каждой строки тегами br или p.
По умолчанию браузеры показывают содержимое HTML тега code моноширинным шрифтом. Это уменьшенный шрифт с фиксированным размером.
<!DOCTYPE html>
<html>
<head>
<style>
code {
font-family: monospace;
}
</style>
</head>
<body>
<p>Это обычный текст:</p>
<code>Это часть программного кода</code>
</body>
</html>
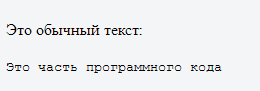
Так выглядет в браузере по умолчанию:

Теперь переопределим внешний вид кода внутри тега code. Зададим для элемента font-family: verdana; или любой другой шрифт.
<!DOCTYPE html>
<html>
<head>
<style>
code {
font-family: verdana;
}
</style>
</head>
<body>
<p>Это обычный текст:</p>
<code>Это часть программного кода</code>
</body>
</html>
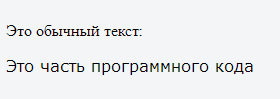
Заданный стиль в браузере:

Стоит добавить, что HTML тег code – это фразовый тег, принадлежащий к компьютерному коду, поддерживается всеми основными браузерами и не устарел после появления HTML5. А так же поддерживает глобальные атрибуты и атрибуты событий в HTML. Ну вот пожалуй и все, что надо знать про этот тег. Всем пока. Удачи в обучении.
-
Создано 31.08.2017 11:20:20

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.