Верстка сайта по PSD макету (часть 4)

На прошлом уроке была сделана верстка секции по PSD макету. Сейчас наш сайт хорошо смотрится на больших и средних мониторах. Но что произойдет, если мы начнем уменьшать окно браузера?

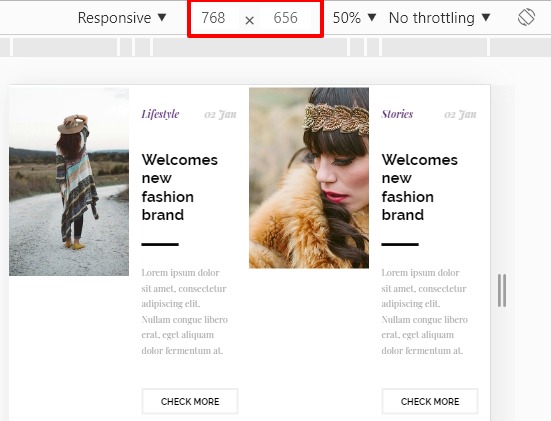
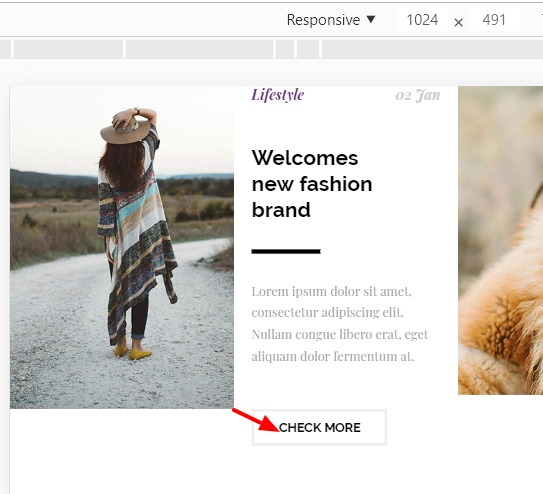
На разрешении 768 пикселей колонки секции некрасиво сжались, текст стал нечитаемым и все поехало вниз. На самом деле не слишком заметные косяки начали происходить уже на контрольной точке в 1024 пикселей. Кнопки вышли за пределы своего ряда и дизайн поехал.

Что здесь можно предпринять? Играясь с шириной браузера, опытным путем определяем, что на ширине 1109 пикселей ещё все ОК, но при дальнейшем уменьшении браузера, уже пошли проблемы. Поэтому для разрешений, меньших, чем 1109 пикселей, у нас для некоторых элементов ,будут заданы новые CSS правила.
Для того, чтобы кнопки не опускались ниже фотографии, надо освободить место наверху - уменьшить размер заголовка, текста и отступы между элементами.
@media (max-width: 1109px) {
section .top_left_text {
margin: 10px 0 0 20px;
}
section .data {
margin: 10px 20px 0 0;
}
section h1 {
font-size: 120%;
}
section hr {
height: 1px;
margin: 10px 0 0 20px;
}
section p {
font-size: 75%;
margin: 10px 10px 0 20px;
line-height: 20px;
}
.button {
margin: 20px 0 0 20px;
padding: 8px 20px;
}
}
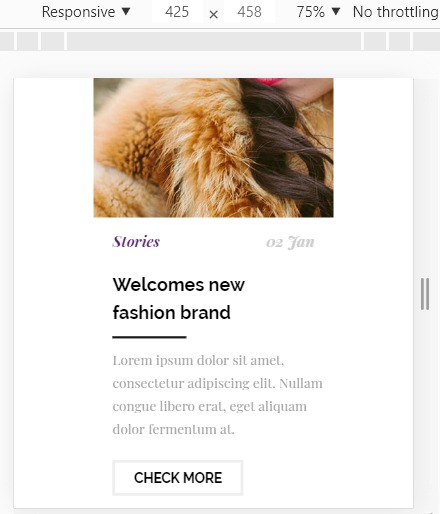
Однако, новых CSS правил хватает только до следующей контрольной точки - максимум до 800 пикселей и опять дизайн начинает ломаться. Только на этот раз, решить проблему за счет изменения размеров, не получится - текст перестанет быть читабельным. Единственный вариант - это перестройка блоков, в ряду должен остаться только один блок.
@media (max-width: 800px) {
.photo {
width: 70%;
margin: 0 20%;
}
section {
width: 70%;
margin: 0 20%;
}
section p {
font-size: 90%;
margin: 10px 10px 0 20px;
line-height: 25px;
}
.button {
margin: 20px 0 20px 20px;
}
}

Медиа-запросы можно делать столько раз, сколько потребуется, чтобы сайт хорошо смотрелся и на мобильных устройствах.
Демонстрация примера
-
Создано 17.06.2019 10:00:37

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.