Красивое оформление статьи на HTML

Оформить красиво статью на HTML - это не значит, как-то ярко или по-особому. Вовсе нет, стиль оформления, не должен напрягать читателя и вызывать рефлекс - "закрыть бы побыстрее этот сайт".
Верстальщик не всегда кодит сайт только по макетам, бывают разные ситуации и неплохо было бы понимать элементарные правила оформления статьи, чтобы не быть беспомощным и справится собственными силами. Главное правило для неопытных верстальщиков-дизайнеров - не перемудрить с количеством шрифтов и используемых цветов на одной странице.
Шрифты
Выбрать шрифт, который хорошо смотрится на кириллице не так уж и просто. У меня всегда на готове есть варианты таких универсальных шрифтов:
- Roboto
- Open Sans
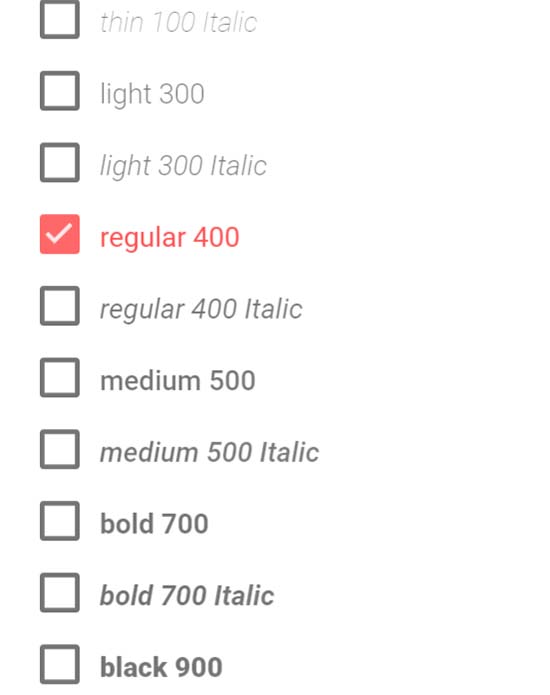
Шрифт Roboto легко можно использовать на странице, в единственном экземпляре, за счет богатой его жирности и вариантов начертания. Для заголовков, параграфов и списков, можно применять от самого тонкого до самого толстого. На Google Fonts cтавите галочки у нужных вариантов.

и вставляете в HTML страницу.
<link href="https://fonts.googleapis.com/css?family=Roboto:300,300i,400,400i,700,700i&display=swap" rel="stylesheet">
Здесь используется только один Roboto, но остается впечатление, что это разные шрифты, но хорошо сочетающиеся.

Заголовки
Не делайте заголовки ЗАГЛАВНЫМИ БУКВАМИ, а делайте прописными. Заглавные буквы тяжело читаются и страшно раздражают. Для выделения заголовка, достаточно прибавить жирности и увеличить размер шрифта.

Цвет текста
На 100% работает правило: На белом/светлом фоне - серый/черный цвет шрифта, а на черном/темном фоне - белый/светлый.
Межстрочное расстояние
Не оставляйте межстрочное расстояние у текста (line-height) дефолтным, всегда увеличивайте. Такой текст становится легким, воздушным и очень легко читается.

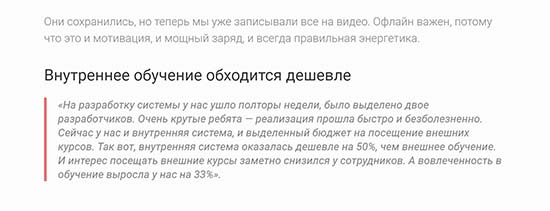
Пример оформленной статьи на HTML
HTML+CSS код
Делим текст на параграфы по смыслу с максимум 10-ю строками.
<p>
..
<p>
..
</p>
Важную информацию оборачиваем тегом blockquote, вместо него можно использовать теги <p> или </div>.
<blockquote>
..
</blockquote>
При стилизации тега blockquote, следует придерживаться стиля минимализма, чтобы не увести фокус читателя с текста.
blockquote {
margin: 20px 0;
padding-left: 20px;
border-left: 5px solid #ee6e73;
font-style: italic;
line-height: 26px;
font-weight: 400;
font-size: 18px;
}
Изображение
В статье обязательно должно быть хотя бы одно изображение. Правый и левый край картинки, не должен вылезать за пределы общего контейнера.
img {
width: 100%;
}
Отступы
Оставляйте достаточно пространства между элементами, задавая паддинги и маржины.
.section {
padding: 2% 8%;
;margin: 0 auto;
}
Маркированные списки
Маркированные или нумерованные списки отлично разбавляют статью воздухом, давая немного отдохнуть глазам и двигаться дальше, вниз по тексту.
ul>
li> библиотека</li>
li> вебинарами</li>
li> лекция</li>
/ul>
li {
font-style: italic;
line-height: 20px;
font-weight: 400;
font-size: 18px;
list-style: square;
}
Итоги
В поиске варианта, в каком стиле оформить статью, в первую очередь следует исходить из тематики сайта. Например в дизайне юридического сайта, будут неуместно смотреться яркие оттенки цветовой палитры, зато в кулинарном сайте - такая насыщенная цветовая палитра, вполне допустима.
-
Создано 19.06.2019 10:55:57

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.