Верстка сайта по PSD макету (часть 2)

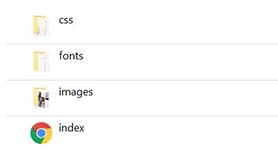
На прошлом уроке были проделаны все подготовительные работы для верстки секции по PSD макету. После создания файла index.html (я пишу код в Notepad++), у вас должна быть такая структура.

В папке css лежит файл style.css, а в папке fonts - шрифты. Подключаем стили в index.html, прописав строчку.
<head>
<link type="text/css" rel="stylesheet" href="css/style.css"/>
</head>
Принцип работы с PSD макетом
Принцип работы с PSD макетом сводится к получению информации о коде цветов, размерах элементов, отступах и шрифтах. Дл этого существует набор инструментов.
Как узнать код цвета?
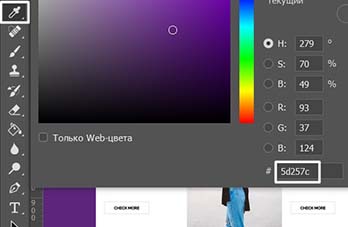
Выберите инструмент "Пипетка", тыкаете в нужном месте макета, узнаете код цвета у фона и прописываете его в стилях.

Цвет фона у фиолетового блока.
.block_violet {
background-color: #5d257c; /* блок с фиолетовым фоном */
}
Отступы
Для замера расстояния от одного элемента до другого, берем инструмент "Линейка" и проводим линию.

Верхний отступ от края фотографии до текста равен 30-ти пикселям.
margin-top: 30px;
Шрифты
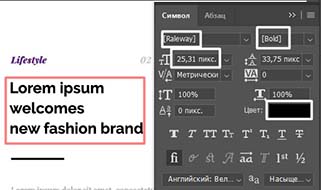
Щелкаете по слою со шрифтами, во вкладке Слои, выбираете инструмент "Горизонтальный текст(T)" и видите всю необходимую информацию.

В CSS стилях для заголовка h1 прописываете свойства и их значения.
h1 {
font-family: Raleway-Bold;
font-size: 25px;
line-height: 33px; /* Устанавливает межстрочный интервал текста */
color: #000;
}
HTML код
HTML структура строится из вложенных друг в друга блоков, как матрешка. Самый главный - фиолетовый с классом block_violet, внутри которого сидит белый блок с классом block_white. Все следующие блоки, находятся на одном уровне в белом блоке. Какие это блоки? Это блок с фотографией внутри (класс photo) и секция (section) с заголовком, текстом и кнопкой. Блок и секция чередуются друг с другом.
<div class="block_violet">
<div class="block_white">
<div class="photo">
<img class="main_photo" src="images/lifestyle.jpg" alt="" />
</div>
<section>
<div class="top_left_text">
Lifestyle
</div>
<div class="data">
02 Jan
</div>
<div class="clear"> </div>
<h1>
Welcomes new fashion brand
</h1>
<hr>
<p>
text
</p>
<a href="#" class="button">Check More</a>
</section>
<div class="photo">
<img class="main_photo" src="images/stories.jpg" alt="" />
</div>
<section>
<div class="top_left_text">
Stories
</div>
<div class="data">
02 Jan
</div>
<div class="clear"> </div>
<h1>
Welcomes Banana Republic Woman
</h1>
<hr>
<p>
text
</p>
<a href="#" class="button">Check More</a>
</section>
<div class="clear"> </div>
<section>
<div class="top_left_text">
Fashion
</div>
<div class="data">
02 Jan
</div>
<div class="clear"> </div>
<h1>
Welcomes Boss Hugo Boss
</h1>
<hr>
<p>
text
</p>
<a href="#" class="button">Check More</a>
</section>
<div class="photo">
<img class="main_photo" src="images/fashion.jpg" alt="" />
</div>
<section>
<div class="top_left_text">
Events
</div>
<div class="data">
02 Jan
</div>
<div class="clear"> </div>
<h1>
Welcomes Calvin Klein Jeans
</h1>
<hr>
<p>
text
</p>
<a href="#" class="button">Check More</a>
</section>
<div class="photo">
<img class="main_photo" src="images/events.jpg" alt="" />
</div>
</div>
</div>
На следующем уроке, пропишем CSS стили.
-
Создано 12.06.2019 10:08:08

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.