Верстка сайта по PSD макету (часть 1)

Серия этих уроков ориентирована на абсолютных новичков, чтобы максимально подробно продемонстрировать, как происходит верстка сайта по PSD макету. Откуда берутся все эти загадочные CSS свойства и их значения.
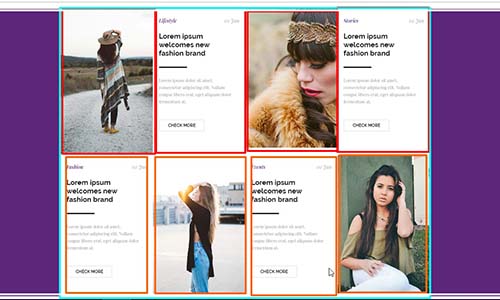
У меня есть PSD макет одной секции, который был выложен в свободном доступе на просторах интернета. Открываем наш макет в программе Photoshop и проанализируем его.
Измерение ширины области контента
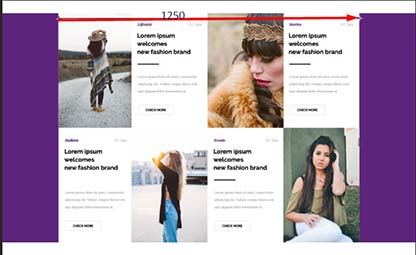
Прежде чем приступить непосредственно к верстке PSD макета, проведем небольшой анализ. Мы имеем дело с макетом фиксированной ширины. Возьмем инструмент Линейка и замерим ширину основного белого блока с контентом, его ширина равна 1250 пикселей. Это значит, что на больших мониторах, ширина белого блока с контентом будет ограничена (max-width: 1250), независимо от размера монитора. А все свободное пространство по бокам, заполнится фиолетовым цветом.

Почему мы не хотим сделать верстку резиновой (растянуть контент на весь экран)? На ноутбуках верстка так и так заполнит почти все пространство и при фиксированной верстке. Но как будет выглядеть резиновая верстка на больших мониторах? Все буквы будут размером с палец, читать такой текст крайне неудобно и непривычно. Поэтому, заботясь о глазах пользователей супер мониторов, мы делаем верстку фиксированной, а не резиновой.
Шрифты
Пройдемся по всем слоям с текстом и посмотрим, какой шрифт там основной, встречается чаще других - это PlayfairDisplay Regular. В дальнейшем, название этого шрифта, мы пропишем для всего документа, в тег body. Таким образом, оптимизируя CSS код, не прописывая его каждый раз в тех селекторах, где применяется именно этот шрифт.
Откуда взять названия всех шрифтов, используемых в макете, если они не установлены на вашем компьютере и Photoshop у себя в слоях ставит желтые треугольники?

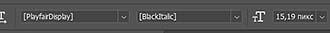
Нужно выбрать слой с текстом во вкладке Слои, выбрать на панели инструмент Горизонтальный текст и на верхней панели вы увидите название, начертание, толщину и размер шрифта.

Находим все названия шрифтов, у нас их три.
- PlayfairDisplay Regular
- PlayfairDisplay BoldItalic
- Raleway Bold
По названиям находим нужные шрифты через Google и скачиваем их на компьютер. Затем через сервис onlinefontconverter.com конвертируем шрифты из ttf формата в woff/woff2 формат. Создадим папку fonts и положим их туда.

Создайте папку css и внутри папки файл style.css, в самом верху которого пропишите названия шрифтов и путь до них.
@font-face {
font-family: "PlayfairDisplay-Regular";
src: url("../fonts/PlayfairDisplay-Regular.woff2") format("woff2"), url("../fonts/PlayfairDisplay-Regular.woff") format("woff");
}
@font-face {
font-family: "PlayfairDisplay-BoldItalic";
src: url("../fonts/PlayfairDisplay-BoldItalic.woff2") format("woff2"), url("../fonts/PlayfairDisplay-BoldItalic.woff") format("woff");
}
@font-face {
font-family: "Raleway-Bold";
src: url("../fonts/Raleway-Bold.woff2") format("woff2"), url("../fonts/Raleway-Bold.woff") format("woff");
}
Графика
Создайте папку с названием images, куда вы будете сохранять фотографии из макета. Для этого щелкнете правой кнопкой мыши по слою с изображением и выберете из контекстного меню Экспортировать как... Тоже самое проделайте и с остальными фотографиями.
Структура макета
Структура макета напоминает таблицу с двумя рядами, состоящих из ячеек двух типов: одна ячейка с фото, в вторая с текстом и кнопкой. По сути нам надо сверстать два разных блока, размножить их, положить в контейнер с белым фоном, затем обернуть его в блок с фиолетовым фоном и выравнять белый контейнер по центру.

На следующем уроке, мы сделаем верстку секции по PSD макету.
-
Создано 10.06.2019 10:04:21

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.