Флекс контейнер и элементы флекса (верстальщику)

Делая верстку на флексбоксах, опытный верстальщик мысленно, разделяет макет на секции, внутри которых определяет, где будут флекс контейнеры, а где флекс элементы. Вроде бы все просто, но с какими трудностями сталкиваются новички, на практике. Проблема у всех одна - отсутствие практики, сложности с переходом от теории к практике.
Почему так получается? Вы читаете учебные статьи по HTML/CSS, смотрите видео на ютуб, на тему верстки. С воодушевлением следите за тем, как ведущий канала, легко и быстро набирает код в sublime редакторе. Однако, когда дело доходит до верстки макета, в голове полный "фарш". Сложности, совсем не в описании цвета или размера шрифта у элементов. А в нужном позиционировании элементов, на странице. В верстке, появляется много лишних дивов, иначе все развалится.
Визуализация контейнера и элементов
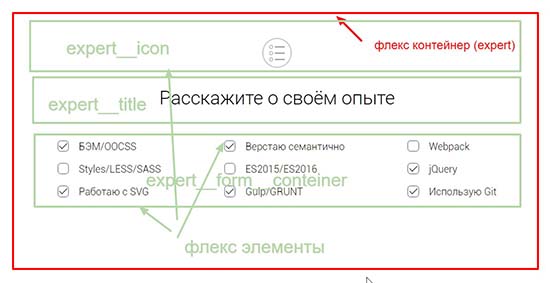
Создайте новый слой в фотошопе и выделите инструментом прямоугольник, поверх макета, контейнеры и элементы. Если нет макета, откройте любой сайт, сделайте скриншот и откройте его в любом графическом редакторе.

Сделайте HTML разметку, опираясь на схему.
<section class="expert">
<div class="expert__icon"></div>
<h2 class="expert__title">Расскажите о своём опыте</h2>
<div class="expert__form-container">
...содержимое пока пропускаем..
</div>
</section>
CSS стили
Все специфичные стили, отвечающие за поведение флекс элементов, прописываются у флекс-контейнеров.
.expert {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
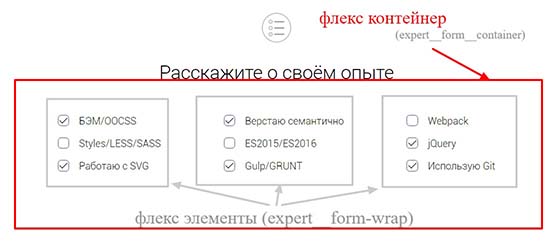
Последний элемент expert__form-container - контейнер и элемент одновременно.

Делаем разметку, на месте многоточий, в коде выше.
<div class="expert__form-container">
<div class="expert__form-wrap">
..пропускаем пока..
</div>
<div class="expert__form-wrap">
..пропускаем пока..
</div>
<div class="expert__form-wrap">
..пропускаем пока..
</div>
</div>
CSS код
.expert__form-container {
display: flex;
justify-content: space-between;
}
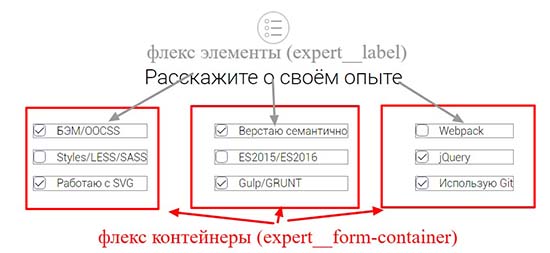
Все флекс элементы expert__form-wrap - также являются и контейнерами.

Вставляем HTML код, на месте многоточий, в предыдущем блоке.
<div class="expert__form-wrap">
<form>
<label class="expert__label">БЭМ/OOCSS
<input class="expert__checkbox" type="checkbox" checked="checked">
<span class="expert__checkmark"></span>
</label>
<label class="expert__label">Styles/LESS/SASS
<input class="expert__checkbox" type="checkbox">
<span class="expert__checkmark"></span>
</label>
<label class="expert__label">Работаю с SVG
<input class="expert__checkbox" type="checkbox" checked="checked">
<span class="expert__checkmark"></span>
</label>
</form>
</div>
<div class="expert__form-wrap">
<form>
<label class="expert__label">Верстаю семантично
<input class="expert__checkbox" type="checkbox" checked="checked">
<span class="expert__checkmark"></span>
</label>
<label class="expert__label">ES2015/ES2016
<input class="expert__checkbox" type="checkbox">
<span class="expert__checkmark"></span>
</label>
<label class="expert__label">Gulp/GRUNT
<input class="expert__checkbox" type="checkbox" checked="checked">
<span class="expert__checkmark"></span>
</label>
</form>
</div>
<div class="expert__form-wrap">
<form>
<label class="expert__label">Webpack
<input class="expert__checkbox" type="checkbox">
<span class="expert__checkmark"></span>
</label>
<label class="expert__label">jQuery
<input class="expert__checkbox" type="checkbox" checked="checked">
<span class="expert__checkmark"></span>
</label>
<label class="expert__label">Использую Git
<input class="expert__checkbox" type="checkbox" checked="checked">
<span class="expert__checkmark"></span>
</label>
</form>
</div>
CSS код
Здесь, мы скрываем дефолтные чекбоксы и описываем новые, согласно макету. Есть хорошая статья по кастомным чекбоксам.
.expert__form-wrap {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
-
Создано 19.08.2019 10:51:16

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.