Пример БЭМ верстки на flexbox

На примере формы из реального тестового задания, я покажу вам, как верстать по БЭМ, используя flexbox. Вы спросите: "Почему обязательно верстать по БЭМ + Flexbox?" Это требование исходит от работодателя. Цитата из ТЗ: "Старайтесь верстать без фреймворков (желательно на flexbox), просто и понятно: избегайте громоздких конструкций и лишнего кода, используйте методологию БЭМ."
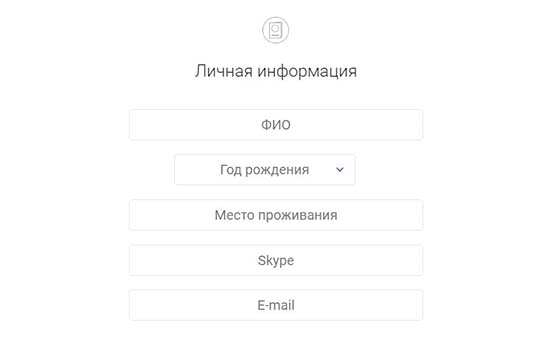
Фрагмент макета секции с формой

Мои правила верстки
- Разделить макет на логические секции
- Каждую секцию начинать с тега section
- Отделять секции и CSS правили друг от друга, пустой строкой
- Каждому тегу присвоить класс
- Название класса для блока или элемента, отвечает на вопрос - Что это?
- Имя модификатора отвечает на вопрос - Какой?
HTML разметка
Сначала я делаю разметку, определяю вложенность блоков и придумываю названия классам. В представленном ниже коде, у нас имеются два строчных тега - h2 и input. Строчные теги - это головная боль и причина стресса, у начинающих верстальщиков. Почему? Они очень плохо себя ведут - пытаются занять всю доступную ширину, не дают установить цвет фона и размеры у всего блока.
<section class="info">
<div class="info__icon"></div>
<h2 class="info__title">Личная информация</h2>
<div class="info__form">
<form>
<input class="info__input info__input_long" placeholder="ФИО">
<input class="info__input info__input_short" placeholder="Год рождения">
<input class="info__input info__input_long" placeholder="Место проживания">
<input class="info__input info__input_long" placeholder="Skype">
<input class="info__input info__input_long" placeholder="E-mail">
</form>
</div>
</section>
Что в таком случае делает плохой верстальщик? Он оборачивает строчные элементы в блочные теги div и все нужные свойства задаёт тегу обертке. Дочерние строчные элементы, наследуют эти свойства. А стоит ли городить огород из лишнего кода? Как поступит грамотный верстальщик? Он переопределит строчный элемент в блочный или строчно-блочный, в CSS правилах.
display: block; // для тега input
display: inline-block; // для тега h2
Логика вложенности и названия блоков
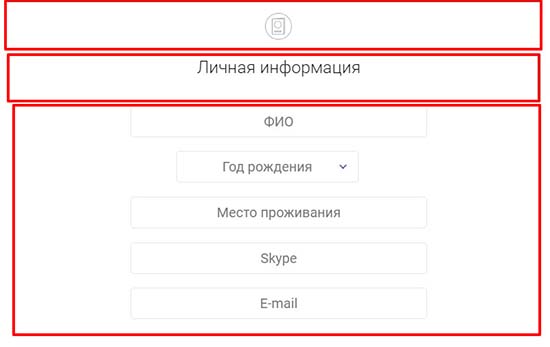
Мы видим секцию с личной информацией, так и называем класс секции - info. Секция состоит из трех дочерних элементов:
иконка // название класса info__icon
заголовок // info__title
форма // info__form

Суть в названии классов по БЭМ, состоит в принадлежности дочернего элемента к родителю. Нельзя назвать элемент, icon. Это не просто какая-то иконка, а иконка из секции info.
Дочка и родитель в одном лице
Блок info__form, у нас особенный - он вложен в секцию info, но в тоже время, содержит поля формы. Название этому явлению - многоуровневая вложенность. Блок с формой, несет чисто оберточную функцию для инпутов, чтобы легко можно было задать внешние отступы. Ведь строчные инпуты ведут себя, как дети (кем они и являются), совсем не слушаются. Причем второй инпут, короче всех остальных и отличается только шириной.
Задаем один класс для всех инпутов с одинаковыми свойствами, кроме ширины - info__input. Обычным инпутам, добавим модификатор info__input_long, а короткому инпуту - модификатор info__input_short. Напомню, что модификатор по БЭМ, должен отвечать на вопрос - Какой?
<div class="info__form">
<form>
<input class="info__input info__input_long" placeholder="ФИО">
<input class="info__input info__input_short" placeholder="Год рождения">
<input class="info__input info__input_long" placeholder="Место проживания">
<input class="info__input info__input_long" placeholder="Skype">
<input class="info__input info__input_long" placeholder="E-mail">
</form>
</div>
CSS правила для модификаторов
.info__input_long {
width: 520px;
}
.info__input_short {
width: 320px;
}
CSS код
В HTML разметке создается грубая структура сайта, в CSS, мы уже размещаем элементы, согласно макету. Сегодня, мы не будем касаться внешнего вида, а сосредоточимся на позиционировании элементов. В нашей секции, два флексовых контейнера. Надо сказать, что использование флексов, при расположении всех элементов по одному в строке, очень сомнительно. Единственная получаемая польза - это свойство justify-content, выравнивающее по центру, флекс элементы. Могу сказать в своё оправдание, что, затея с флексами бессмысленная, в контексте только этой секции. Настоящий макет для верстки, обычно имеет больше разнообразия.
.info {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
margin-top: 77px;
height: 100%;
}
.info__form {
display: flex;
justify-content: center;
flex-direction: column;
height: 100%;
margin-top: 50px;
}
-
Создано 16.08.2019 10:44:39

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.