Круговой индикатор выполнения с HTML и CSS. Часть 4

Здравствуйте! В предыдущей статье мы создали анимированное подобие прогрессбара, которому не хватает всего пару штрихов. Все это мы создаем с помощью HTML и CSS. И в сегодняшней статье мы завершим создание прогрессбара.
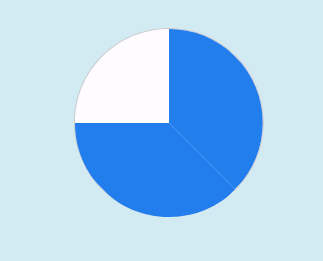
Вот что у нас есть к настоящему моменту.

И так, последним шагом в написании кода будет добавление к HTML разметке нового блока div. Добавим процентное число в индикатор выполнения.
<body>
<div class="circle-wrap">
<div class="circle">
<div class="mask half">
<div class="fill"></div>
</div>
<div class="mask full">
<div class="fill"></div>
</div>
<!-- новый блок div -->
<div class="inside-circle"> 75% </div>
</div>
</div>
</body>
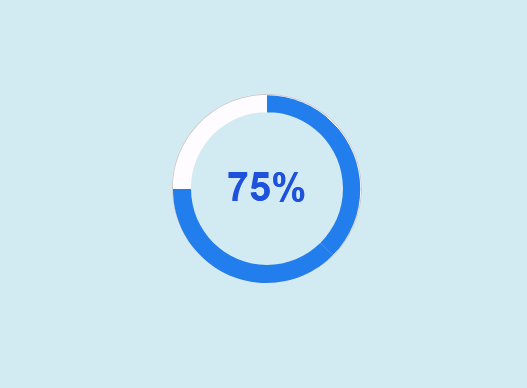
Теперь, если мы сделаем этот последний шаг, то создадим круговой индикатор выполнения. Здесь мы делаем еще один маленький кружок и добавляем процентное число.
Сначала добавляем числа с помощью HTML. Затем его фон преобразуется в круг. Ширина этого маленького круга: 122 пикселя, высота: 122 пикселя и радиус границы: 50% были использованы, чтобы сделать его круглым.
CSS код, добавленный нами к файлу style.css
.circle-wrap .inside-circle {
width: 122px;
height: 122px;
border-radius: 50%;
background: #d2eaf1;
line-height: 120px;
text-align: center;
margin-top: 14px;
margin-left: 14px;
color: #1e51dc;
position: absolute;
z-index: 100;
font-weight: 700;
font-size: 2em;
}
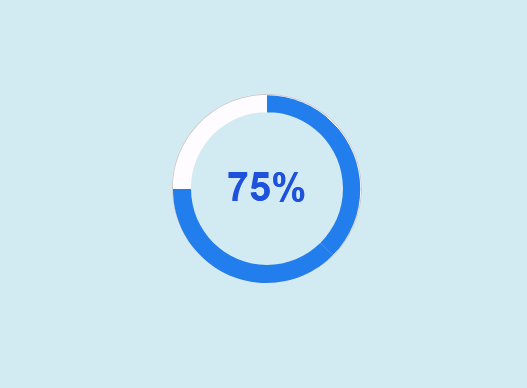
Результат:

Таким образом, мы добавили число и фон в виде круга, завершив создание кругового прогрессбара, с помощью HTML и CSS.
-
Создано 22.09.2022 09:32:05

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.