Эффект светящегося блока на CSS

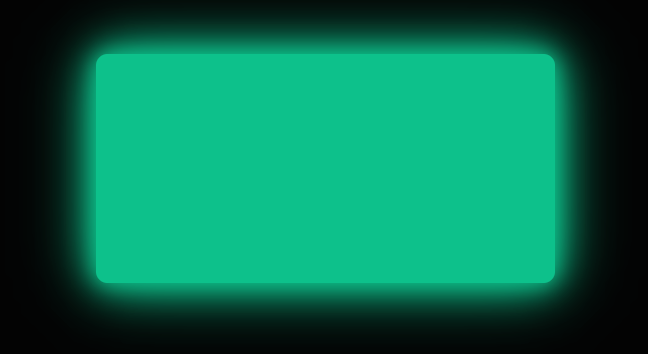
Доброго времени суток! В примере выше мы рассмотрим как сделать эффект светящегося блока на CSS.
Итак, код:
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--main-color: #0dc18b;
--box-width: 400px;
}
body {
background-color: #030303;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
padding-top:100px;
}
.box {
width: var(--box-width);
height: calc(var(--box-width) / 2);
background-color: var(--main-color);
border-radius: 10px;
box-shadow: 0 0 10px var(--main-color),
0 0 20px var(--main-color),
0 0 30px var(--main-color);
animation: anim 1s infinite;
}
/**
анимация свечения на основе теней блока
*/
@keyframes anim {
0% {
box-shadow: 0 0 10px var(--main-color),
0 0 20px var(--main-color),
0 0 30px var(--main-color);
}
100% {
box-shadow: 0 0 20px var(--main-color),
0 0 40px var(--main-color),
0 0 60px var(--main-color);
}
0% {
box-shadow: 0 0 10px var(--main-color),
0 0 20px var(--main-color),
0 0 30px var(--main-color);
}
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
-
Создано 24.08.2023 07:22:38

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.