Как разместить сайт на GitHub Pages

На GitHub Pages можно бесплатно разместить статичный HTML сайт, состоящий из HTML/CSS/JS файлов, к которому можно подключать различные библиотеки – одним словом, все, что мы называем фронтендом.
Если вы начинающий верстальщик или фронтенд разработчик, то необязательно приобретать платный хостинг, до тех пор, пока вы не начнете зарабатывать.
Какая польза от GitHub Pages?
Во-первых это отличное место для размещения своего портфолио как фрилансеру, так и соискателю работы для демонстрации его заказчикам или работодателям. У вас всегда под руками будет ссылка в интернете на ваше портфолио, разве это не здорово?
А ещё это решает такую проблему у новичков, как отсутствие реальных работ в портфолио. Придумайте сами себе лендинг, сделайте его и разместите в папке корневого репозитория, добавьте ссылку в свое портфолио.
Во-вторых, в процессе работы с заказчиком, можете дать ему ссылку на папку с проектом, чтобы заказчик видел, как продвигается работа над его сайтом.
Как разместить сайт на GitHub Pages через командную строку?
Шаг1. Создание нового репозитория
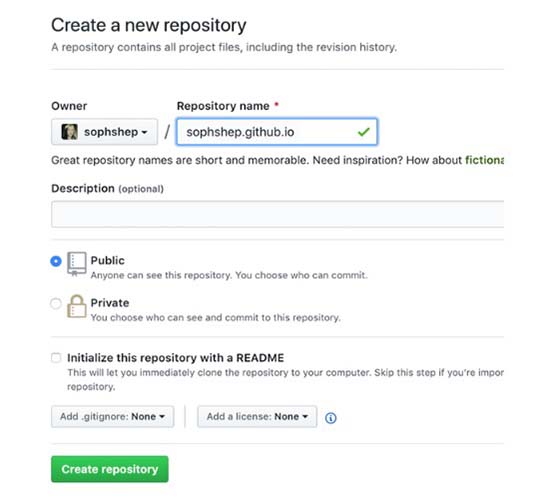
Первым делом создайте аккаунт на GitHub.com и в разделе «Your repositories» нажмите кнопку «New». В текстовом поле Repository Name, пропишите «login.github.io», где login — username вашего аккаунта на GitHub.

Шаг2. Клонирование репозитория
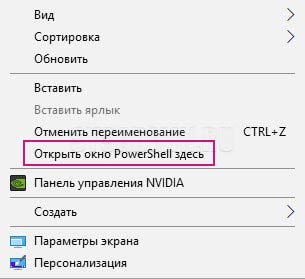
Откройте папку, в которой вы хотите сохранить свой проект и с зажатой клавишей SHIFT, щелкните правой кнопкой мыши, выберите «Открыть окно PowerShell здесь» - откроется командная строка в терминале.

Выполните команду клонирования:
git clone https://github.com/login/login.github.io
В папке с проектом на компьютере появится папка с названием «login.github.io».
Шаг3. Добавьте файл index.html
В командной строке введите:
cd login.github.io
echo "Privet" > index.html
В папке «login.github.io» автоматически создастся index.html. Вместо этого, вы сами можете в папку положить свой index.html, например с вашим портфолио.
Шаг4. Отправить изменения на GitHub Pages
git add –all
git commit -m "Initial commit"
git push -u origin master
Шаг5. Всё готово!
Запустите браузер и перейдите по адресу:
https://login.github.io
Редактор Visual Studio Code, уже имеет интегрированный терминал – очень удобно делать верстку и пользоваться командной строкой в одной программе.
Как разместить сайт на GitHub Pages через интерфейс?
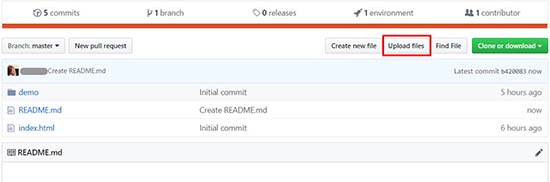
У вас уже создан репозиторий (смотрите в первом способе), теперь надо загрузить файлы, нажмите кнопку «Upload files».

Сюда перетащите подготовленные файлы.

При ручной загрузке, можно загрузить только файлы, но не папки. Как внутри репозитория создать папку? Нажмите «Create new file».

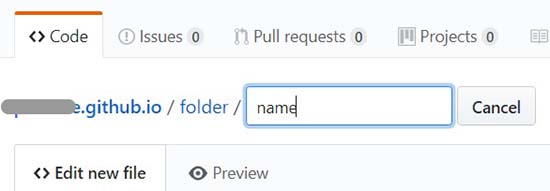
Напишите в поле название папки со слэшем на конце – folder/ и ещё какое-нибудь название, которое потом удалите.

Заключение
Если вы планируете кандидировать на вакансию верстальщика / фронтенд-разработчика в IT компанию, то нужно обязательно уметь работать с GitHub. Поэтому лучший способ показать, что вы с гитхабом на ты – это разместить на GitHub Pages портфолио, а на Gist-е какие-нибудь ваши наработки по верстке и скриптам.
-
Создано 24.06.2019 10:44:35

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.