Верстка формы + скрипт выбора даты

На этом уроке, мы займемся версткой формы, пока без отправления данных на сервер. Кроме того, установим скрипт выбора даты, при онлайн бронировании.
Изучение макета
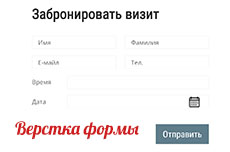
Перед нами фрагмент формы для бронирования из реального PSD макета, из которого нужно сделать HTML страницу с точно таким же стилевым оформлением.

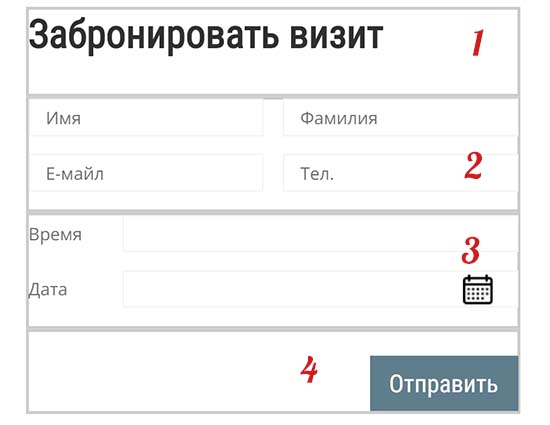
Мысленно разобьем макет-дизайн формы, на блоки-обертки и вложенные в них элементы. Мы сгруппировали однотипные элементы в четыре блока и всю эту конструкцию поместили в один общий контейнер booking_form.
- В первом блоке - заголовок h2
- Во втором input_contact – четыре текстовых поля для контактов
- В третьем input_label – два текстовых поля с метками
- В четвертом submit_button – кнопка Отправить
Зачем обертывать однотипные элементы в общие блоки? Так, нам проще задавать для них общие стили оформления, делать отступы и контролировать их расположение и поведение.
В атрибут placeholder закладывается подсказка, какую информацию, должен ввести пользователь
HTML структура
<div class="booking_form">
<h2>Забронировать визит</h2>
<form action="#">
<div class="input_contact">
<input type="text" placeholder="Имя">
<input type="text" placeholder="Фамилия">
<input type="text" placeholder="Е-майл">
<input type="text" placeholder="Тел.">
</div>
<div class="input_label">
<label><span>Время</span><input type="text"></label>
<label><span>Дата</span><input type="text" id="datepicker"></label>
</div>
<div class="submit_button">
<input type="submit" value="Отправить">
</div>
</form>
</div>
Написать HTML код, можно, просто глядя на макет, однако для написания CSS, необходимо детально погрузиться в Photoshop или Avocode.
CSS код
Задаем общие базовые стили для всех элементов. Обнуляем поля и отступы, убираем дефолтную обводку внутри полей и уберем влияние паддингов и маржинов на размеры элементов (border-box).
* {
margin: 0;
padding: 0;
outline: 0;
box-sizing: border-box;
}
Максимальная ширина формы, отступы от края браузера. Свойство auto, ставит форму посередине от правого и левого края браузера.
.booking_form {
max-width: 400px;
margin: 4rem auto;
}
Стилевое оформление для заголовка. Шрифт Roboto Condensed, находите на Google Font и выполняете их инструкции.
h2 {
font-family: 'Roboto Condensed';
font-size: 32px;
color: #313030;
padding-bottom: 30px;
}
Для того, чтобы во втором блоке, поля расположить в строку, подключаем flex-технологию. Свойство space-between, раскидает инпуты по краям формы, а свойство wrap, разрешит перенос полей на новую строку.
.booking_form .input_contact {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
Для достижения лучшей кроссбраузерности, добавим вендорные префиксы, для flexbox c помощью сервиса.
https://autoprefixer.github.io/ru/Общие стили оформления, для вводимого текста для всех текстовых полей.
input[type=text] {
height: 30px;
border: 1px solid #f1f1f1;
padding: 0 13px;
font-family: 'Open Sans';
color: #737272;
font-size: 14px;
}
Ширина и отступы у текстовых полей двух групп, будут отличаться, поэтому зададим их каждому блоку свои.
.booking_form .input_contact input[type=text] {
width: 190px;
margin-bottom: 15px;
}
.booking_form .input_label input[type=text] {
width: 320px;
margin-bottom: 15px;
}
В третьем блоке, label и input, расположим в строку.
.booking_form .input_label label {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
Отдельно стилизуем, метки.
.booking_form .input_label span {
font-family: 'Open Sans';
color: #737272;
font-size: 14px;
line-height: 30px;
}
Текст у placeholder.
input::-webkit-input-placeholder,
input::-moz-input-placeholder {
font-family: 'Open Sans';
color: #737272;
font-size: 14px;
}
При установке курсора в текстовое поле, текст у placeholder, исчезает.
*:focus::-webkit-input-placeholder {
color: transparent;
}
*:focus::-ms-input-placeholder {
color: transparent;
}
Сместим кнопку к правому краю формы.
.booking_form .submit_button {
display: flex;
justify-content: flex-end;
}
Оформление для кнопки.
.booking_form input[type=submit] {
width: 120px;
height: 45px;
background: #607D8B;
color: #fff;
font-family: 'Roboto Condensed';
font-size: 20px;
margin-top: 20px;
border: none;
cursor: pointer;
}
Скрипт выбора даты jQuery UI
https://jqueryui.com/datepickerК текстовому полю, прикрутим идентификатор datepicker, при клике по которому появится календарь.
<label><span>Дата</span><input type="text" id="datepicker"></label>
Подключим между тегами head, CSS файл библиотеки.
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
Перед закрывающим тегом body подключим обе библиотеки и инициализируем скрипт выбора даты datepicker.
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
});
</script>
Демонстрация примера
-
Создано 27.05.2019 10:16:05

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.