Единицы измерения em, rem, vh, vw, vmin, vmax

Сегодня мы рассмотрим редко используемые начинающими верстальщиками, относительные единицы измерения в CSS3, такие как, em, rem, vh, vw, vmin, vmax. В основном новичкам более понятны устоявшиеся и стабильные, пиксели и проценты. Но стоит ли, избегать относительно новые единицы измерения?
Единица измерения em
1em равен текущему размеру шрифта относительно родителя. Если у родителя не указан размер шрифта в пикселях, то 1em равен приблизительно 16 пикселям. Однако, если мы укажем другой размер шрифта, например 18 пикселей, то для дочернего элемента, 1em, уже будет равен 18 пикселям.
body {
font-size: 18px;
}
h2 {
font-size: 2em; <!-- размер заголовка 36px -->
}
span {
font-size: 1em; <!-- размер текста 18px -->
}
Преимуществом использования em, состоит в том, что можно очень быстро поменять размеры шрифта во всем документе, поменяв размер шрифта в теге body. Но надо учитывать, что вложенный элемент, унаследует размер шрифта не у тега body, а у своего родителя.
Единица измерения rem
1rem равен текущему размеру шрифта корневого элемента, в документе есть только один корневой документ - это html. Для rem не имеет значение количество вложенных элементов в другие, 1rem всегда будет иметь одинаковый размер в пикселях, как в корневом селекторе.
html {
font-size: 14px;
}
h3 {
font-size: 2rem; <!-- размер заголовка 28px -->
}
.text {
font-size: 1em; <!-- размер текста 14px -->
}
Допустим мы хотим увеличить размер шрифта во всем документе, меняем, только значение у font-size, автоматически пиксели пересчитаются и у всех остальных элементов. Это очень удобно, такой фокус нельзя применить, например к процентам. А казалось бы, какая разница, ведь процент тоже относительная единица измерения.
html {
font-size: 20px;
}
h3 {
font-size: 2rem; <!-- размер заголовка 40px -->
}
.text {
font-size: 1em; <!-- размер текста 20px -->
}
Единицы измерения vh, vw
Эти единицы были созданы для определения размеров элементов, относительно высоты и ширины окна браузера, в первую очередь на мобильных устройствах. При изменение размера экрана, элементы с заданными размерами в vh/vw, автоматически масштабируются.
Этот контейнер растянется на всю ширину и высоту браузера, независимо от размеров экрана.
.container {
width: 100vw;
height: 100vh;
}
1vh составляет 1% от высоты окна
1vw составляет 1% от ширины окна
Вы спросите: Разве размеры в %, не делают тоже самое, в чем разница? Проценты определяются относительно родительского элемента. А что будет, если у родителя не заданы размеры?
body {
color: #fff;
}
.child {
width: 50%;
height: 50%;
}
У body, размеры не заданы. В таком случае, дочернему блок child, не от чего рассчитывать свои размеры и он не сможет отобразиться на странице. А теперь заменим проценты на vw, vh и блок child займет половину окна просмотра по высоте и ширине.
body {
color: #fff;
}
.child {
width: 50vw;
height: 50vh;
}
Единицы измерения vmin, vmax
vmin – наименьшее из (vw, vh)
vmax – наибольшее из (vw, vh)
Как это работает?
1vmin равен 0.01 от ширины или высоты окна браузера, в зависимости от того, которая из этих двух величин меньше. Например ширина окна смартфона, меньше его высоты. Это значит, что vmin будет рассчитываться относительно ширины.
Зададим ширину и высоту контейнера. Область просмотра не будет выходить за пределы окна смартфона, горизонтальная прокрутка не появится.
.container {
width: 100vmin;
height: 100vmin;
}
vmax работает прямо противоположно, рассчитывается относительно большей стороны.
Практическое применение vmin, vmax
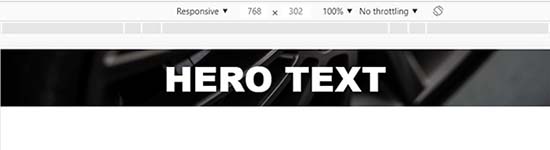
При масштабировании шрифтов (размеры шрифта заданы в vw, vh), всегда существует опасность, что текст станет слишком крупным или наоборот мелким. Нам нужно больше контроля над размерами, что-то максимальное и минимальное.
<h1>HERO TEXT</h1>
h1 {
background: url(https://cdn.pixabay.com/photo/2019/03/11/09/53/car-4048220_1280.jpg) #000;
background-size: cover;
background-position: bottom center;
line-height: 1;
margin-top: 0;
font-size: 16vmin;
font-weight: 900;
padding: 1rem;
text-align: center;
color: #fff;
text-shadow: 0px 0px 8px rgba(0, 0, 0, 0.6);
}
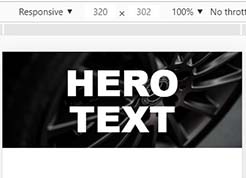
При уменьшении или увеличении ширины экрана, текст выглядит адекватно.

на смартфонах:

-
Создано 20.05.2019 13:00:17

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Я старый клиент и подписчик Михаила. Сохраняю все письма рассылки в качестве справочника. Данная статья очень важная для любого начинающего верстальщика. Спасибо.
Ответить
> Это очень удобно, такой фокус нельзя применить, например к процентам. А казалось бы, какая разница, ведь процент тоже относительная единица измерения. - кажется ниже должен был быть пример с процентами?
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.