Анимированная кнопка обратного звонка

Наверняка вы много раз видели на разных сайтах - пульсирующую кнопку с иконкой телефонной трубки. Это достаточно эффективный прием, побуждающий пользователя к действию. При нажатии на кнопку, появляется форма, где человек оставляет свой телефон и ждет, когда ему перезвонят, экономя свои деньги.
Анимированная кнопка обратного звонка:
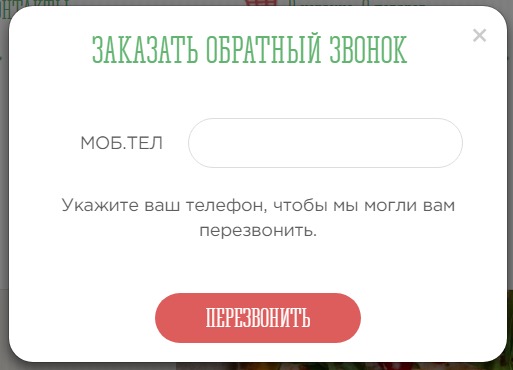
Пример формы в модальном окне:

HTML код:
<div class="pulse">
</div>
Иконка с сайта Font Awesome
Для начала необходимо подключить файл стилей font-awesome.min.css к HTML файлу.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Находим нужную иконку на сайте https://fontawesome.com, копируем код и вставляем в наш HTML файл, между тегами div.
<i class="fa fa-phone"></i>
Иконка вставилась, теперь надо её стилизовать в файле style.css, применяя все те же свойства, которые можно применить и к шрифтам. Но сначала надо создать круг, внутри которого будет иконка с телефонной трубкой.
Создаем круг с иконкой в центре
Рисуем голубой квадрат и скругляем его углы на 50% - получаем фигуру круга.
.pulse {
background: #4fbaea;
border-radius: 50%;
width: 100px;
height: 100px;
}
Позиционируем круг в центре окна браузера, это будет абсолютное позиционирование, когда отсчет единиц измерения ведётся от левого верхнего угла окна браузера.
.pulse {
position: absolute;
top: 50%;
left: 50%;
}
Кнопка пока не стоит точно по центру, трансформация помогает подвинуть кнопку, как надо.
.pulse {
transform: translate(-50%, -50%);
}
Иконка телефонной трубки уже находится внутри круга, как дочерний элемент родителя блока div.
<div class="pulse">
<i class="fa fa-phone"></i>
</div>
Выравниваем её по центру
text-align: center;
line-height: 100px;
Задаём цвет и размер
color: #fff;
font-size: 60px;
Кнопка обратного звонка готова и ждет анимации.

Псевдоэлементы :before и :after
Рисуем рамку вокруг кнопки, используя оба псевдоэлемента до и после. Псевдоэлементами называются элементы, которых нет в HTML разметке, поэтому - "псевдо", а для создания CSS эффекта - они хорошо подходят.
.pulse:before,
.pulse:after {
content: " ";
display: block;
position: absolute;
border: 50%;
border: 1px solid #4fbaea;
left: -20px;
right: -20px;
top: -20px;
bottom: -20px;
}
Все четыре стороны рамки отступают от края круга на 20 пикселей.

Делаем рамку круглой.
border-radius: 50%;
Вот, что у нас получилось.

Как вы догадались, что к псевдо рамке (:before, :after) и будет применена анимация с именем - animate (придумать самим) с эффектом пульсации. Пульсация будет происходить линейно с длительности 1.5 секунды с бесконечным повтором.
.pulse:before,
.pulse:after {
animation: animate 1.5s linear infinite;
}
Анимация @keyframes
Сама анимация состоит из трёх ключевых кадров - @keyframes, где 0% - первый кадр, 50% - промежуточный и 100% - последний кадр.
@keyframes animate
{
0%
{
transform: scale(0.5);
opacity: 0;
}
50%
{
opacity: 1;
}
100%
{
transform: scale(1.2);
opacity: 0;
}
}
Рамка увеличивается в размерах (transform: scale) и делается невидимой (opacity: 0). Комбинируя свойства трансформации и прозрачности и возникает ощущение - пульсации кнопки.
На jsfiddle вы можете увидеть весь код целиком.
-
Создано 08.06.2018 11:00:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Доброго дня, а подскажите как подключить форму вводу к этой кнопке?
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.