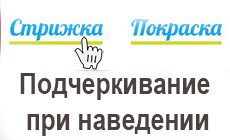
Плавное подчеркивание ссылки при наведении

На этом уроке я покажу вам как реализовать такой hover эффект, как плавное подчеркивание ссылки при наведении. Подчеркивающая линия будет появляться постепенно, пока не подчеркнет слово, во всю его ширину. Эффект подчеркивания хорошо работает для меню навигации.
Демо
HTML разметка в виде списков:
<body>
<ul>
<li><a href="#">Стрижка</a></li>
<li><a href="#">Покраска</a></li>
<li><a href="#">Химия</a></li>
<li><a href="#">Маникюр</a></li>
</ul>
</body>
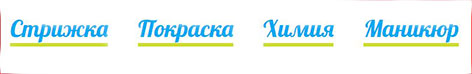
Посмотрев на скриншот ниже, уже можно более-менее точно сказать, какие свойства и их значения, будут прописаны во внешнем файле style.css. Это уже стандартный набор - убрать маркеры списка и подчеркивание, задать позиционирование, поля и отступы и дальше работа со шрифтом.

Начинаем мы всегда с подготовительных работ, прежде чем дойдем до hover эффекта. Обнуляем margin и padding, чтобы для всех браузеров, значения этих свойств, были одинаковыми изначально, ведь по умолчанию у браузеров, они у каждого свои.
body{
margin: 0;
padding: 0;
}
Стилизуем селектор маркированного списка ul
ul {
margin: 10%;
list-style: none;
display: flex;
}
Сделаем отступ от края браузера на 10%, убираем маркеры списка - list-style:none и выстроим пункты меню по горизонтали - display: flex.
Выбор шрифта
Не стоит ограничивать себя только дефолтными шрифтами, изначально установленными на компьютерах у пользователей. Такие шрифты давно всем приелись. Выбираем привлекательный шрифт с поддержкой Cyrillic в Google Font.
Подключение шрифта
Один из способов через import, копируем код на Google Fonts и вставляем в верх файла style.css
.
@import url('https://fonts.googleapis.com/css?family=Lobster');
ul {
font-family: 'Lobster', arial;
}
ul {
font-size: 200%;
}
Сейчас пункты меню прижаты друг к другу, сделаем для них отступы, по 10 пикселей сверху, снизу и по 20 пикселей слева и справа.
ul li {
padding: 10px 20px;
}

Оформление ссылок
ul li a {
text-decoration: none;
color: #03a9f4;
position: relative;
}

Меню приняло свой окончательный вид, перед тем, как будет применен hover эффект.
Псевдо-линия для подчеркивания
ul li a:after {
content: '';
}
До наведения курсора длина линии равна нулю - width: 0px, ширина линии равна 5 пикселям - height: 5px.
width: 0px;
height: 5px;
Стартовая позиция линии (top, left). Линия находится в системе координат (position: absolute), относительно родителя - гиперссылки (position: relative).
position: absolute;
top: 100%;
left: 0;
background: #cddc39;
transition: .5s;
}
Hover эффект плавного подчеркивания ссылок
ul li:hover a:after {
width: 100%;
transform: translationX(100%);
}
При наведении курсора, длина линии становится равной 100% и происходит ее смещение вправо на 100% по оси X.

-
Создано 04.06.2018 11:43:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.