Как сделать карточку товара на CSS

На этом уроке мы подробно разберем, как сделать карточку товара на CSS. Под карточкой товара, я подразумеваю продающую карточку в интернет-магазинах.
По мере развития электронной коммерции, сложился определенный стандарт, из чего должна состоять карточка товара. Обычно сверху фотография, ниже название товара, цена, описание и кнопка с корзиной.
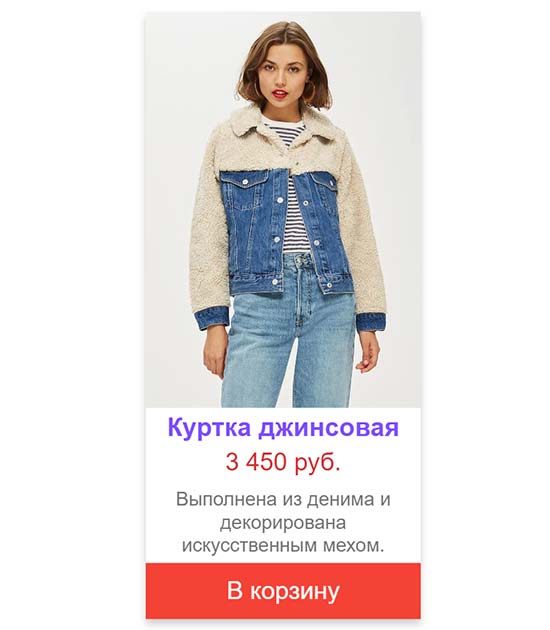
Демонстрация
Согласно выше описанному порядку, набросаем HTML структуру.
HTML код
Тег section здесь нужен только для выравнивания карточки относительно окна браузера. Сама карточка – это тег div с классом card. Разумеется, что в данном примере мы могли бы и не присваивать класс тегу div, ведь он у нас один на странице. Только вот на полноценной странице сайта, будет много тегов div, поэтому привыкаем присваивать классы.
<section>
<div class="card">
<!— Фотография -->
<img src="jeans.jpg" alt="Куртка джинсовая">
<!— Название -->
<h3>Куртка джинсовая</h3>
<!— Цена -->
<p class="price">3 450 руб.</p>
<!— Описание -->
<p>Выполнена из денима и декорирована искусственным мехом.</p>
<!— Корзина -->
<button>В корзину</button>
</div>
</section>
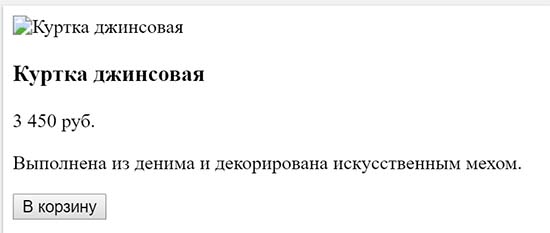
Далее, внутри карточного блока, прописываем все теги по порядку, двигаясь сверху вниз. Пришли мы вот к этому.

А теперь будем наводить красоту, а поскольку восприятие красоты очень индивидуально, то сделаем хотя бы аккуратно и опрятно.
CSS стили
Всегда следует обнулять марджины и паддинги, так мы берем их под контроль.
* {
padding: 0;
margin: 0;
}
Это мой любимый способ выравнивания элементов на странице точно по центру, идеально подходит, когда неизвестна заранее высота и ширина размещаемых элементов.
section {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Создание тени (box-shadow) вокруг карточки, хороший способ обрамить карточку, выделить её из остального контента. Первые четыре цифры задают ширину тени, начиная сверху и двигаясь по часовой стрелке. Цвет тени, мы здесь задаем в формате rgba, ради значения 0.2 у альфа канала, чтобы тень была полупрозрачная, едва заметная и мягкая.
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
max-width: 200px; /* Ограничение ширины */
margin: auto;
text-align: center;
font-family: sans-serif;
}
Фотография на 100% по ширине заполняет свой родитель – карточный блок.
img {
width: 100%;
}
Зададим названию карточки товара фиолетовый цвет.
h3 {
color: #7c4dff;
}
В параграфе стилизуем описание: создаем поля вокруг текста по 4 пикселя, чтобы не прилипал к краям карточки, размер и цвет шрифта.
p {
padding: 4px;
font-size: 14px;
color: #757575;
}
Цвет шрифта и размер для цены, выносим в отдельный параграф с классом price.
.price {
color: #d32f2f;
font-size: 18px;
}
Кнопку "В корзину", делаем самой заметной, но без фанатизма, убираем внешнюю и внутреннюю рамки (border, outline), выравниваем текст по центру (text-align) и растягиваем кнопку на всю ширину карточки (width: 100%). Так, чтобы кнопка была единым целым с карточкой товара, так смотрится гармоничнее, чем целая куча маленьких кнопочек на странице. Ведь карточка товара, обычно не в одном экземпляре находится на сайте.
.card button {
border: none;
outline: 0;
padding: 10px;
color: #fff;
background-color: #f44336;
text-align: center;
cursor: pointer;
width: 100%;
font-size: 18px;
}
Наш шедевр готов.

-
Создано 26.11.2018 10:18:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.