Как изменить маркер списка

По умолчанию маркером списка ul, служит простая черная точка. Я знаю, что многие начинающие верстальщики, используют маркированные списки для разметки меню навигации, предварительно обнулив в CSS значение селектора ul.
Давайте рассмотрим на примере, что я имею ввиду.
HTML разметка базового маркированного списка:
<ul>
<li>Анжелика</li>
<li>Анастасия</li>
<li>Анатолий</li>
<li>Александр</li>
</ul>
На странице, вы увидите следующее.

Как верстают меню навигации без точек? Просто в стилях прописывают следующую строчку.
ul {
list-style: none;
}
Однако сегодня мы не будем ограничиваться версткой меню, а будем использовать маркированные списки по их прямому назначению, гибко настраивая под стиль вашего сайта, делая это разными способами.
Меняем цвет маркера списка (1-ый способ)
Удалим дефолтные черные точки.
ul {
list-style: none;
}
А взамен, поставим другие точки, поставив псевдоэлемент before перед всеми пунктами списка. Вместо точек, добавим значение свойства content "\2022" , это CSS код точки, взятый из таблицы Юникода. Дальше к этим точкам, можно применять нужные стили.
ul li::before {
content: "\2022"; /* юникод точки */
color: orange; /* Менять цвет */
font-weight: bold; /* Менять жирность */
display: inline-block; /* Расстояние между точкой и текстом */
width: 1em; /* Задать значение расстояния */
}
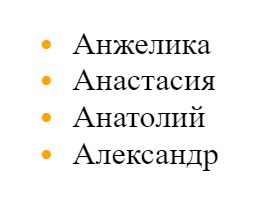
Пример с заменой цвета маркеров списка

Меняем цвет маркера списка (2-ой способ)
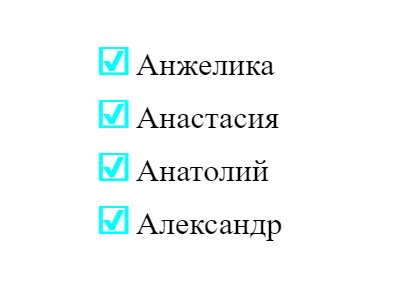
Все спецсимволы Юникода имеют альтернативный HTML-код и могут вставляться напрямую в HTML разметку, между тегами span. Для разнообразия, мы используем в качестве маркера спецсимвол – ☑ галочка в квадрате.
<ul>
<li><span>☑</span>Анжелика</li>
<li><span>☑</span>Анастасия</li>
<li><span>☑</span>Анатолий</li>
<li><span>☑</span>Александр</li>
</ul>
CSS-код
ul {
list-style: none;
}
span {
color: cyan;
font-weight: bold;
display: inline-block;
width: 1em;
font-size: 20px;
}

Второй способ изменения маркера списка, мне понравился больше. Он позволяет увеличить размер маркера (font-size), не задевая межстрочный интервал, чего нельзя сказать о первом способе.
В первом способе вместе с увеличением размера маркера, становиться больше и межстрочный интервал.

Символы вместо иконок
На сегодняшний день, самый легкий способ вставки иконки-гамбургера в меню сайта – это вставка символа Юникода Trigram for Heaven - ☰.
<a href="#">☰</a>
Если вы нашли в таблице Юникода, нужный символ, то для вставки его на сайт, не нужно подключать библиотеку Font Awesome.
Вместо маркера картинка
И это ещё не все, маркированный список можно сделать картинками. Это классический пример для верстальщика, как сверстать ту часть макета, где дизайнер сам нарисовал иконки, что наиболее вероятно.
ul {
list-style: none;
}
ul li {
background: url(images/icon_star.gif) no-repeat 0 5px;
}
В стилях, иконки нужно вставлять, как фон, без повтора и подобрать нужные значения для выравнивания.
Альтернативный способ:
ul {
list-style-image: url(images/icon_star.gif);
}
Для внедрения символов Юникода, кодировка страницы должна быть обязательно UTF-8.
В HTML файле:
<meta charset="utf-8"/>
В отдельном CSS файле:
@charset 'utf-8';
Если вы только присматриваетесь к профессии верстальщика, то наиболее оптимальным решением будет, начинать своё обучение с верстки лендингов, начните с этого видеокурса "О создании лендинга под ключ".
-
Создано 28.11.2018 10:13:07

-
 Михаил Русаков
Михаил Русаков






Комментарии (1):
Спасибо Михаилу за существенную подсказку верстальщику в оформлении списков. Это присутствует в каждом сайте и странице. Вчера отдал заказчику сайт визитку http://lomtop.kh.ua/ ,где и применял советы Михаила. В своё время я приобретал видео курсы М.Русакова и сейчас делаю сайты визитки на заказ. При этом мне уже за 70 лет. А я учусь.
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.