CSS эффект при наведении на ссылку

Данный эффект хорошо подходит при наведении на ссылки в навигационных меню или в пагинациях. Ссылки помещены в рамки определенного цвета, при наведении на которые, рамки меняют цвет и слегка перемещаются. Смотрится такой эффект очень оригинально.

HTML-разметка
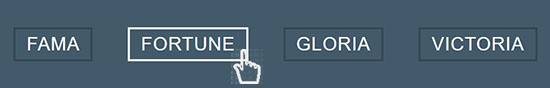
У нас меню будет горизонтальное, поэтому создаем четыре ссылки внутри тега nav. Для того, чтобы создать необходимые отступы, оборачиваем меню навигации в div с классом container. Вот и все, HTML разметка создана.
<div class="container">
<nav class="link-up">
<a href="#">Fama</a>
<a href="#">Fortune</a>
<a href="#">Gloria</a>
<a href="#">Victoria</a>
</nav>
</div>
Пишем CSS код
Вся магия и будет происходить именно здесь, в процессе стилизации тегов и классов. Сделаем текст ссылок более привлекательным, за счет подключения шрифта Lato.
@import url(http://fonts.googleapis.com/css?family=Lato:400);
Для всех псевдоэлементов указываем размер бокса box-sizing. Это нужно для того, чтобы внутренние отступы и рамка не влияли на ширину элемента.
*:after,
*::before {
box-sizing: border-box;
}
Стилизация класса container
Зададим отступы со всех сторон от края браузера.
padding: 2.1em;
Содержимое контейнера (меню навигации) выравниваем по центру.
text-align: center;
Пропишем название шрифта, второй шрифт запасной.
font-family: 'Lato', sans-serif;
Зададим цвет фона.
background: #435a4b;
Стилизация ссылок меню навигации nav
Устанавливаем relative для позиционирования его дочерних элементов относительно его самого.
position: relative;
Переводим ссылки из строчных элементов в строчно-блочные, чтобы иметь возможность применить к ним свойства, предназначенные только для блочных элементов.
display: inline-block;
Задаем поля и отступы.
margin: 14px 24px;
padding: 9px 19px;
Остальные свойства тега nav достаточно простые и интуитивно понятные, отвечающие за внешний вид ссылок.
Заготовка из ссылок создана, можно приступать к реализации эффекта при наведении на ссылку. Мы не просто так к тегу nav приписали класс .link-up, сделали мы это специально для псевдоэлементов before и after, которые будут применяться к тегу ссылки a. Да и сам эффект построен исключительно на свойствах, применяемых к псевдоэлементам.
Псевдоэлементы after и before
.link-up a::before,
.link-up a::after
Синяя рамка вокруг ссылок на самом деле не настоящая, а псевдоэлемент before. Давайте разберём, какие свойства были использованы.
Синяя рамка строго привязана к ссылке, она как-бы накладывается на текст ссылки сверху.
Пустой content обязательный атрибут, без него рамки не будет видно. Визуализация рамки:
border: 2px solid #364856;
content: ' ';
Плавный переход при наведении на ссылку обеспечивает свойство.
transition: transform 0.4s, opacity 0.4s;
Рисуем белую рамку - after
Синяя рамка готова, теперь рисуем белую рамку, сдвигаем её на несколько пикселей по X и Y осям. Таким образом, чтобы белая рамка не повторяла контуры синей рамки и прячем её, делаем прозрачной. Ведь она должна появиться только при наведении на ссылку.
.link-up a::after {
transform: translateY(-8px) translateX(7px);
opacity: 0;
border-color: #ffffff;
}
Наведение на рамку – hover effect
При наведении синяя рамка исчезает.
.link-up a:hover::before,
.link-up a:focus::before {
transform: translateY(4px) translateX(-4px);
opacity: 0;
}
А белая рамка появляется и делает движение вниз.
.link-up a:hover::after,
.link-up a:focus::after {
opacity: 1;
transform: translateY(0px) translateX(0px);
}
Посмотреть результат и код эффекта при наведении целиком:
See the Pen Hover Link Effect by porsake (@porsake) on CodePen.
Для новичков, было бы хорошо пройти мой видеокурс.
-
Создано 05.09.2018 10:36:31

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.