Поворот карточки с картинкой в CSS

На этом уроке мы разберем пример поворачивающейся карточки с картинкой. С лицевой стороны у карточки картинка, на обратной стороне - текст. При наведении мыши, карточка поворачивается на 180 градусов. Такой эффект можно применять к карточкам товара, к профилю соц. сетей и портфолио.
HTML разметка
Создадим div с классом wrapper, который обернёт всю карточку и займёт все пространство страницы. Внутри div-а обёртки будет находится сама карточка с блоком для картинки - front и с блоком обратной стороны - back.
<div class="wrapper">
<div class="card">
<div class="front"><img src="pillows.jpg"></div>
<div class="back">
<span>Описание подушки: стильная, качественная</span>
</div>
</div>
</div>
CSS код
Зададим блоку с классом wrapper абсолютное позиционирование, растянем его на всю страницу, указав ширину и высоту - 100% и привяжем к левому верхнему углу.
Установим какой-нибудь фоновый цвет.
background-color: #d5d5d5;
Далее оформляем div с классом card шириной и высотой по 350 пикселей.
.cards {
width: 350px;
height: 350px;
}
Карточку надо разместить в середине страницы, для класса wrapper применим flex-метод и расположим карточку в центре.

Теперь мы видим, что карточка с картинкой находится в середине экрана.

Местоположение div-а с классом card относительно оберточного div-а.
.card {
position: relative;
}
Позиционируем две стороны карточки так, чтобы они наложились ровно друг на друга и занимали карточку родителя на 100%.
.front, .back {
width: 100%;
height: 100%;
}
Находились бы по центру страницы.

Назначим для для обеих сторон фоновый цвет - белый.
.front, .back {
background-color: #fff;
}
Картинка с подушками полностью заполняет фронтальную сторону карточки. Свойство max-width: 100% не позволяет картинке большего размера выйти за пределы карточки. А если размеры картинки меньше фронтального div-a, то свойство min-width: 100% растянет картинку на ширину и высоту родителя. Свойство height: auto не дает исказить пропорции картинки.
.front img {
max-width: 100%;
min-width: 100%;
height: auto;
}
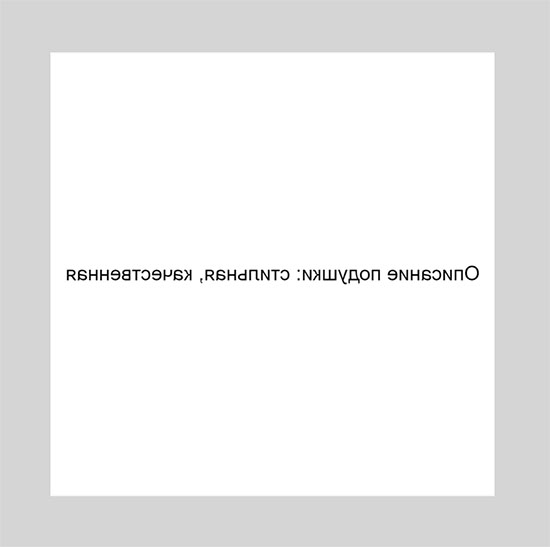
Обратная сторона карточки с подушками почему-то оказалась с текстом задом наперёд.

Зададим свойство ниже для обеих сторон карточки - front и back, то есть скроем тыльную сторону.
backface-visibility: hidden;
Обратная сторона карточки товара стоит выше фронтальной, потому что в DOM дереве она стоит последней и перекрывает собой фронтальную. Как это исправить? Надо обратную сторону повернуть на 180 градусов по горизонтали и она окажется там где и должна быть - за фронтальной. Значит в состоянии покоя мы видим только фронтальную сторону карточки - картинку.
.back {
transform: rotateY(180deg);
}
Для плавных hover переходов пропишем свойство transition.
.front, .back {
transition: 1s;
}
Как мы увидим обратную сторону карточки товара? При наведении мышки на картинку должна появиться задняя сторона карточки, при убирании мышки снова появится картинка. Это реализовать очень просто с помощью псевдокласса hover и свойстав rotate.
.card:hover .front {
transform: rotateY(180deg);
}
.card:hover .back {
transform: rotateY(360deg);
}
Сейчас карточка переворачивается не красиво, как 2d, а чтобы она переворачивалась с 3d эффектом, зададим ей глубину - perspective.
.card {
perspective: 1000px;
}
Код целиком и результат
See the Pen Card flip 3d by porsake (@porsake) on CodePen.
-
Создано 23.07.2018 10:10:36

-
 Михаил Русаков
Михаил Русаков






Комментарии (2):
Здорово! А я на своей странице применил поворот в плоскости одной картинки. Вторую фото сделал фоном, что бы показать обратную сторону двери. Спасибо Михаилу за находчивость.
Ответить
Не работает ваш пример на айфонах к сожалению ((
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.