Как изменить шапку сайта (часть 2

Внутри контейнера header находится блок навигации nav.

Меню шапки
В свою очередь навигация содержит меню и языковое меню.

Продолжим HTML разметку
В div с классом menu, лежат ссылки на страницы сайта, а в div с классом lang-menu, ссылки на разные языковые версии.
<nav>
<div class="menu">
<a class="active" href="#home">Главная</a>
<a href="#about">О нас</a>
<div class="submenu">
<button class="subbtn">Услуги
<i class="fa fa-caret-down"></i>
</button>
<div class="move-links">
<a href="#">Салон</a>
<a href="#">Массаж на дому</a>
<a href="#">Отели</a>
<a href="#">Массаж на работе</a>
</div>
</div>
<a href="#price">Прейскурант</a>
<a href="#learn">Обучение</a>
<a href="#service">Контакт</a>
</div>
<div class="lang-menu">
<a href="#lang-ee">ee</a>
<a href="#lang-ru">ru</a>
<a href="#lang-en">en</a>
</div>
</nav>
CSS у блока навигации
Навигация занимает 70% от ширины шапки.
/* Навигационный одновременно дочерний/родитель блок */
nav {
display: flex;
justify-content: center; /* Флексы по центру ряда */
width: 70%; /* Ширина */
font-family: 'Roboto Slab'; /* Google Font */
}
/* Стили для навигационных ссылок при наведении */
nav a:hover {
background: #c5e56e; /* Цвет фона */
color: #212121; /* Цвет ссылок при наведении */
}
/* Активная ссылка у меню навигации */
nav a.active {
background: #c5e56e; /* Цвет фона */
color: #212121; /* Цвет активной ссылки */
border-radius: 2px; /* Скругление углов */
}
Зачем мы разбили навигацию на два меню? Чтобы играясь с шириной блоков и значениями justify-content, визуально отделить языковое меню от основного меню.
/* Дочерний блок меню */
nav .menu {
display: flex;
justify-content: center; /* Выравнивает по горизонтальной оси */
width: 85%;
align-items: center; /* Выравнивает по вертикальной оси */
}
/* Дочерний блок меню с выбором языка */
nav .lang-menu {
display: flex;
justify-content: flex-start; /* Сдвигает элементы вправо */
width: 15%;
align-items: center;
}
/* Ссылки языкового меню */
nav .lang-menu a {
padding: 4px;
color: #000;
font-size: 90%;
font-weight: bold;
text-transform: uppercase;
}
Псевдокласс :first-child применяет стили к первому дочернему элементу своего родителя. Получается, что к первому тегу a в lang-menu. Псевдоэлемент before добавляет перед элементом, к которому он прикреплен (перед первым тегом a), например, в нашем случае, юникод двух косых линий.
Расшифруем этот сложный селектор nav .lang-menu a:first-child:before, так: "Применить стилевое оформление из фигурных скобок, перед первой ссылкой блока навигации nav с классом lang-menu"
.
/* Две косые зеленые линии перед ссылками-языками */
nav .lang-menu a:first-child:before {
content: "\005C\005C"; /* из таблицы юникода */
color: #c5e56e;
font-size: 90%;
position: relative;
right: 20px;
}
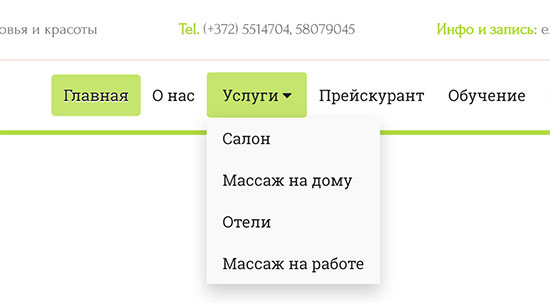
Выпадающее меню
Из раздела меню "Услуги", при наведении мыши, выпадает подменю.

HTML
Сначала, мы создали контейнер submenu, в него поместили кнопку с маленьким треугольником, название класса fa-caret-down, взяли на сайте Font Awesome, библиотека уже подключена. В блок с классом submenu, поместили ссылки, ведущие на разные услуги и скрыли его (display: none;). Выпадающее меню будет появляться только при наведении мыши на кнопку "Услуги".
<div class="submenu">
<button class="subbtn">Услуги
<i class="fa fa-caret-down"></i>
</button>
<div class="move-links">
<a href="#">Салон</a>
<a href="#">Массаж на дому</a>
<a href="#">Отели</a>
<a href="#">Массаж на работе</a>
</div>
</div>
CSS
/* Кнопка для выскальзывающего меню */
.submenu .subbtn {
color: #212121; /* Цвет кнопки */
border: none;/* Без рамки */
padding: 12px 14px; /* Поля вокруг кнопки */
}
/* Цвет фона у ссылок выскальзывающего меню */
.submenu a:hover, .submenu:hover .subbtn {
border-radius: 2px;/* Скругление углов кнопки */
background: #c5e56e; /* Цвет фона */
}
/* Выскальзывающий блок с ссылками */
.move-links {
width: 150px; /* Ширина блока */
display: none; /* Скрыть блок */
position: absolute; /* Позиционирование блока */
background: #f9f9f9; /* Цвет фона */
z-index: 1;
}
/* Ссылки внутри выскальзывающего блока */
.move-links a {
display: block; /* Отобразить ссылки блочными элементами */
text-align: left; /* Выпавнивание текста по левому краю */
color: #212121; /* Цвет ссылок */
padding: 10px 14px; /* Поля у ссылок */
text-decoration: none; /* Без подчеркивания */
}
/* Цвет фона при наведении на выскальзывающий блок */
.move-links a:hover {
background: #c5e56e; /* Цвет фона */
}
/* При наведении на кнопку показать выскальзывающее меню */
.submenu:hover .move-links {
display: block;/* Показать выскальзывающее меню */
}
Демонстрация шапки
Продолжение следует.
-
Создано 10.04.2019 10:28:44

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.