Верстка таблицы (SCSS + flexbox)

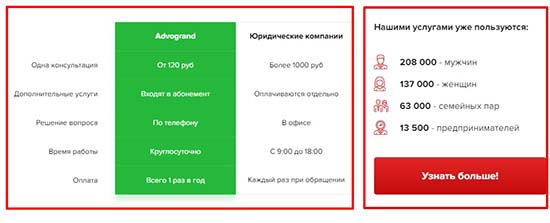
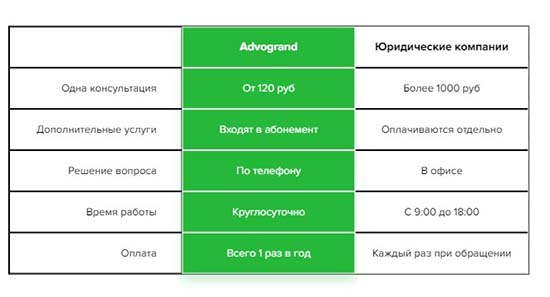
Иногда на макетах встречаются сложные блоки, когда не совсем понятно, как их верстать. Сегодня мы сверстаем один из таких блоков - "Преимущества". Присмотревшись внимательно, вы заметите, что текст лежит в ячейках. Сквозь дизайн явно проступает табличная структура, только хорошо замаскированная.
Верстальщики очень не любят делать верстку таблиц, из-за сложностей получить адаптивность. Однако в нашем случае все не так страшно, поскольку в этой таблице мало контента и нам не нужно будет её перестраивать.
HTML структура
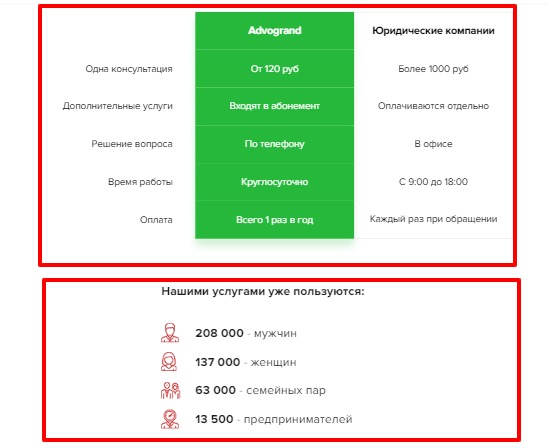
Визуально секция делится на две части: таблица (слева) и отдельный блок (справа). Обе части являются flex-элементами и находятся в общем flex-контейнере advantage.

<div class="advantage">
<table class="advantage-table"></table>
<div class="advantage-users">список пользователей</div>
</div>
.advantage {
display: flex;
justify-content: space-between;
}
В свою очередь флексовый контейнер находится внутри внешнего контейнера container и секции section.
<section class="section">
<div class="container">
<div class="advantage"></div>
</div>
</section>
В секции задаются внутренние отступы.
.section {
padding: 100px 0;
}
Внешний контейнер ограничивает всю конcтрукцию по ширине и выравнивает по центру страницы.
.container {
max-width: 960px;
margin: 0 auto;
}
Верстка таблицы (HTML код)

<table class="advantage-table">
<thead>
<tr>
<th class="advantage-table__cell advantage-table__title"></th>
<th class="advantage-table__cell advantage-table__title advantage-table__cell_active">Advogrand</th>
<th class="advantage-table__cell advantage-table__cell_others advantage-table__cell_others-top advantage-table__title">Юридические компании</th>
</tr>
</thead>
<tbody>
<tr>
<td class="advantage-table__cell advantage-table__info">Дополнительные услуги</td>
<td class="advantage-table__cell advantage-table__cell_active">Входят в абонемент</td>
<td class="advantage-table__cell advantage-table__cell_others">Оплачиваются отдельно</td>
</tr>
<tr>
<td class="advantage-table__cell advantage-table__info">Время работы</td>
<td class="advantage-table__cell advantage-table__cell_active">Круглосуточно</td>
<td class="advantage-table__cell advantage-table__cell_others">С 9:00 до 18:00</td>
</tr>
<tr>
<td class="advantage-table__cell advantage-table__info">Оплата</td>
<td class="advantage-table__cell advantage-table__cell_active">Всего 1 раз в год</td>
<td class="advantage-table__cell advantage-table__cell_others advantage-table__cell_others-bottom">Каждый раз при обращении</td>
</tr>
</tbody>
</table>
Верстка таблицы (SCSS код)
.advantage {
display: flex;
justify-content: space-between;
&-table {
color: #000;
font-size: 13px;
text-align: center;
border-spacing: 0;
&__cell {
width: 210px;
height: 50px;
&_others {
border-right: 1px solid #e8e8e8;
border-left: 1px solid #e8e8e8;
&-top {
border-top: 1px solid #e8e8e8;
}
&-bottom {
border-bottom: 1px solid #e8e8e8;
}
}
&_active {
background-color: #26b83a;
color: #fff;
box-shadow: 0 10px 10px rgba(38, 184, 58, 0.2);
}
}
&__title {
font-size: 14px;
font-weight: 700;
}
&__info {
text-align: right;
padding-right: 30px;
}
}
Верстка адаптивной таблицы
Теперь на ширине экран меньшей, чем 992 пикселя, главная ось поменяет своё направление на вертикальное. В результате таблица и блок с пользователями перестроятся на колонки. Сама таблица будет сжиматься по мере уменьшения ширины экрана.

@media only screen and (max-width: 992px){
.container {
max-width: 720px;
}
.advantage {
flex-direction: column; // главная ось поменяла направление
align-items: center;
}
.advantage-table {
margin-bottom: 60px;
}
.advantage-users {
height: 290px;
align-self: center;
}
}
@media only screen and (max-width: 576px){
.advantage-table {
font-size: 10px;
margin-bottom: 40px;
}
}
-
Создано 24.02.2020 10:20:48

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.