Выноски в стиле комиксов

На этом уроке мы научимся рисовать речевые и мыслительные выноски, которые применяются в комиксах. Нередко подобный комиксовый стиль можно увидеть на сайтах для детей и начнем как всегда с HTML разметки.
HTML разметка
Первый блок изобразит выноску с пузырьками, у второго блока внизу будет характерный треугольник. У обоих блоков будет одинаковая основа - прямоугольник с закругленными углами, за которую отвечает класс bubble. Для отличительных элементов, мы создадим отдельные классы (thought и speech).
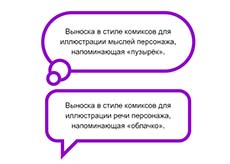
<div class="bubble thought">Выноска в стиле комиксов для иллюстрации мыслей персонажа, напоминающая «пузырёк».</div>
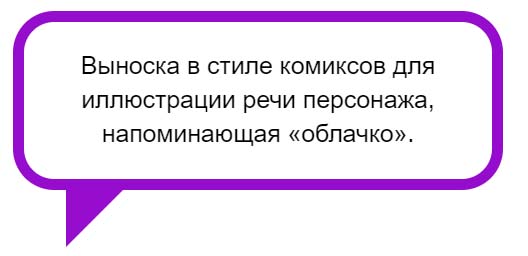
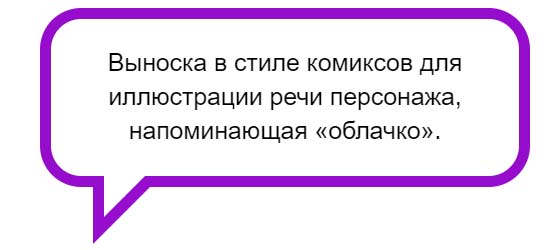
<div class="bubble speech">Выноска в стиле комиксов для иллюстрации речи персонажа, напоминающая «облачко».</div>
Общие CSS стили
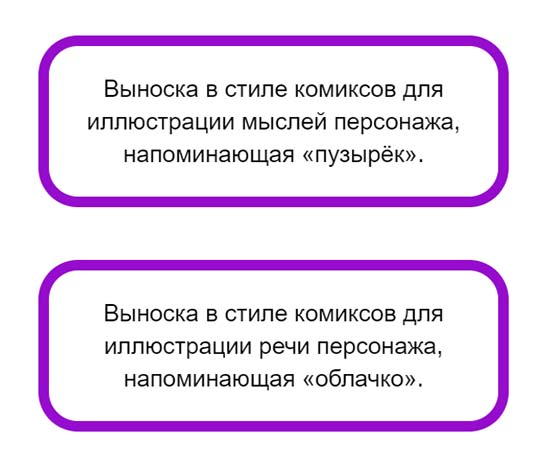
Сначала отрисуем прямоугольники с закругленными углами для обоих блоков.
.bubble {
position: relative; /* относительное позиционирование */
width: 300px; /* ширина блока */
text-align: center;
line-height: 1.4em;
margin: 40px auto; /* отступ между блоками */
background-color: #fff;
border: 8px solid #960ccc;
border-radius: 30px;
font-family: sans-serif;
padding: 20px; /* поле между текстом и рамкой */
font-size: 18px;
}
Зададим общие стили для псевдоэлементов.
.bubble:before,
.bubble:after {
content: ' ';
position: absolute;
width: 0;
height: 0;
}

CSS стили для верхней выноски
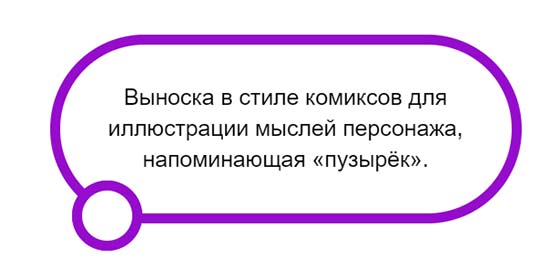
.thought {
border-radius: 200px; /* скругление углов */
padding: 30px; /* добавление отступов */
}
/* Отрисовка и позиционирование крупного пузырька */
.thought:before,
.thought:after {
left: 10px;
bottom: -30px;
width: 40px;
height: 40px;
background-color: #fff;
border: 8px solid #960ccc;
border-radius: 28px;
}

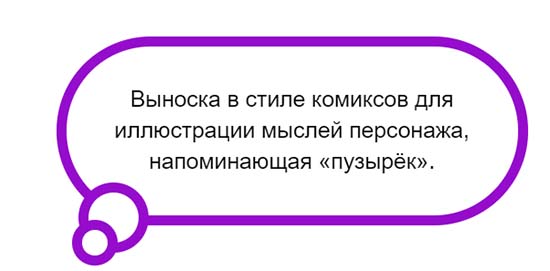
/* Отрисовка и позиционирование мелкого пузырька */
.thought:after {
width: 20px;
height: 20px;
left: 5px;
bottom: -40px;
border-radius: 18px;
}

CSS стили для нижней выноски
Указываем у квадрата у правой и нижней рамки прозрачный цвет и в результате получаем треугольник с заливкой.
.speech:before {
left: 30px;
bottom: -50px;
border: 25px solid;
border-color: #960ccc transparent transparent #960ccc;
}

Внутри треугольника с фиолетовой заливкой рисуем треугольник поменьше с белой заливкой.
.speech:after {
left: 38px;
bottom: -30px;
border: 15px solid;
border-color: #fff transparent transparent #fff;
}

-
Создано 25.05.2020 10:14:58

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.