Первая буква логотипа Google

На этом уроке мы с вами нарисуем первую букву логотипа Google, используя CSS свойство border и псевдоэлемент.
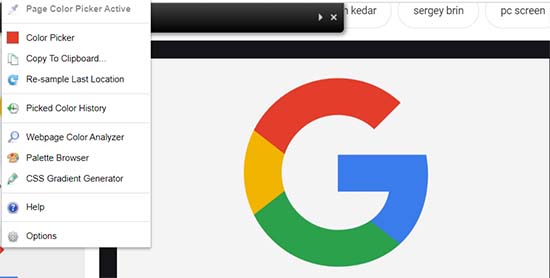
Цвет логотипа Google
Первым делом определим, из каких цветов состоит логотип Google. Для этого воспользуемся расширением ColorZilla для браузера Chrome. Введите в поиск Google logo и возьмите пипеткой все цвета:
- красный - #e33e2b;
- желтый - #f1b401;
- зеленый - #2ba14b;
- синий - #3a7cec;

HTML разметка
HTML разметка состоит всего из одного блока. Хотя у самого логотипа намечается два элемента (разноцветный полукруг и синий закругленный блок). Просто один из элементов необязательно прописывать непосредственно в разметке, а можно отобразить его с помощью псевдоэлемента before.
<div class="google_logo"></div>
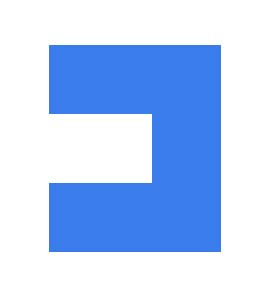
Рисуем синий блок
Весь блок строится на бордерах (border). Для верхней, правой и нижней стороны блока, зададим рамку толщиной 50 пикселей. Фокус в том, что левую сторону блока оставим вообще без рамки и применим скругление только для правого нижнего угла.
.google_logo {
width: 125px; /* ширина блока */
height: 150px; /* высота блока */
position: relative; /* позиция родителя */
border-top: 50px solid #3a7cec;
border-right: 50px solid #3a7cec;
border-bottom: 50px solid #3a7cec;
border-radius: 0 0 250px 0; /* закругляем один угол */
}


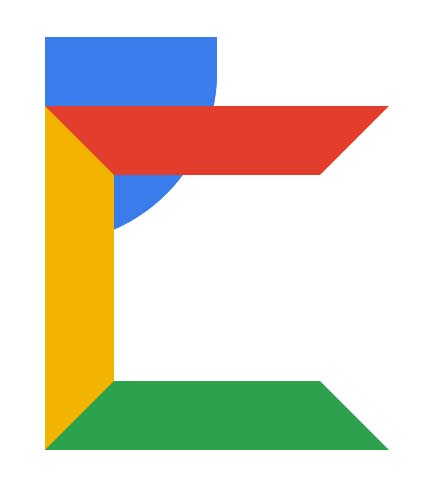
Рисуем разноцветный полукруг
Вторую часть логотипа отрисуем при помощи псевдоэлемента before, который спозиционируем относительно его родителя google_logo. Главная фишка этого блока состоит в прозрачной правой рамки - у свойства border-right будет прозрачный цвет (transparent).
Другой способ получения прозрачности, это задать любой цвет через rgba с нулевым альфа-каналом.rgba(255.255,255,0;)
.google_logo::before {
display: block; /* это блочный элемент */
content: '';
width: 250px; /* ширина блока */
height: 250px; /* высота блока */
border-top: 50px solid #e33e2b; /* верхняя рамка */
border-left: 50px solid #f1b401;/* левая рамка */
border-bottom: 50px solid #2ba14b; /* нижняя рамка */
}

Закругляем все углы бордеров и позиционируем псевдоэлемент относительно его родителя. Наложим цветной полукруг на синий элемент и в результате получим букву G.
.google_logo::before {
border-radius: 200px; /* закругление */
position: absolute; /* позиционирование */
right: -50px; /* правая координата */
top: -150px; /* верхняя координата */
}

-
Создано 22.05.2020 14:00:50

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.