Виды CSS селекторов

Практически все элементы на сайте нуждаются в стилизации (цвет, размер, отступы, позиционирование и.т.д). Чтобы выбрать тот самый один или несколько элементов на сайте и задать им CSS свойства, существуют селекторы (выбор). Каких видов бывают CSS селекторы?
1. Универсальный селектор
Универсальный селектор CSS обозначается "*" и позволяет выбрать все HTML элементы на странице, чтобы задать им всем одинаковый цвет текста, шрифт, размер или обнулить отступы и поля. Давайте создадим три элемента: блок, заголовок и параграф. Теперь добавим универсальный селектор "*" и напишем CSS-правила для изменения некоторых свойств этих элементов. Внутри каждого элемента мы увидим одинаково оформленный текст.
// HTML разметка
<div>универсальный</div>
<h3>CSS</h3>
<p>селектор</p>
// CSS стили
* {
font-size: 20px;
font-family: Arial;
color: blueviolet;
}

2. Селектор по названию элемента
Селектор по названию элемента позволяет найти любые элементы на странице но только одного типа, например все параграфы. Создадим один блок div и один параграф p. Затем используя селектор по названию тега, зададим цвет фона и текста для элемента. Обратите внимание, что только параграфы поменяли своё оформление.
// HTML разметка
<div>селектор</div>
<p>по названию</p>
// CSS стили
p {
color: white;
background-color: grey;
}

3. Селектор по названию атрибута
В HTML существуют глобальные атрибуты, и есть атрибуты специфические, например для элементов формы. Так вот, по любому из них, Вы можете найти нужные HTML-элементы по селектору атрибута. Название атрибута записывается в квадратных скобках. Наша форма содержит два поля с логином и паролем. Теперь запишемся CSS-правило, которое выберет поле с логином и покрасит его в один цвет,а поле с паролем покрасит в другой цвет.
// HTML разметка
<label for="login">Логин:</label>
<input type="text">
<label for="password">Пароль:</label>
<input type="password">
// CSS стили
[type="text"] {
background-color: beige;
}
[type="password"] {
background-color: pink;
}

4. Селектор псевдоклассов
Псевдоклассы :link и :visited позволяют задать отдельные стили для непосещенных и посещенных гиперссылок. Цвет текста у непосещенных ссылок черный, который меняется на красный после перехода пользователя по ссылке.
// HTML разметка
<a href="#">ссылка #1</a>
<a href="#">ссылка #2</a>
<a href="#">ссылка #3</a>
// CSS стили
a:link {
display: block;
padding: 10px;
background-color: yellow;
color: #000;
}
a:visited {
background-color: palevioletred;
color: peachpuff;
}

5. Селектор n-го дочернего элемента nth-child()
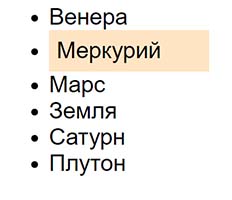
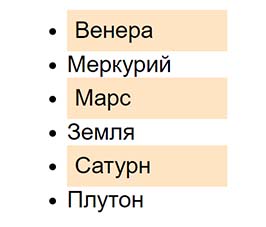
Селектор nth-child позволяет найти n-й дочерний элемент. Например, такой элемент li, который является вторым дочерним элементом внутри ul, а также он позволяет найти, nth-child, все четные и нечетные элементы у списка. У нас есть список с шестью элементами. Теперь, для окраски 2-го элемента в списке, нужно в скобках селектора указать цифру 2 - li:nth-child(2). Для нахождения всех нечетных элементов списка, нужно прописать селектор со значением odd. Для четных - even.
// HTML разметка
<ul>
<li>Венера</li>
<li>Меркурий</li>
<li>Марс</li>
<li>Земля</li>
<li>Сатурн</li>
<li>Плутон</li>
</ul>
// CSS стили
li:nth-child(2) {
padding: 10px;
background-color: bisque;
color: #000;
}

// CSS стили
li:nth-child(odd) {
padding: 10px;
background-color: bisque;
color: #000;
}

-
Создано 17.06.2020 10:22:24

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.