Вcплывающее окно на чистом CSS

Вам срочно нужна на сайт всплывающая форма, но вы ещё не дружите с JavaScript? Тогда стоит внимательно изучить этот урок, чтобы понять в чем заключается фокус с чекбоксами в CSS. Я называю это фокусом, поскольку в данном методе чекбоксы применяются не по своему прямому назначению.
Внешний контейнер
Создадим контейнер для кнопки "Заказать звонок" и всплывающего окна с формой, которое будет появляться при клике по этой кнопке.
<div class="wrapper">...</div>
Ограничим ширину контейнера и расположим его содержимое по центру окна браузера, отступив от верха на 40 пикселей.
// CSS
.wrapper {
max-width: 600px; // максимальная ширина
margin: 40px auto; // выравнивание по центру и отступ сверху
position: relative;
}
Кнопка "Заказать звонок"
Внутри контейнера поместим поле с типом checkbox и тег label, который и будет самой кнопкой. Нам необходимо связать input с label, чтобы при клике по тегу label "Заказать звонок", поле с инпутом отмечалось галочкой. Для установления связи, поставим атрибут for у тега label и передадим ему значение id (callback) у тега input.
<input type="checkbox" id="callback">
<label class="btn" for="callback">Заказать звонок</label>

Стилизуем кнопку. При клике по кнопке, чекбокс переходит в положение checked.
.btn {
display: block; /* Это блоковый элемент */
margin: 0 auto;
width: 250px;
border: 2px solid rebeccapurple;
border-radius: 15px; /* Закругляем углы */
color: rebeccapurple;
text-transform: uppercase; /* Большие буквы */
cursor: pointer;
transition: .3s all; /* Плавный переход */
}

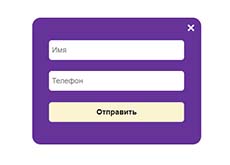
Форма
Создадим форму с тремя инпутами: текстовый (text), для ввода номера телефона (tel) и для отправления формы (input).
<form action="#" class="popup">
<input type="text" placeholder="Имя">
<input type="tel" placeholder="Телефон">
<input class="submit" type="submit">
</form>

Стилизуем всплывающую форму и все инпуты внутри.
.popup {
display: block;
width: 260px;
border-radius: 15px; /* Закругляем углы */
background-color: rebeccapurple;
padding: 28px;
text-transform: uppercase;
color: white; /* Цвет текста */
font-size: 15px;
position: absolute;
left: 50%;
transform: translate(-50%);
top: -999px;
transition: 0.5s all linear;/* Плавный переход */
}
.popup input {
width: 100%;
border-radius: 5px; /* Закругляем углы */
border: 0; /* Убираем дефолтные рамки */
margin: 10px 0;
height: 35px;
padding: 5px;
outline: none;
}
.submit {
background-color: #FAF4D0;
border-radius: 5px; /* Закругляем углы */
cursor: pointer;
}

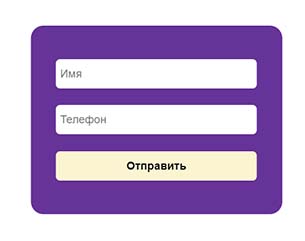
Принцип работы формы
Изначально мы спрятали нашу форму за пределы верхнего края экрана, а пользователь видит только кнопку.
top: -999px;
Когда чекбокс будет находится в положении checked, то отрицательное значение свойства top, будет меняться на 0 или положительное значение. Тогда форма будет плавно выезжать сверху. Селектор тильда будет искать соседний элемент с классом popup и поменяет его значение top.
#callback:checked ~ .popup {
top: 100px;
}
Таким образом, если чекбокс не отмечен галочкой, то мы видим только кнопку. А если отмечен (пользователь кликнул), то выплывет сверху форма. Сделаем чекбокс невидимым.
#callback{
display: none;
}
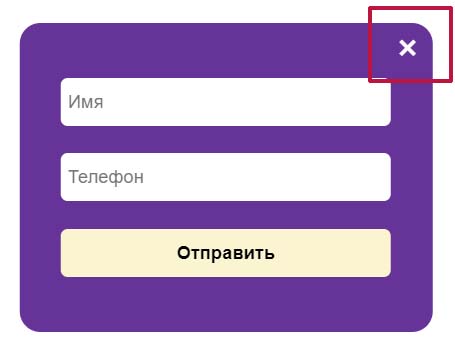
Крестик из плюса
В правом верхнем углу формы нарисуем крестик, чтобы при клике по крестику, наша форма исчезала. Для этого создадим label, привязанный все к тому же чекбоксу с #callback.
<label class="close" for="callback">+</label>
Повернем плюсик на 45 градусов и получим крестик. Теперь при клике по крестику, в чекбоксе нет галочки и форма снова уходит за экран.
.close {
display: block;
position: absolute;
transform: rotate(45deg); /*Поворот плюса на 45 градусов*/
font-size: 28px;
top: 3px;
right: 10px;
}

Нужно понимать, что все-таки реализация всплывающей формы на чекбоксах, костыльное. Поэтому без серьёзного изучения JavaScript, в веб-разработке далеко не уедешь. Рекомендую присмотрется к моему новому видеокурсу "Программирование на JavaScript с Нуля до Гуру 2.0".
-
Создано 13.05.2020 10:20:46

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.