Свойство perspective в CSS

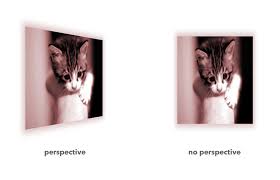
Свойство perspective в CSS позволяет добавить к элементу видимость 3D-пространства, воздействуя на дистанцию между плоскостью Z и наблюдателем.
Причем, сила 3D эффекта будет определяться значением perspective: 50em;. Чем меньше значение, тем заметнее для наблюдателя будет эффект, что сделает его более впечатляющим с точки зрения внешнего вида. Большое значение сделает эффект менее заметным.
Следует иметь в виду, что свойство perspective не влияет на то как будет выполнено построение элемента. Оно просто позволяет создать 3D-пространство для дочерних элементов. В этом основная разница между функцией transform: perspective() и рассматриваемым свойством. Первый дает глубину элемента, а второй создает трехмерное пространство, разделяемое всеми его преобразованными дочерними элементами.
Перейдем к коду:
HTML разметка:
<div class="parent perspective">
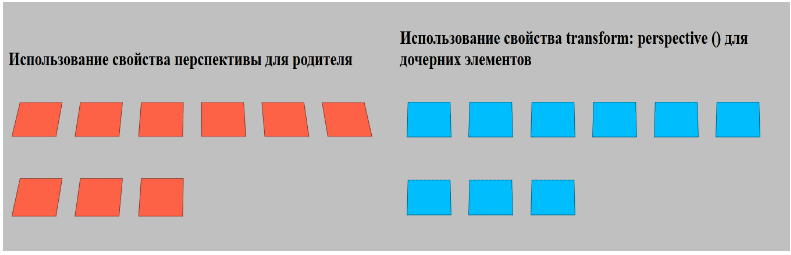
<h1>Использование свойства перспективы для родителя </h1>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div><!--
--><div class="parent transform">
<h1>Использование свойства transform: perspective () для дочерних элементов </h1>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
CSS код:
* {
box-sizing: border-box;
}
body {
font-size: 20px;
}
.parent {
width: 50%;
display: inline-block;
padding: .5em;
}
/* Чем меньше данное значение, тем сильнее будет эффект*/
.parent.perspective {
perspective: 20em;
}
.child {
margin: .5em;
width: 3em;
height: 3em;
background: tomato;
display: inline-block;
border: 1px solid rgba(0,0,0,.5);
}
.parent.perspective .child {
transform: rotateX(50deg);
background: tomato;
}
.parent.transform .child {
transform: perspective(50em) rotateX(50deg);
background: deepskyblue;
}
h1 {
font-size: 1em;
}
Приведенная выше демонстрация призвана показать разницу между функцией perspective() и свойством perspective:

Таким образом, используя данное свойство, можно создавать самые разные визуальные эффекты, будь-то 3D объект или же поворот при наведении на карточку товара.
-
Создано 15.06.2021 10:24:47

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.