Пример @keyframes CSS анимации

По внутренней поверхности полукруга, туда-сюда катается мячик. Кроме этого сам полукруг или назовем его лоадер, раскачивается вверх-вниз, словно качели. Вся эта конструкция выглядит весело. А что за всем этим скрывается, сейчас вы узнаете.
HTML разметка
Для создания анимации, нам потребуется всего три элемента в HTML разметке:
- контейнер для лоадера и мячика, визуально невидимый
- лоадер, в виде полукруга
- мячик - просто круг
<div class="container">
<div class="loader">
<div class="ball"></div>
</div>
</div>
CSS код
Стилизуем невидимый контейнер, таким образом, чтобы лоадер с мячиком оказались в центре экрана.
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*только актуальная ширина элемента*/
}
body{
display: flex;/*гибкий контейнер*/
justify-content: center;/*горизонтальное выравнивание*/
align-items: center;/*вертикальное выравнивание*/
min-height: 100vh;/*на всю высоту браузера*/
background: #1c1f2f;/*цвет фона*/
}
.container{
position: relative;/*относительное позиционирование*/
-webkit-box-reflect: below 1px linear-gradient(transparent,#0001);/*отражение*/
}
Стилизация лоадера
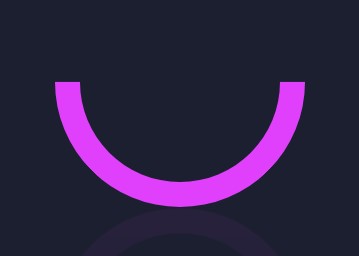
Стилизация заключается в трансформации прямоугольника, созданного в разметке тегами div, в полукруг.
.loader{
position: relative;
width: 200px;/*ширина круга*/
height: 200px;/*высота круга*/
border-radius: 50%;/*закругление углов*/
border: 20px solid transparent;/*прозрачная широкая рамка*/
border-bottom: 20px solid #E040FB;/*нижняя рамка круга*/
border-right: 20px solid #E040FB;/*правая рамка круга*/
transform: rotate(45deg);/*поворот на 45 градусов*/
animation: animate 4s ease-in-out infinite;/*свойства анимации для лоадера*/
}

Стилизация мячика
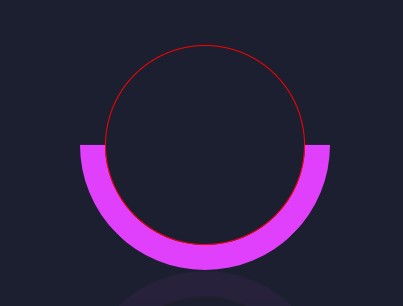
Внутри полукруга в HTML разметке у нас находится блок с классом ball. Это и есть настоящий мячик и в CSS стилях мы прописываем свойство animation как раз для него. Только реальный мячик нам нужен, как технически-вспомогательное средство, поэтому он не виден.
.loader .ball{
position: absolute;/*абсолютное позиционирование*/
top: 0;/*позиция сверху*/
left: 0;/*позиция слева*/
width: 100%;/*ширина круга*/
height: 100%;/*высота круга*/
border-radius: 50%;/*закругление углов*/
animation: animateBall 4s ease-in-out infinite;/*свойства анимации для мячика*/
}
В обучающих целях, я временно задам мячику рамку, чтобы показать его вам.

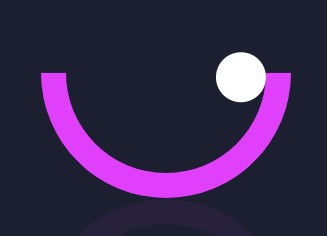
По задумке для нашей анимации, нужен маленький мячик. Создадим его с помощью псевдо-элемента before.
.loader .ball:before{
content: '';/*контент пустой*/
position: absolute;
bottom: 50%;/*позиция снизу*/
transform: translateY(-50%);/*сдвиг по оси Y*/
right: 15px;/*позиция справа*/
width: 40px;/*ширина мячика*/
height: 40px;/*высота мячика*/
background: #fff;/*цвет мячика*/
border-radius: 50%;
}

Создание анимации
На каждом из четырех кадров меняется угол положения лоадера и мячика, поэтому возникает эффект качелей с перекатывающимся мячиком.
@keyframes animate{
0%
{
transform: rotate(0deg);
}
50%
{
transform: rotate(90deg);
}
100%
{
transform: rotate(0deg);
}
}
@keyframes animateBall{
0%
{
transform: rotate(0deg);
}
50%
{
transform: rotate(180deg);
}
100%
{
transform: rotate(0deg);
}
}

Посмотрите пример на CodePen
-
Создано 15.10.2021 10:00:09

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.