Креативная CSS анимация масштабирования

Данная CSS анимация построена на двух свойстве transform с его значениями: rotate (поворот) и scale (масштабирование). Два круга вращаются вокруг своей оси и одновременно масштабируются.
HTML код
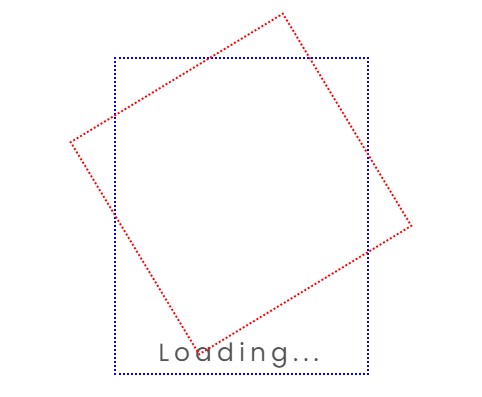
Зачем нужны все эти дивные блоки, когда визуально видно только два круга? Значит остальные два невидимых блока служат, как вспомогательные средства. Первый блок с классом container занимается позиционированием кругов на экране. Второй блок с классом box призван вращаться вокруг своей оси, увлекая за собой эти круги. Вот и все, ничего лишнего. Для наглядности, зададим временные рамки в CSS для бойцов невидимого фронта. В финальном коде никаких рамок не будет.
<div class="container">
<div class="box">
<div class="circle"></div>
<div class="circle"></div>
</div>
<h2>Loading...</h2>
</div>

CSS код
Стилизуем технические блоки и сделаем покадровую анимацию вращения вокруг своей оси для блока box.
@import url("https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.container {
display: flex;/*технология flexbox*/
justify-content: center;/*в центре по горизонтали*/
align-items: center;/*в центре по вертикали*/
flex-direction: column;/*вертикальная главная ось*/
}
.box {
position: relative;/*относительное позиционирование*/
width: 200px;/*ширина бокса*/
height: 200px;/*высота бокса*/
animation: rotate 8s linear infinite;/*свойства анимации*/
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
h2{
text-align: center;
margin-top: 20px;
font-size: 20px;
font-weight: 400;
letter-spacing: 4px;
color: #555;
}
Создание зеленого круга
Прямоугольный блок circle превращается в круг, благодаря свойству border-radius.
.box .circle{
position: absolute;/*абсолютное позиционирование*/
top: 0;/*верхняя позиция*/
left: 0;/*левая позиция*/
width: 100%;
height: 100%;
background: #B2FF59;/*цвет круга*/
border-radius: 50%;/*закругление*/
animation: animate 3s linear infinite;/*свойства анимации*/
}

Создание красного круга
Поскольку оба круга отличаются, то для создания второго круга применим псевдокласс nth-child. Красный круг закрыл собой зеленый круг.
.box .circle:nth-child(1){
transform-origin: left;/*указывает начало координат преобразования*/
}
.box .circle:nth-child(2){
transform-origin: right;/*указывает начало координат преобразования*/
animation-delay: -1.5s;/*задержка анимации*/
background: #F4511E;/*цвет круга*/
}

Создание второй анимации
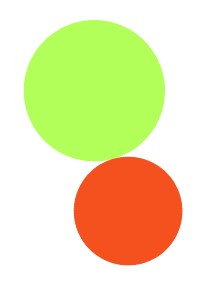
Два круга по очереди меняют свои размеры, то увеличиваются, то уменьшаются.
@keyframes animate
{
0%
{
transform: scale(1);
transform-origin: left;
}
50%
{
transform: scale(0);
transform-origin: left;
}
50.001%
{
transform: scale(0);
transform-origin: right;
}
100%
{
transform: scale(1);
transform-origin: right;
}
}

Посмотрите пример на CodePen
-
Создано 22.10.2021 10:46:31

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.