Пример верстки блог-секции на CSS Grid #5

На этом уроке разберем, как верстальщикам использовать CSS Grid технологию на примере типичной блог-секции. Мы не будем отвлекаться на CSS-свойства связанные с визуальным оформлением (цвет, шрифты и другие украшательства), а сосредоточимся только на позиционировании элементов.

HTML разметка
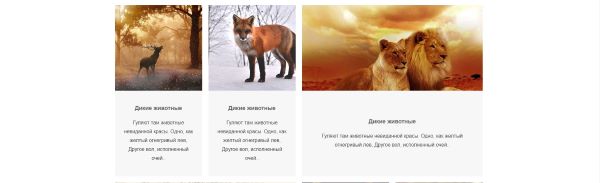
Что мы видим на макете? У нас есть секция с контентом внутри, который не растягивается не весь экран, а имеет фиксированную ширину. Мы помещаем блок с контентом в контейнер, чтобы задать контейнеру максимальную ширину. Контент в секции состоит из трех блоков. Каждый блок представляет из себя превью-картинку, заголовок и текст, одновременоо являясь ссылкой на полную статью.
<section class="section-blog">
<!-- контейнер -->
<div class="container">
<!-- обертка для блоков -->
<div class="blog-wrap grid">
<!-- первый блок -->
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(img/1.jpg);"></span>
<span class="blog-item-content grid">
<h4>Дикие животные</h4>
<p>текст..</p>
</span>
</a>
<!-- второй блок -->
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(img/2.jpg);"></span>
<span class="blog-item-content grid">
<h4>Дикие животные</h4>
<p>текст..</p>
</span>
</a>
<!-- третий блок -->
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(img/3.jpg);"></span>
<span class="blog-item-content grid">
<h4>Дикие животные</h4>
<p>текст..</p>
</span>
</a>
</div>
</div>
</section>
Строим CSS сетку
Для наглядности создадим отдельный класс grid, который будем добавлять к тегам, где нужна grid-технология. Как определить такие теги? Давайте взглянем на разметку первого блока. В тег a вложены два span, а в span с классом blog-item-content вложены заголовок h4 и абзац p. Так вот, те теги, в которые вкладываются другие теги, нужно помечать как гриды. Для них необходимо прописывать display: grid прямо в селектор селектор или через специально созданный класс с данным свойством.
.section-blog {
padding: 80px 0; / * отступы внутри секции * /
}
.container {
display: grid;
max-width: 1200px; / * ширина контента в секции * /
margin: auto;
padding: 0 20px;
}
.grid {
display: grid; / * включение грид-технологии * /
}
Обратите внимание на важный момент: в HTML разметке у нас три блока, но последний блок имеет двойную ширину. Поэтому в шаблоне grid-template-columns мы указываем 4 колонки по одной фракции. Но как получить двойную ширину последнего блока? Для этого обратимся к нему через псевдокласс nth-child и пропишем 3/5. Мы указываем начало и конец ширины блока, блок начинается с третьей линии сетки и заканчивается на пятой линии.
.blog-wrap {
grid-gap: 20px; / * расстояние между колонками * /
grid-template-columns: repeat(4, 1fr); / * разбивка на колонки * /
}
.blog-item:nth-child(3) {
grid-column: 3/5; / * ширина блока * /
}
Внутри блока blog-item есть два элемента: заголовок и текст. Каждый из них занимает по одной фракции, но по вертикали.
.blog-item {
grid-template-rows: 1fr 1fr; / * разбивка на ряды * /
}
.blog-item-img {
height: 270px;
background-size: cover;
background-position: center;
}
.blog-item-content {
padding: 25px;
text-align: center;
align-content: center;
}
Адаптивная сетка
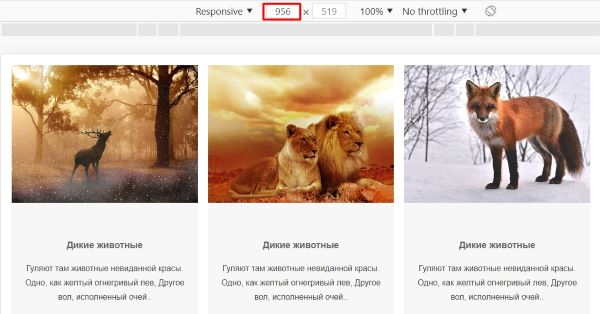
Суть адаптивной сетки заключается в том, сколько мы оставим фракций в одном ряду. Чем меньше экран, тем меньше будет фракций на один ряд. На отметке 965 пикселей, оставим три равных по ширине фракции.
@media only screen and (max-width:1200px) {
.blog-home {
grid-template-columns: repeat(3, 1fr);
}
.blog-item:nth-child(3) {
grid-column: 2/3;
grid-row: 1;
}
}

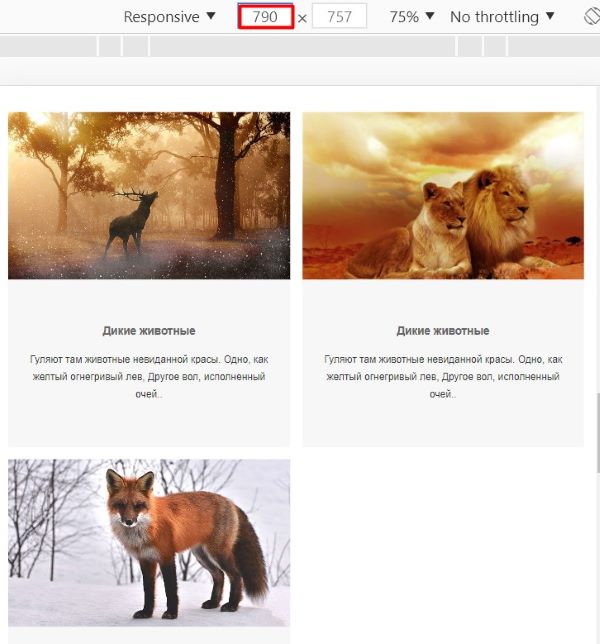
На отметке 790 пикселей будет уместно оставить две колонки по одной фракции.
@media only screen and (max-width:790px) {
.blog-home {
grid-template-columns: repeat(2, 1fr);
}
}

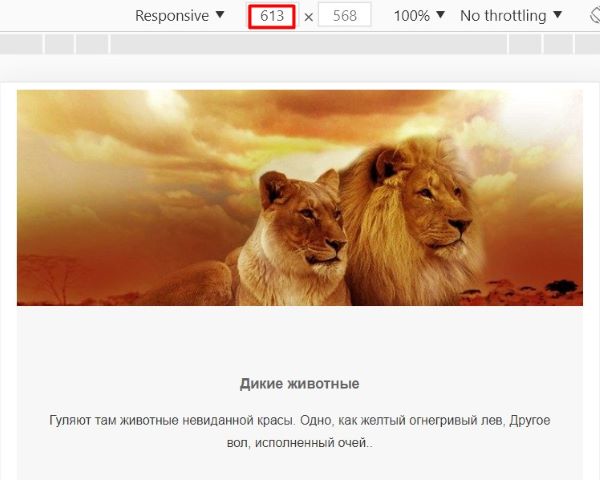
На отметке 613 пикселей хорошо будет смотреться одна фракция.
@media only screen and (max-width:613px) {
.blog-home {
grid-template-columns: 1fr;
}
.blog-item:nth-child(3) {
grid-column: initial;/ * дефолтное значение * /
}
}

Если вы чувствуете, что вам не хватает базовых знаний для лучшего понимания, то посмотрите мой видеокурс "Верстка сайта с нуля 2.0".
-
Создано 22.03.2021 10:04:25

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.