Пример верстки простой секции на CSS Grid #3

На первом и втором уроках мы делали адаптивную верстку фотогалереи, где контент заполнял всю ширину экрана. Сегодня сверстаем простую секцию «О Бренде», с ограниченной шириной.

HTML разметка
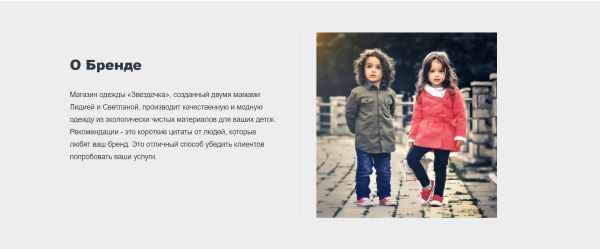
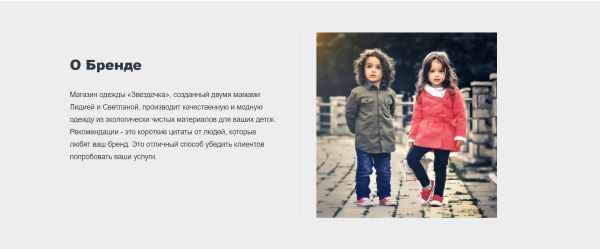
Наша секция section-brand состоит из контейнера container, который ограничивает ширину контента и двух колонок. В левой колонке brand-left находится текст, а в правой колонке brand-right - фотография.
<section class="section-brand">
<div class="container">
<div class="brand-left">
<h2>О Бренде</h2>
<p>..text..</p>
</div>
<div class="brand-right">
<img src="img/photo.jpg" alt="Example" class="img-responsive">
</div>
</div>
</section>
CSS код
Зададим общие стили для серой секции.
.section-brand {
background-color: #ededed; / * серый цвет фона * /
padding: 80px 0; / * отступы по бокам, сверху и снизу * /
}
.section-brand h2 {
font-size: 34px;
font-weight: 800;
color: #293a43;
line-height: 1.2;
}
Контейнер может максимально растягиваться до 1200 пикселей. Хорошая новость в том, что мы можем указать любую ширину сетки, в отличии от Bootstrap. Элементы внутри контейнера будут адаптивными при любой ширине сетки.
.container {
display: grid; / * отобразить как CSS Grid * /
max-width: 1200px; / * максимальная ширина * /
margin: auto; / * выравнивание контейнера по центру * /
padding: 0 20px; / * отступы сверху, снизу и по бокам * /
}
Внутри контейнера стилизуем левую колонку и заголовок.
.brand-left {
border-right: 1px solid #dadada; / * разделитель между колонками * /
font-size: 18px;
padding-top: 60px;
padding-bottom: 60px;
padding-right: 60px;
}
.brand-left h2 {
margin-top: 0;
margin-bottom: 40px;
}
Добавим CSS стили к правой колонке. Чтобы изображение было адаптивным, добавим ему класс img-responsive. Теперь картинка будет растягиваться по ширине того элемента, в котором она находится.
.brand-right {
padding-left: 40px;
}
.img-responsive {
display: block;
max-width: 100%;
height: auto;
}
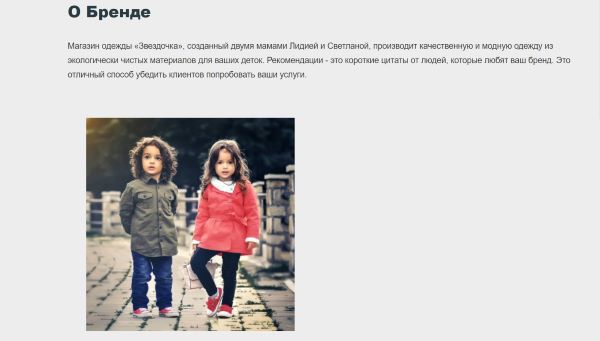
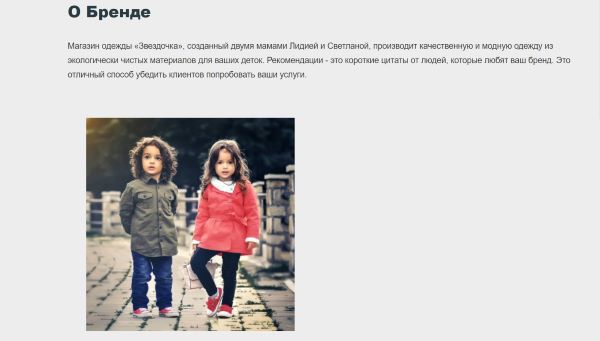
На текущий момент наша секция выглядит вот так: правая и левая части находятся друг под другом, а должны находится в одном ряду.

Разобьем секцию section-brand на две колонки (фракции).
.section-brand .container {
grid-template-column: 1fr 1fr;
}
Теперь все встало на свои места.

Адаптивность
На отметке 768 пикселей нужно перестроить двухколоночный макет на одноколоночный, а также уменьшить размер шрифта с отступами.
@media only screen and (max-width:768px) {
.section-brand {
padding: 50px 0;
}
.section-brand h2 {
text-align: center;
font-size: 26px;
margin-bottom: 26px;
}
.section-brand .container {
grid-template-columns: 1fr; / * переход на одну колонку * /
}
.section-brand .container>div {
padding: 0 8% / * обнуление и уменьшение отступов * /
}
.section-brand .container>div.brand-left {
border: none; / * убираем серый разделитель * /
}

-
Создано 17.03.2021 10:30:55

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.