CSS grid свойство align-items

CSS свойство align-items управляет элементами по вертикали в системе Grid Layout. На этом уроке, вы увидите все возможные варианты расположения элементов по вертикали, используя свойство align-items.
HTML разметка
HTML структура состоит из 9 ячеек, где каждая ячейка наглядно демонстрирует, позицию дочернего элемента. Полностью код можно увидеть на CodePen. Ниже я приведу код одной такой ячейки.
<div class="container">
<div class="box top-left">
<div class="item">Top Left</div>
</div>
...
</div>

Создание родительского блока контейнера
В родительском контейнера задаются правила поведения для вложенных элементов. CSS свойство grid-template-columns задает количество колонок в сетке и даже указывает их ширину. Свойство auto-fit помогает сделать шаблон адаптивным, не нужно указывать сколько раз повторить одну фракцию. Мы просим браузер уместить как можно больше колонок с учетом указанной ширины. В контейнер с шириной 940 пикселей одна фракция в 280 пикселей поместится три раза, а остаток 100 пикселей браузер разделит между ними поровну.
grid-template-columns: repeat(auto-fit, minmax(280px, 1fr));
.container{
position: relative;
width: 940px;
margin: 20px;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(280px, 1fr));
grid-gap: 20px;
justify-items: center;
align-items: center;
}
.container .box{
position: relative;
width: 100%;
height: 200px;
color: #B0BEC5;
border: 1px solid #B0BEC5;
padding: 10px;
font-size: 1.4em;
font-weight: 800;
}

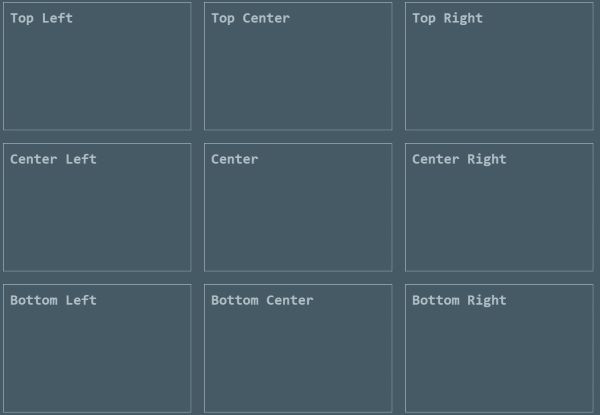
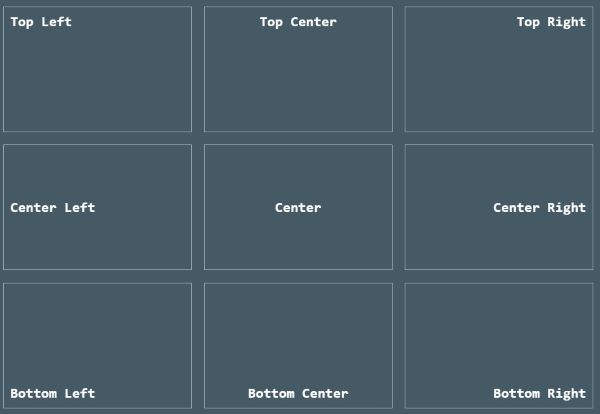
Как работает свойство align-items
Расставим текст в ячейках во всех возможных значениях свойства align-items.
.top-left{
display: grid;
justify-items: start;
align-items: start;
}
.top-center{
display: grid;
justify-items: center;
align-items: start;
}
.top-right{
display: grid;
justify-items: end;
align-items: start;
}
.center-left{
display: grid;
justify-items: start;
align-items: center;
}
.center{
display: grid;
justify-items: center;
align-items: center;
}
.center-right{
display: grid;
justify-items: end;
align-items: center;
}
.bottom-left{
display: grid;
justify-items: start;
align-items: end;
}
.bottom-center{
display: grid;
justify-items: center;
align-items: end;
}
.bottom-right{
display: grid;
justify-items: end;
align-items: end;
}

Посмотрите пример на CodePen
Практически все интересующиеся веб-разработкой начинают с изучения верстки. Нужно постепенно двигаться от простого к сложному и последовательно изучать все базовые возможности HTML и CSS. Сделать это можно по моему видеокурсу "Верстка сайта с нуля 2.0".
-
Создано 12.07.2021 10:36:11

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.