Адаптивная верстка на flex (часть 2)

На прошлом уроке мы создавали HTML структуру для макета с блок постами, а на этом уроке расставим посты в соответствии с макетом, максимально используя технологию flex.
Обнулим для всех элементов поля и отступы.
* {
margin: 0;
padding: 0;
}
Зададим для контейнера максимальную и минимальную ширину. Максимальная ширина берется из макета.
.container {
max-width: 1120px;
min-width: 320px;
margin: 90px auto; // выравнивание по центру
}
Теперь стилизуем flex-контейнер (гибкий) для блоков с постами. Обязательно указываем свойство flex-wrap: wrap, чтобы посты могли переноситься на новый ряд. Если не указать значение wrap, то появится горизонтальная полоса прокрутки и все посты выстроятся в один ряд. Первый и последний пост в ряду, должен прибиться к краям fleх-контейнера. За расположение элементов на главной оси по горизонтали, отвечает значение space-between.
.posts {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Блоки с постами posts__element одновременно служат flex-контейнерами для контента внутри них и flex-элементами.

Поменяем направление главной оси у flex-контейнера на column, чтобы контент поста перестроился в колонку. Укажем базовую ширину для flex-элемента 32%. Как мы получили такое значение? Разделили ширину контейнера на ширину элемента и умножили на 100.
360px / 1120px * 100
.posts__element {
display: flex;
flex-direction: column;
background-color: #fff;
flex-basis: 32%;
margin-bottom: 22px;
position: relative; // для позиционирования контента внутри поста
}
Растянем изображение на ширину всего поста.
.posts__element > img {
display: block;
width: 100%;
}
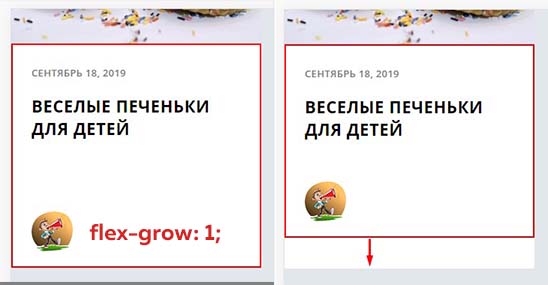
Создадим ещё один flex-контейнер для содержимого внутри поста и поменяем направление главной оси. Свойство flex-grow: 1; заставит элементы занять всю доступную высоту поста. На скриншоте показано, как картинка с автором не дотягивает до нижнего края контейнера без flex-grow.

.posts__info {
padding: 15px 25px;
display: flex;
flex-direction: column;
justify-content: space-between;
flex-grow: 1;
}
Приступим к стилизации первого большого поста. Визуально видно, что ширина большого блока равна сумме ширин двух маленьких 32% + 32% = 64%. Тогда почему в базовую ширину мы записали 66%?
.posts__element--big {
flex-basis: 66%;
}
Ответ вы увидите на скриншоте. Маленький большой блок занимает 32%, на отступ идет 2% (больше уже нельзя). В итоге получается 64% + 2% + 32% = 98%. Получаем лишних 2%, которые мы добавим большому блоку.

Растянем изображение на всю высоту поста.
.posts__element--big img {
flex-grow: 1;
}
Адаптация верстки под разные устройства
Данный медиа-запрос применится на экранах с разрешением меньшим, чем 768 пикселей. Отобразим по два элемента в ряду с базовой шириной по 49% на каждый, а 2% пойдут на отступ между элементами.
@media screen and (max-width: 768px) {
.posts__element {
flex-basis: 49%;
}
Отменим у большого блока способность растягиваться на всю доступную высоту, чтобы все блоки стали одинаковыми.
.posts__element--big img {
flex-grow: 0;
}
}
Оставим по одному посту в ряду на самых маленьких экранах.
@media screen and (max-width: 480px) {
.posts__element {
flex-basis: 100%;
}
}
На этом уроке мы не рассматривали все стили, а только флексовые, которые касаются гибкого позиционирования блоков.
-
Создано 19.02.2020 10:07:40

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.