Анимация рамки на CSS

К рамке любого элемента на странице может быть применена CSS анимация. На этом уроке мы создадим keyframe анимацию рамки.
HTML разметка
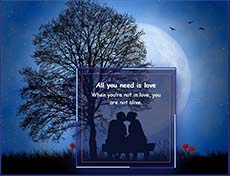
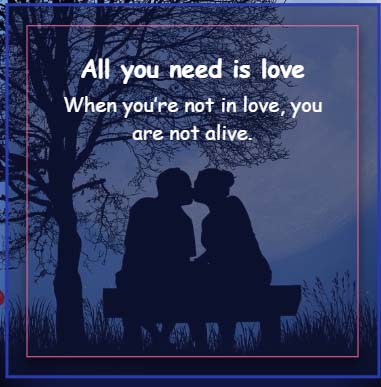
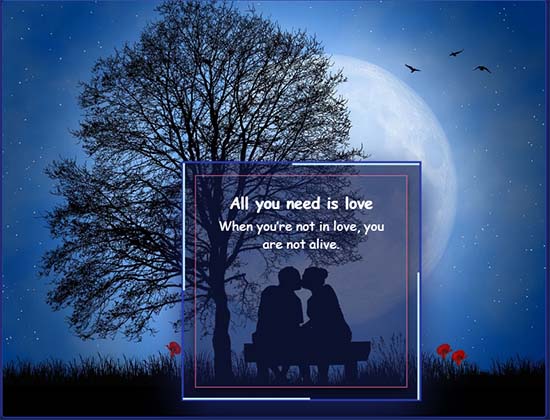
Все элементы поместим в контейнер и зададим блоку container отступы от верхнего и нижнего края браузера. Растянем фоновую картинку на весь блок background-img. Поверх слоя с фоновым изображением нарисуем квадрат с рамкой box.
Зачем так много пустых тегов span? Дело в том, что анимация будет применяться не к самой рамке квадрата, а к псевдоэлементу before тега span. Каждый span соответствует одной стороне квадрата.
<div class="container">
<div class="bg-img">
<div class="box">
<span></span>
<span></span>
<span></span>
<span></span>
<div class="content">
<h2>All you need is love </h2>
<p>When you’re not in love, you are not alive.</p>
</div>
</div>
</div>
</div>
CSS код
// Отступы от края браузера
.container{
padding-top: 30px;
padding-bottom: 30px;
}
// Фон и шрифт для всей страницы
body{
font-family: cursive;
background-color: #111845;
}
CSS свойства для фоновой картинки
.bg-img{
background-image: url("https://cdn.pixabay.com/photo/2020/04/06/02/29/love-5008071_1280.jpg");
height: 480px;
width: 640px;
background-repeat: no-repeat;
background-size: cover;
margin: 6% auto;
border: 1px solid #2a3cad;
position: relative;
}

CSS свойства для блока с рамкой
.box{
top: 60%;
left: 55%;
transform: translate(-49%, -37%);
width: 290px;
height: 290px;
background: #111845;
box-shadow: 1 19px 50px rgb(23, 32, 90);
border: 2px solid #2a3cad;
color: white;
padding: 10px;
}

Красная рамка для контента
Эта рамка не будет анимироваться. Она служит для дополнительного обрамления текста цитаты.
.box .content{
top:14px;
left:14px;
right:14px;
bottom:14px;
border:1px solid #f66f9d;
padding:20px;
text-align:center;
box-shadow: 0 6px 10px rgba(9,0,0,0.5);
}

Заготовка для рамки
Рисуем квадрат, трансформируя на нужный угол поворота рамку у каждого тега span.
.box span{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.box span:nth-child(1){
transform:rotate(0deg);
}
.box span:nth-child(2){
transform:rotate(90deg);
}
.box span:nth-child(3){
transform:rotate(180deg);
}
.box span:nth-child(4){
transform:rotate(270deg);
}
Рамка для анимации
Самым верхним слоем у всех тегов span, нарисуем при помощи псевдоэлемента before светло-голубую рамку и зададим ей свойство animation со следующими значениями: название, продолжительность, функциональность и повтор анимации.
.box span:before {
content: '';
width: 100%;
height: 2px;
background: #c7eef1;
animation: animate 4s linear infinite;
}
Ключевые кадры анимации keyframe
В ключевых кадрах @keyframes задаются CSS правила для каждого из них.
@keyframes animate {
0% {
transform:scaleX(0);
transform-origin: left;
}
50% {
transform:scaleX(1);
transform-origin: left;
}
50.1% {
transform:scaleX(1);
transform-origin: right;
}
100% {
transform:scaleX(0);
transform-origin: right;
}
}
CSS свойство transform-origin задает местоположение точки, относительно которой происходит масштабирование рамки по оси X.

-
Создано 29.04.2020 10:28:10

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.