Bootstrap 4. Модальное окно

Приветствую Вас друзья! Сегодня мы познакомимся с таким компонентов фреймворка Bootstrap, как модальное окно. Найти его можно на официальном сайте Bootstrap в разделе components / modal. Модальное окно – это всплывающее окно, где размещена нужная нам информация. Например это может быть: форма регистрации, авторизации, корзина с товарами в интернет магазине.
Установка Bootstrap
Зайдем на главную страницу getbootstrap.com и воспользуемся вторым способом подключения через CDN (сеть доставки контента). Я рекомендую подключать через CDN, если вы не собираетесь ничего менять в файлах Bootstrap-а, а использовать его, как есть. Почему? Запрашиваемые файлы Bootstrap-а через CDN находятся не на одном локальном сервере (если мы скачаем на свой хостинг), а на нескольких. В таком случае на нашем сайте будут загружаться файлы Bootstrap-а с более близко расположенного к нам сервера. Таким образом наш сайт будет быстрее загружаться. Вот и вся хитрость.
Просто копируем CSS ссылку на bootstrap.mini.css и вставляем ее в тег head.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
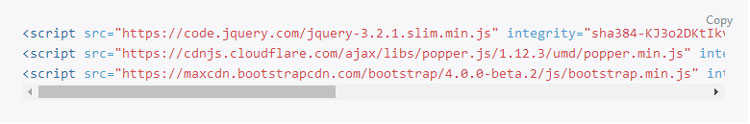
Затем подключаем JS скрипты и размещаем в конце HTML-документа, перед закрывающим тегом </body>. Копируем этот код:

Для создания модального окна достаточно скопировать код и вставить к себе на сайт, изменив только текст в коде на нужный вам. В случае, если вам надо какие-то элементы убрать или наоборот добавить в модальное окно, то вы можете кастомизировать код, сохраняя при этом классы стилевого оформления. Такие как: "modal", "modal-dialog", "modal-content", "modal-header", "modal-title", "modal-body", "modal-footer".
Вызывается модальное окно кликом по кнопке через атрибуты date или по какому-то событию через JavaScript. В данном уроке мы рассмотрим только первый случай.
<div class="container">
<div class="row mt-3">
<div class="col-12">
<button class="btn btn-success" data-toggle="modal" data-target="#firstModal">Открыть окно</button>
<div class="modal fade" id="firstModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Название модального окна</h5>
<button class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<p>Соображения высшего порядка, а также курс
на социально-ориентированный проект обеспечивает актуальность
позиций, занимаемых участниками в отношении поставленных задач?</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-dismiss="modal">Закрыть</button >
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Для того, чтобы связать кнопку с самим модальным окном, необходимо присвоить идентификатор модальному окну с произвольным названием, например - id="firstModal", а так же прописать его в свойствах кнопки через атрибут - data-target="#firstModal" и data-toggle="modal".
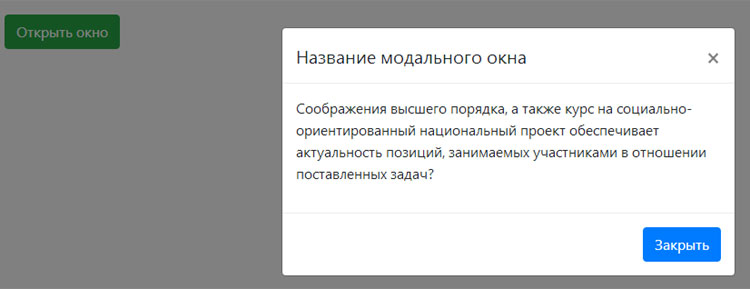
Проверяем, созданное нами модальное окно, при нажатие на кнопку, оно открывается и закрывается.

В модальные окна можно помещать любые элементы: всевозможные формы, сетки, подсказки, таблицы. При большом объеме текста, будет появляться вертикальная полоса прокрутки. В плане экономии места на сайте, модальные окна подходят идеально. Особенно они хорошо работают для интернет-магазинов, где детальное описание товара скрыто и при нажатии на кнопку, оно появляется. Это позволяет не перегружать пользователя излишней информацией, пока он находится в процессе поиска.
Если вы обладаете только базовыми знаниями HTML и CSS, то с помощью фреймворка Bootstrap за короткий срок освоите и адаптивную верстку и поможет вам в этом пошаговый видеокурс по фреймворку Bootstrap.
-
Создано 30.11.2017 10:30:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.