Анимация появления текста на CSS

На этом уроке мы создадим простую CSS анимацию появления текста. Разобьем наш текст на отдельные фразы и будем их друг за другом прокручивать наподобие слайдов. Такой прием часто можно увидеть в шапке сайта или на баннере.
HTML код
Создадим родительский контейнер для текстовых блоков. Все текстовые блоки будут абсолютно одинаковыми по форме, но разными по содержанию.
<div class="container">
<div class="text">Приходи в школу</div>
<div class="text">Учись вождению</div>
<div class="text">Получай права</div>
<div class="text">Наслаждайся</div>
</div>

CSS код
Для того, чтобы наш контейнер размещался в центре экрана, применим к тегу body флексы и стилизуем сам контейнер.
body {
display: flex;
align-items: center;
justify-content: center;
height: 25vh;
}
.container {
text-align: center;
height: 60px;
background: yellow;
border: 3px solid black;
padding: 0 50px; /* отступы по краям */
}

Далее стилизуем блок с текстом.
.text {
font-family: Arial, Helvetica, sans-serif;
font-size: 40px;
line-height: 60px; /* равен высоте контейнера */
text-transform: uppercase;
}

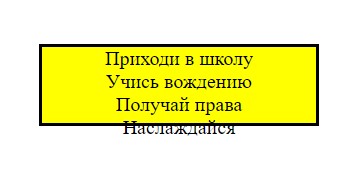
Мы хотим, чтобы в желтом контейнере поочередно происходила смена блока с текстом, а все что находится за пределами контейнера надо скрыть. Для этого добавим к контейнеру одно важное свойство, overflow: hidden.
.container {
...
overflow: hidden;
}
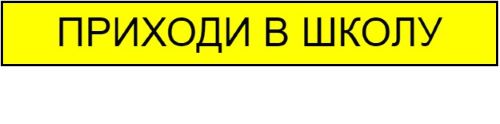
Теперь остался видимым только первый блок с текстом.

CSS Анимация
Создадим 7 кадров keyframes от 0% до 100% с примерным шагом 16%. Такое число мы получим в результате деления 100/6. Откуда взялись эти 7 кадров? У нас есть четыре тестовых строки, которые нужно прогнать туда и обратно. Поскольку первая строка появится в первом кадре по умолчанию, то общее количество кадров вычисляем формуле 8-1=7. При движении наверх, мы будем наращивать значение margin-top на 60 пикселей, а при движении вниз уменьшать на 60 пикселей.
@keyframes slide {
0% {
margin-top: 0;
}
16% {
margin-top: -60px;
}
33% {
margin-top: -120px;
}
50% {
margin-top: -180px;
}
66% {
margin-top: -120px;
}
82% {
margin-top: -60px;
}
100% {
margin-top: 0;
}
}
Дадим произвольное название анимации slide, укажем время продолжительности анимации и установим бесконечность infinite. Применим анимацию к первому блоку с текстом, который потащит за собой остальные три блока. Когда первый блок уйдет наверх за пределы желтого контейнера, то она спрячется, благодаря свойству overflow: hidden. На место первой строки встанет другая и так далее по кругу.
.text:first-child {
animation: slide 12s infinite;
}
Посмотрите пример на CodePen
-
Создано 24.05.2021 10:33:40

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.