Калькулятор на C# и WinForms. Часть 2

В одной из прошлых статей мы создали форму для калькулятора, с помощью C# и WinForms, создав текстовое поле и кнопки с цифрами. В сегодняшней статье мы добавим калькулятору способность выполнять сложение, вычитание, умножение, а также деление. И все это мы реализуем на языке C# и шаблонах Windows Forms. Так что, давайте приступим.
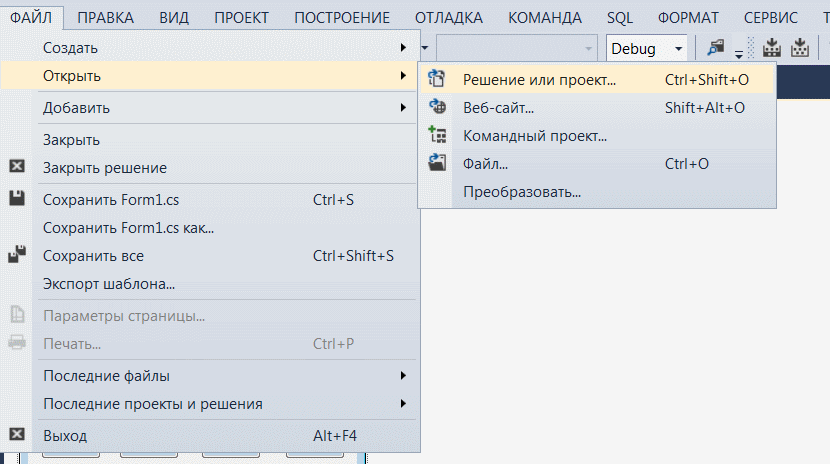
Прежде, запустим Visual Studio и откроем последний проект Калькулятор.

В появившемся списке выберите нужный вам
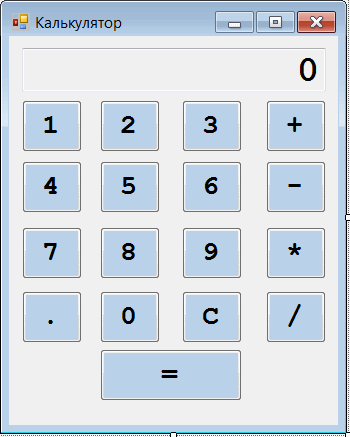
Далее зайдем в панель элементов на вкладке Вид и перетащим кнопки на форму. В свойстве элемента кнопки, открывающееся правой кнопкой мыши, найдите поле Text и переименуйте их, так чтобы получилось как показано ниже

Также и поле (Name) переименуйте на название соответствующих арифметических операций
сложение - add
вычитание - sub
деление - div
умножение - mult
очистить - clear
точка - dot
равно - equal
При таком именовании в качестве обработчика получится имя add_Click и так далее.
Для создания обработчика, дважды щелкаем по кнопке. Далее перейдем к коду.
// создадим в начале две переменные
// для числа из Textbox и знака операции
public partial class Form1 : Form
{
double FirstValue;
string arithmetic;
// перейдем к обработчику операции сложения
private void add_Click(object sender, EventArgs e)
{
// присвоим переменной число введенное в Textbox
FirstValue = Convert.ToDouble(textBox1.Text);
// нажатие кнопки очистит текстовое поле для ввода
// второго числа
textBox1.Text = "0";
// переменной arithmetic присвоим знак сложения
arithmetic = "+";
}
// дважды щелкнем по каждой кнопке с арифметическими операциями и // и проделаем все то же самое за исключением знака операции, т.е
// у обработчика sub_Click он будет как знак минус
private void dot_Click(object sender, EventArgs e)
{
textBox1.Text = textBox1.Text + ".";
}
// очистим текстовое поле
private void clear_Click(object sender, EventArgs e)
{
textBox1.Text = "0";
}
private void equal_Click(object sender, EventArgs e)
{
// переменная второго числа
// переменная результата
double SecondValue;
double outcome;
SecondValue = Convert.ToDouble(textBox1.Text);
// если нажата кнопка сложения arithmetic получит значение
// +, в результате выполниться код из скобок
if (arithmetic == "+")
{
outcome = (FirstValue + SecondValue);
textBox1.Text = Convert.ToString(outcome);
FirstValue = outcome;
}
if (arithmetic == "-")
{
outcome = (FirstValue - SecondValue);
textBox1.Text = Convert.ToString(outcome);
FirstValue = outcome;
}
if (arithmetic == "*")
{
outcome = (FirstValue * SecondValue);
textBox1.Text = Convert.ToString(outcome);
FirstValue = outcome;
}
if (arithmetic == "/")
{
if (SecondValue == 0)
{
textBox1.Text = "НЕ ДОПУСТИМАЯ ОПЕРАЦИЯ";
}
else
{
outcome = FirstValue/SecondValue;
textBox1.Text = Convert.ToString(outcome);
FirstValue = outcome;
}
}
}
}
}
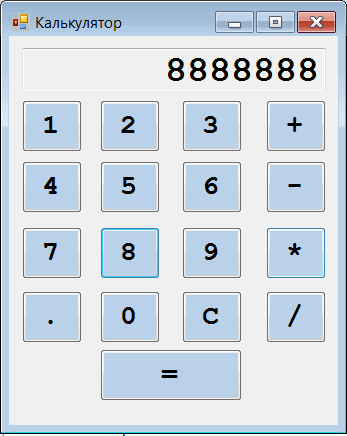
Результат:

Таким образом, мы создали простой калькулятор, соединив логику языка C# и графические возможности Windows Forms
-
Создано 07.12.2021 10:31:51

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.