Создание простой формы регистрации в WPF с использованием C#

Формы регистрации являются ключевыми элементами многих приложений, предоставляя пользователям доступ к системам и сервисам. В этой статье мы рассмотрим, как создать простую форму регистрации с использованием Windows Presentation Foundation (WPF) и языка программирования C#.
Шаг 1: Создание Проекта WPF
Откройте Visual Studio и создайте новый проект "WPF Application". Введите имя проекта, выберите место сохранения и нажмите "Создать".
Шаг 2: Разработка Интерфейса
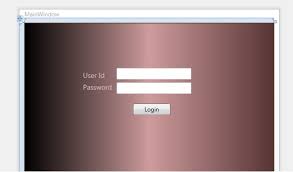
Откройте файл MainWindow.xaml и создайте интерфейс формы регистрации. Мы добавим нашему интерфейсу поля для ввода имени пользователя и пароля, а также кнопку "Зарегистрироваться":
<Window x:Class="RegistrationApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Registration Form" Height="350" Width="500">
<Grid>
<Label Content="Registration Form" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,20,0,0" FontSize="18"/>
<Label Content="Username:" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="50,80,0,0"/>
<TextBox x:Name="txtUsername" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="150,80,0,0" Width="200"/>
<Label Content="Password:" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="50,120,0,0"/>
<PasswordBox x:Name="txtPassword" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="150,120,0,0" Width="200"/>
<Button Content="Register" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,180,0,0" Width="100" Click="RegisterButton_Click"/>
</Grid>
</Window>
Шаг 3: Обработка Нажатия Кнопки
Теперь откроем файл MainWindow.xaml.cs и добавим код для обработки события нажатия кнопки:
using System;
using System.Windows;
namespace RegistrationApp
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void RegisterButton_Click(object sender, RoutedEventArgs e)
{
string username = txtUsername.Text;
string password = txtPassword.Password;
if (!string.IsNullOrEmpty(username) && !string.IsNullOrEmpty(password))
{
// Здесь можно добавить код для регистрации пользователя
MessageBox.Show("Registration successful!");
}
else
{
MessageBox.Show("Please enter both username and password.");
}
}
}
}
Заключение
В этой статье мы рассмотрели, как создать простую форму регистрации с использованием WPF и языка программирования C#. Мы разработали интерфейс с полями для ввода имени пользователя и пароля, а также добавили обработчик события для кнопки "Зарегистрироваться". Хотя это только начальный шаг, вы можете дополнить этот пример и добавить дополнительные функции, такие как проверку валидности данных, сохранение пользовательских данных и другие.
Создание пользовательского интерфейса - это ключевой аспект разработки программного обеспечения. WPF предоставляет мощные инструменты для создания привлекательных и функциональных интерфейсов, а C# позволяет реализовать логику взаимодействия с пользователем. С помощью этих инструментов вы можете разработать разнообразные приложения, включая приложения с формами регистрации, как в данном примере.
-
Создано 15.08.2023 13:45:28

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.