Что такое Flat Design и для чего это нужно?

Если зайти на практически любой сайт, то можно заметить, что многие из них создаются в стиле flat. Современные сайты делают именно на основе идеи Flat Design. Это модно, креативно, современно и очень неплохо смотрится. Особенно хорошо в таком стиле выглядит landing page, в последнее время "лендинги" делаются именно во flat design. Но зачем такой стиль нужен на других ресурсах, и нужен ли вообще? Как использовать этот дизайн, как создавать под него сайты? Об этом мы сейчас и поговорим.
Что это и для чего?
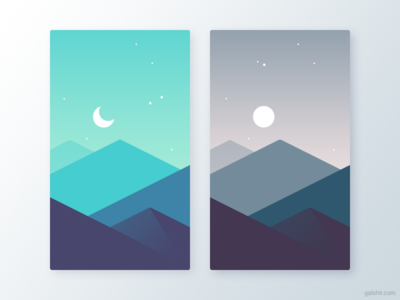
Начнём с того, что Flat Design - это современный стиль пользовательского интерфейса, отличающийся от других своей простотой и минималистичностью. Ему присуще минимум эффектов и элементов на странице, также отсутствие градиентов, смешанных цветов и так далее. Flat - это полная противоположность скевоморфизму. Однако, каким бы он ни был простым, всё не так уж и легко. Этот стиль имеет свои принципы и позже мы рассмотрим основные из них, но для начала - для чего он нужен.

Для того, чтобы Ваш сайт выглядел красиво, креативно и в то же время просто - Вам будет необходим Flat Design. Верстать в таком стиле просто, но результат - невероятен. Сайт прогружается быстро, без всяких задержек, что даёт огромный плюс. Также пользователь не будет нагружен тонной эффектов и кучей различных элементов и это тоже безусловное преимущество нашего ресурса, ведь зачастую люди покидают сайты, на которых присутствует огромное количество лишнего.
Принципы Flat Design'a. Простота
Про этот принцип мы уже успели сказать кое-что, но забыли упомянуть, что это главный принцип Flat дизайна. Но, это не совсем принцип, это - идея всего flat стиля. Главная мысль, заключающаяся в том, чтобы пользователь обращал своё внимание на контент, а не на разные эффекты. Чистота и минималистичность - визитная карточка Flat дизайна.

Цвет
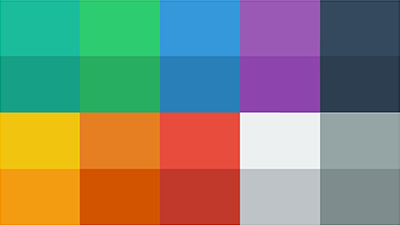
Важнейшую роль во Flat Design играет цвет. В этом стиле он должен быть ярким и насыщенным. Никто не сможет ограничить Вас в подборе цветов, во flat нет никаких ограничений в этом плане, всё зависит только от Вас и ваших идей! То, что Вы изображаете, о чём пишете и думаете, это всё должно отразиться и в цветах, вот что подразумевает цвет во flat дизайне.

Тонкость в работе со шрифтами
Работа со шрифтом - довольно муторное дело. Если в других стилях шрифты не имеют большого значения, то здесь всё наоборот. Шрифты во flat дизайне играют огромную роль, их нужно правильно подобрать, они должны вписываться в общую картину сайта, чтобы всё было читабельным и чистым, что также является принципами flat'a. Здесь принято использовать верхний регистр в шрифтах и контрастные цвета.

Чистота
Во flat-дизайне принято отсутствие градиентов, текстур, бликов и прочего. Это делает сайт намного "чище", что становится немаловажным принципом этого стиля, одно из самых выделяющих flat среди всех остальных стилей - это именно чистота. Все изображения бывают стилизированными и упрощёнными, лишний раз подчёркивают исключительность Flat-дизайна.

Итоги
Делая выводы можно сказать, что Flat Design имеет огромные перспективы, и что стоит начинать создавать сайты в этом стиле прямо сейчас! Конечно, он не идеален, у всего есть свои минусы, но это один из лучших и наиболее креативных стилей на данный момент. Многие большие компании переходят на flat, много заказчиков на биржах просят создавать сайты именно в этом стиле. Flat Design имеет свои принципы, идею и главную мысль, что делает его полноценно проработанным и готовым, но он совершенствуется с каждым днём, и если Вы ещё не начали верстать flat сайты, то Вам стоит начать!
Оставляйте свои отзывы и вопросы в комментариях!
-
Создано 27.09.2017 08:00:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.