Условный оператор в JavaScript

Если бы программирование было бы всегда линейным, то, наверное, его бы и не было. Ведь практически в любой программе присутствуют различные разветвления, которые зависят от определённых внешних или внутренних факторов. Вот такие разветвления создаются с помощью условных операторов, о которых в этой статье я Вам и расскажу.
Общий вид условного оператора в JavaScript такой:
if (условие) {
//Блок операторов
}
else {
//Блок операторов
}Сначала идёт ключевое слово if, которое сообщает браузеру, что дальше идёт условный оператор. Внутри скобок указывается условие, которое, соответственно, возвращает true или false. Если выражение в скобках было true (истинно), то выполняется первый блок операторов, если условие false (ложно), то выполняется блок операторов в else. Также блок else не является обязательным, и дальше я приведу такой пример.
Давайте теперь потренируемся уже на практике. Решим такую задачу: пользователь вводит число, а мы выводим сообщание - больше оно или меньше 5.
var x = prompt("Введите число");
if (x < 5) alert ("Введённое число меньше пяти");
else alert("Введённое число больше пяти");Разберём этот пример. Первой строкой мы вызываем функцию prompt, которая выводит окно с просьбой ввести число. Дальше пользователь вводит число, которое записывается в переменную x. А дальше идёт условие, которое я перевожу так: Если x меньше 5, то вывести сообщение: "Введённое число меньше пяти", иначе вывести сообщение "Введённое число больше пяти". Выражение x < 5 возвращает либо true ( < 5) или false (x >= 5). Также обратите внимание, что мы не используем фигурные скобки. Почему? Потому, что мы используем всего один оператор (функцию alert()). В принципе, мы можем их поставить, и ничего не поменяется, однако, здесь они будут лишними.
Однако, наша задача содержит существенную ошибку. Если пользователь введёт "5", то у нас выводится сообщение "Введённое число больше пяти", однако, это не совсем правильно. Поэтому давайте преобразуем условие таким образом:
if (x < 5) alert ("Введённое число меньше пяти");
else
if (x == 5) alert ("Вы ввели пять");
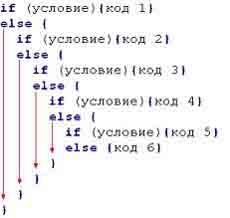
else alert("Введённое число больше пяти");Как видите, блок else в первом условии преобразился. В блоке else проверяется на равенство x и 5-ти. И если это так, то выводится соответствующее сообщение, в противном случае, выводится, что число больше пяти. То есть условие внутри условия - это совершенно нормально. Также обратите внимание, что я по-прежнему не поставил фигурные скобки, так как if-else это один оператор. А когда только один оператор наличие скобок необязательно.
Давайте разберём ещё один пример. Создадим переменную, которая будет true, если введённое число положительное, и false, если число отрицательное.
var x = prompt("Введите число");
var positive = true;
if (x < 0) positive = false;
alert (positive);В данном примере используется классический пример, когда мы берём какую-то переменную и присваиваем ей значение по умолчанию. И если это требуется, то меняем. В данном случае, мы меняем значение по умолчанию, если число отрицательное. Однако, данный пример можно было бы написать ещё красивее:
var x = prompt("Введите число");
var positive = x < 0;Другими словами, мы переменной positive сразу присваиваем результат сравнения x и нуля.
Теперь поговорим о так называемых сложных условиях. В примерах выше мы рассматривали лишь простые условия, однако, существуют также и другие условия, которые состоят из нескольких условий. И здесь используются две операции: && - логическое И и || - логическое ИЛИ. Давайте напишем такое условие:
if ((x <= 5) && (x >= 0)) {//блок операторов}Данное условие (сложное условие) даст true, тогда и только тогда, когда x <= 5 И x >= 0. В противном случае, вернётся false.
Рассмотрим сложное условие с логическим ИЛИ.
if ((x <= 5) || (x == 6)) {//блок операторов}Перевести это можно так: если x <= 5 ИЛИ x == 6, то вернуть true, иначе false.
Последнее, что хочется сказать, что бывают условия, которые состоят из нескольких логических И и ИЛИ, и, порой, приходится очень серьёзно напрячь голову, чтобы разобраться в таком условии.
Вот и всё, что хотелось сказать по условным операторам в JavaScript. А дальше нужна лишь практика. Увы, но без практики, Вы никогда не научитесь использовать этот оператор, без знания которого двигаться дальше просто бессмысленно. Так что придумайте какую-нибудь несложную задачу (на подобии той, что мы решили выше) и решите её.
-
Создано 06.10.2010 17:24:51

-
 Михаил Русаков
Михаил Русаков






Комментарии (40):
Михаил, я так понимаю, что JavaScript впринципе очень близок к php, просто уж слишком схож синтаксис?
Ответить
Все языки (по крайней мере, те 11, которые я знаю) очень схожи. Даже Assembler, который крайне сильно отличается от других языков, имеет много общих черт.
Ответить
На мой взгляд, пример с положительным и отрицательным числом не совсем корректен. Допустим, вместо alert, мы воспользуемся методом document.write и напишем следующий код. var x = prompt("Введите число"); var positive = true; if (x < 0) { positive = false; document.write ("Вы ввели отрицательное число"); } else { document.write ("Вы ввели положительное число"); }; Теперь, если в плавающее окно введем 0, то получим результат: «Вы ввели положительное число». Что не соответствует действительности. А вот как сделать правильно не соображу. Ведь для определения у нас есть только два варианта. И для нуля здесь места нет. Не подскажете ответ? И еще такой вопрос. Точку с запятой, согласно правилам языка тоже можно не всегда ставить. Однако, опытные программисты в один голос рекомендуют ставить этот знак всегда. Это даже негласно считается почерком профессионала. На фигурные скобки это правило не распространяется?
Ответить
С одним условием проверку на ноль не сделать, нужно ещё одно. А скобки лучше ставить, хотя бы для того, чтобы самому потом не путаться.
Ответить
В JavaScript, Оператор IF-ELSE. Не могу выполнить задание №2. Урок вроде понятен, а задание выполнить не могу. Подскажите пожалуйста.......Именно ввод типа операции не знаю как.
Ответить
В форме вводится, например, "+". Далее в IF Вы проверяете, если введённая строка равна "+", значит, это команда сложения. И аналогично с другими операциями.
Ответить
var x = prompt ("Введите первое число"); var y = prompt ("Введите второе число"); var z = prompt ("Введите вид операции"); if (" * ") alert (x * y); if (" / ") alert (x / y); Блин, туплю не знаю как правильно
Ответить
if (z == "*") alert (x * y);
Ответить
Спасибо )))))
Ответить
Небольшое замечание, fred. Все-таки, в математике ноль принято считать положительным числом. Так что в этом примере все верно.
Ответить
А что делает команда или функция positive? И можно написать так?: var x = prompt("Введите число"); if (x > 0) alert ("True"); else alert("False");
Ответить
Все не надо. positive это же переменная)
Ответить
У меня теперь другой вопрос: <script> var x = prompt("Введите число или слово"); if (typeof(a)== "string") alert ("Вы ввели слово"); else alert ('Вы ввели число'); </script> По идеи, если я ввожу строковые данные, то должно показывать что я ввел слово, а если я ввел какой-то другой тип данных, то должно высвечиваться что я ввел число. Но почему то у меня все время показывает что я ввел число.
Ответить
Посмотрите, что получается: alert(typeof(a));
Ответить
Впервые слышу о такой функции в JavaScript. Как Вы написали, написать можно.
Ответить
Очень похоже на Turbo Pascal
Ответить
Михаил, у меня такой вопрос: Когда я прописал данную функцию, результат выводится в отдельном окне на странице, окно называется "Оповещение javascript" так и должно быть? Можно ли здесь сделать так, чтобы числа располагались ,как и в предыдущих уроках, а не в отдельном окне?
Ответить
Функция alert() и создаёт это окно. Чтобы вывести на страницу надо использовать document.write()
Ответить
Спасибо)
Ответить
Михаил, у меня вопрос. Вот я написал код: var a = prompt("Введите первое число:"); var b = prompt("Введите второе число:"); var c = prompt("Введите тип операции:"); if (c == 1) { add(); } function add() { var add = a + b; alert(a + " + " + b + " = " + add); } Но складываются не числа, а строки, помогите решить данную проблему.
Ответить
Так откуда же интерпретатору знать, что это за величины. Вы должны непосредственно указать что это числа. Преобразуйте их, например, через Number(a)
Ответить
Спасибо.
Ответить
Михаил, здравствуйте. вот мой код: function add(x,y) { } function sub(x,y) { } function mult(x,y) { } function division(x,y) { } var x = prompt ("Введите число 1"); var y = prompt ("Введите число 2"); var operation = prompt ("Введите операцию"); if (operation == "*") alert (x * y); if (operation == "-") alert (x - y); if (operation == "/") alert (x / y); if (operation == "+") alert (x + y); И собственно вопрос: все операции выполняются нормально, за исключением сложения, там почему то складываются строки?!
Ответить
Потому что по умолчанию под "+" подразумевается конкатенация строк, а не сложение. Нужно однозначно указать тип переменной, например, через Number(x)
Ответить
спасибо
Ответить
Михаил, а если нужно условие не равенства, какой символ использовать? <> пробовал не работает.
Ответить
Вот такой !=
Ответить
Михаил, а вот такой вопрос: можно ли регулировать на экране монитора размер и положение окна, которое открывает функция alert(). Такое огромное окно закрывает весь экран, в то время как для вводимой информации, как правило необходимо небольшое поле.
Ответить
Михаил, вдогонку в дополнение к вопросу Дмитрия от 29.10.2011. JavaScript и PHP действительно очень близки. А как в скорости выполнения операций? Поскольку первый язык браузерный, а второй серверный, не означает ли это, что блоки Javascript выполняются быстрее, чем аналогичные блоки PHP. Видимо, здесь все зависит от объема данных пересылаемых между браузером и сервером.
Ответить
Тут не очень корректно сравнивать, ведь один язык выполняется на сервере в момент формирования страницы, а другой на клиент в момент получения. Они выполняют разные задачи, на разных машинах. У них даже скорость вычисляется по разному, у одного скорость выполнения на сервере, а другого на клиенте - как такое сравнивать?
Ответить
Спасибо за ответ, Александр, попутно с наступающим! С месяц назад столкнулся с громоздкими многовариантными вычислениями. Несколько сот вариантов просчитал вручную. В моей задаче увеличение размерности лишь на единицу утраивает число вариантов. И когда потребовалось обработать тысячу вариантов, пришлось написать программу. Выбрал PHP и локальный сервер Open server. Естественно и тысяча, а потом и сотни тысяч вариантов обсчитывались в считанные секунды. Но, как говорится, аппетит приходит во время еды. Когда число вариантов перевалило за миллионы и десятки миллионов, время расчетов стало ощутимым. К примеру, 10^8 или сто миллионов обсчитываются час-полтора. Впереди маячит обработка 10^9 вариантов, поэтому просматривал вариант с использованием JS. И именно не в связи с формированием страницы, а для выполнения непосредственных вычислений, и для этого в JS практически все есть. В случае локального сервера особой разницы нет, все выполняется на одном ПК. Пожалуй, все определяется не выбранным языком, а мощностью компьютера. Очевидно, внешние сервера более мощные, и логичнее использовать PHP в случае размещения сайта в сети.
Ответить
А почему не работает вот такой код вроде все правильно var a = prompt("Первое число"); var a = Number(a); var b = prompt("Второе число"); var b = Number(b); var n = prompt("Выберите оперяцию"); var n = Number(n); if (n == "*") alert (a * b); if (n == "-") alert (a - b); if (n == "/") alert (a / b); if (n == "+") alert (a + b);
Ответить
Когда используете функцию "Number" и присваиваете переменной значение не пишите var. У вас же уже создана эта переменная и не надо переменную "var n" приводить к числу.
Ответить
Javascrip 4 3-я задания а) не могу реализовать функцию printAction()
Ответить
Пишите в службу поддержки.
Ответить
всем привет! Михаил, или кто другой плизз, подскажите, почему вместо моего текста в алерте - крякозябры?? http://clip2net.com/s/jdWLSR кодировка "UTF-8 без BOM"
Ответить
Всем привет!нужна помощь начинающему). С чего хочу начать, есть текстовое поле -"t", в которое при вводе определённого числа, стало активно поле -"a", при другом числе было активно поле -"b". Вот мой код: <input type="text" name="t" size="5"> <input type="text" name="a" size="5" disabled> <input type="text" name="b" size="5" disabled> Не могу понять со скриптом как быть. HELP, пожалуйста подсобите)
Ответить
Может сейчас придираюсь, но совсем новичок-новичок, который видит свой первый язык программирования не поймёт строку "//строка". Новички не знают компенсирующих конструкций типа // или /**/
Ответить
По моему в красивом более примере: "var x = prompt("Введите число"); var positive = x < 0;" нужно поставить знак '>' вместо '<' или поправьте меня
Ответить
да так и есть
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.