Пишем форму авторизации на Python Tkinter

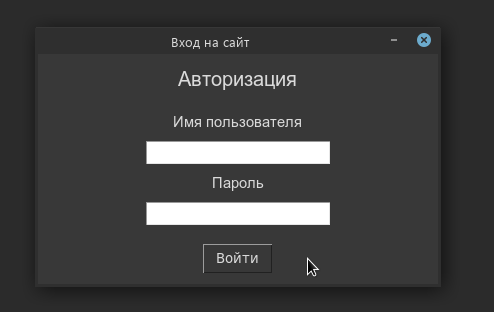
В данной статье мы рассмотрим с Вами как можно быстро создать графическое приложение с использованием библиотеки Python Tkinter. Проектировать мы будем экран авторизации, в который пользователь должен ввести свой логин и пароль. Версия Python, которая используется в коде 3.8. Код с комментариями представлен ниже.
# импортируем библиотеку tkinter всю сразу
from tkinter import *
from tkinter import messagebox
# главное окно приложения
window = Tk()
# заголовок окна
window.title('Авторизация')
# размер окна
window.geometry('450x230')
# можно ли изменять размер окна - нет
window.resizable(False, False)
# кортежи и словари, содержащие настройки шрифтов и отступов
font_header = ('Arial', 15)
font_entry = ('Arial', 12)
label_font = ('Arial', 11)
base_padding = {'padx': 10, 'pady': 8}
header_padding = {'padx': 10, 'pady': 12}
# обработчик нажатия на клавишу 'Войти'
def clicked():
# получаем имя пользователя и пароль
username = username_entry.get()
password = password_entry.get()
# выводим в диалоговое окно введенные пользователем данные
messagebox.showinfo('Заголовок', '{username}, {password}'.format(username=username, password=password))
# заголовок формы: настроены шрифт (font), отцентрирован (justify), добавлены отступы для заголовка
# для всех остальных виджетов настройки делаются также
main_label = Label(window, text='Авторизация', font=font_header, justify=CENTER, **header_padding)
# помещаем виджет в окно по принципу один виджет под другим
main_label.pack()
# метка для поля ввода имени
username_label = Label(window, text='Имя пользователя', font=label_font , **base_padding)
username_label.pack()
# поле ввода имени
username_entry = Entry(window, bg='#fff', fg='#444', font=font_entry)
username_entry.pack()
# метка для поля ввода пароля
password_label = Label(window, text='Пароль', font=label_font , **base_padding)
password_label.pack()
# поле ввода пароля
password_entry = Entry(window, bg='#fff', fg='#444', font=font_entry)
password_entry.pack()
# кнопка отправки формы
send_btn = Button(window, text='Войти', command=clicked)
send_btn.pack(**base_padding)
# запускаем главный цикл окна
window.mainloop()
Теперь проясню пару моментов в коде:
1) в коде используется вот такая конструкция **header_padding - это операция разложения словаря в составляющие переменные. В нашем примере преобразование будет выглядеть следующим образом: **header_padding = {'padx': 10, 'pady': 12} -> header_padding -> padx=10, pady=12. Т.е. в конструктор класса Label, например, фактически будут передаваться правильные параметры. Это сделано для удобства, чтобы несколько раз не писать одни и теже настройки отступов. 2) у виджетов (Label, Button, Entry) - есть несколько менеджеров расположения, которые определяют, как дочерний виджет будет располагаться в родительском окне (контейнере). В примере, был использован метод pack(), который, по умолчанию, располагает виджет один под другим.
Таким образом, мы создали кроссплатформенное графическое приложение на Python - авторизация пользователя, которое может пригодиться на практике, остается добавить логику авторизации в методе clicked.
А для тех кто интересуется языком Python - я записал видеокурс Программированию на Python с Нуля до Гуру, в 5-ом разделе которого Создание программ с GUI подробно описывается все компоненты, необходимые для создания Python приложения c графическим интерфейсом.
-
Создано 23.02.2021 10:48:35

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.