Как ускорить WordPress

На фриланс биржах, можно часто увидеть заголовки с заданиями от заказчиков: "Нужно ускорить загрузку сайта на WordPress". Думаю, что эта тема будет полезна как фрилансерам, так и заказчикам.
Скорость загрузки сайта складывается из множества параметров. Задача владельца сайта, добиться высоких показателей, ориентируясь на данные сервиса PageSpeed Insights.
Показатели моего сайта, до оптимизации: 72/100, оранжевый цвет обозначает, что скорость загрузки моего сайта средняя, но нам нужно стремиться к зеленому цвету, то есть к быстрой загрузке.

Посмотрим, насколько получится повысить данный показатель. Что нам даёт этот показатель? Начнем с того, что с 2010 года Google ставит выше в выдаче на поиске сайты, которые быстрее загружаются. По мнению Google, быстрые сайты удобнее для пользователя и с этим не поспоришь.
Нам потребуется плагин кэширования и сервис по оптимизации изображений. Мы будем использовать, только бесплатные версии. До начала эксперимента, замерим скорость загрузки сайта, с помощью сервиса gtmetrix.com. Наш сайт загружается за 4.1 секунду, рекомендовано не более 3-ёх секунд.
Плагин кэширования WP Fastest Cache
Кэширование – это предварительная генерация статичных страниц, позволяющая экономить на скорости загрузки страниц, за счет уменьшения количества запросов к базе данных и сжимания готовых страниц на выдачу пользователю.
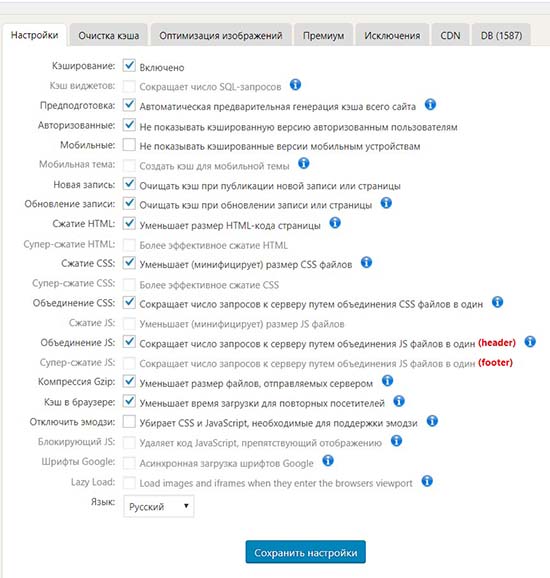
Поставьте галочки, как на скриншоте:

Пробежимся по доступным опциям плагина:
Кэширование
Включить
Предподготовка
Эта настройка позволяет плагину заранее создать, кэшированные страницы, сжать их и положить их в специальную папку, откуда уже готовые страницы будут отдаваться пользователям, а не формироваться на лету из базы данных в момент запроса. Это существенно сэкономит ресурсы сервера, если на сайте есть какая-то посещаемость.
Авторизованные
Для авторизованных пользователей кэш рекомендуют отключать, поскольку это мешает в момент редактирования сайта. Для генерации кэша, например для тестов скорости загрузки, нужно разлогиниться или войти на сайт в режиме инкогнито.
Новая запись
При публикации новой записи или страницы, кэш должен автоматически очищаться, чтобы отдавать пользователю актуальную информацию.
Сжатие HTML/CSS
Имейте в виду, что не все темы хорошо реагируют на сжатие CSS файла, снимите галочку, если сайт перекосится.
Объединение CSS/JS
Целесообразно объединить все CSS/JS файлы в один, с целью уменьшить количество запросов, один файл – один запрос. Однако, если это поломает тему, то снимайте галочку.
Компрессия Gzip
Заставляет ваш сервер сжимать страницы, а в момент запроса этих страниц пользователем, распаковывает их.
Кэш в браузере
Браузер кэширует для повторных пользователей, картинки и неизменённые фрагменты кода, чтобы не запрашивать их каждый раз из базы данных.
Оптимизация изображений
Оптимизация изображений заключается в уменьшении веса картинки, чем она легче, тем быстрее загружается. Можно конечно воспользоваться специальными WordPress плагинами для сжатия картинок, но по собственному опыту знаю, что бесплатные версии плагинов, делают этот процесс малоэффективным (сжимаются на 10-20% в лучшем случае).
Я сжимаю картинки вручную, с помощью сервиса tinypng.com.
После оптимизации, показатели моего сайта, значительно улучшились: 91/100, теперь зеленого цвета.

Итоги
Скорость загрузки сайта – важный показатель, который складывается из множества параметров и от хостинга в том числе. Для сайтов с нулевой или маленькой посещаемостью, влияние плагина кэширования, будет минимальным. Поэтому, стоит начать с оптимизации изображений. Мой новый "видео-курс по WordPress" ориентирован на людей, кому надо быстро создать сайт для ведения бизнеса (пока не приносящего доход), но нет времени изучать HTML/CSS/JS.
-
Создано 03.06.2019 10:36:16

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.