Что такое сниппеты?

Всем привет! В этой статье мы рассмотрим, что такое сниппеты, для чего они вообще применяются и как их создавать.
Думаю, вы замечали, что бывает очень часто нужно писать одно и то же. От проекта к проекту, а то и множество раз в одном проекте. Например, разметка html страницы. Мы пишем ее каждый раз, когда создаем новый сайт. Если вы программист, то, наверняка, вам часто приходится писать одни и те же функции. Конечно, можно так и продолжать писать все вручную, а можно начать использовать сниппеты.
Вообще, сниппет - это какой-то отрывок кода, который может быть использован повторно. Т.е. это полностью решает проблему, описанную в начале. Создавать сниппеты очень легко, любой современный текстовый редактор их поддерживает. Поскольку Sublime Text является одним из самых распространенных(если не самый), то давайте в нем их и рассмотрим.
Откройте программу, сверху, в меню, найдите пункт Tools(инструменты), а в нем выберите New Snippet(новый сниппет).
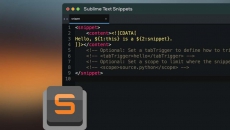
В открывшемся файлике вы должны увидеть следующее:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
Сотрите все, что находится на третьей строчке, и пропишите там тот код, который вы наиболее часто используете. Т.к. сниппету нужно ключевое слово, по которому он поймет, что нужно вставить этот код, вы должны указать его в теге <tabTrigger></tabTrigger>. Например, вот вам готовый сниппет, используя который вы сможете написать пять символов, а на выходе получить базовую разметку страницы:
<snippet>
<content><![CDATA[
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
]]></content>
<tabTrigger>html5</tabTrigger>
</snippet>
Теперь, если вы введете html5, а затем нажмете клавишу табуляции, то получите HTML5 структуру странички.
Итак, на этом у меня все. Надеюсь, теперь вы будете тратить меньше времени на написание кода, а больше на его продумывание! Спасибо за внимание!
-
Создано 28.12.2015 19:30:25

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.