Организация структуры (карты) сайта

Каким образом посетители перемещаются на вашем сайте? Как они находят то, что ищут? Это в большой степени определяется организацией вашего сайта или его структурой. Существуют три основных типа организации web-сайта:
- Иерархическая
- Линейная
- Произвольная
Диаграмма организации сайта называется картой сайта. Создание карты сайта – это один из самых важных первоначальных этапов разработки сайта.
Иерархическая
Большинство сайтов использует иерархическую организацию. Карта сайта для иерархической организации сайта может выглядеть следующим образом.

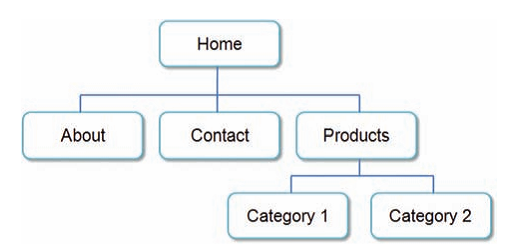
Рис. 1. Иерархическая структура сайта
Как видно, здесь присутствует ярко-выраженная иерархия, где на главной странице (Home) определены ссылки на главные разделы сайта, у каждого раздела могут быть еще подразделы, как например, у раздела Продукты (Products), есть два подраздела.
Однако важно знать, что у такого подхода есть свои подводные камни. Так на следующем рисунке показан дизайн сайта, структура разделов которого излишне мелкая, неглубокая, вследствие чего, у сайта слишком много основных разделов.

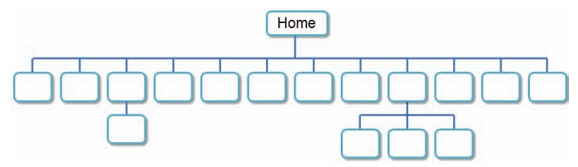
Рис. 2. Неглубокая иерархическая структура
Этот дизайн сайта должен быть организован в более мелкие, легко воспринимаемые единицы информации. Так как, на основании психологического исследования, было выяснено, что, в среднем, люди могут одновременно запоминать около трех-четырех единиц информации в своей короткой памяти. Поэтому, следуя этому принципу, вам необходимо знать о наилучшем числе навигационных ссылок и стараться группировать их в визуально разделяемых секциях страницы.
Для этой же структуры организации сайта характерна и другая ошибка, связанная со слишком глубокой иерархией. Пример на картинке снизу.

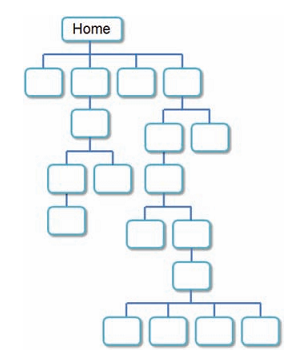
Рис.3. Излишне вложенная иерархическая структура
Базовый принцип дизайна интерфейса – “правило трех кликов” – гласит, что посетитель сайта должен иметь возможность добраться до любой из страниц сайта максимум с помощью трех кликов. Если это не так, то пользователь может уйти с сайта так и не найдя той информации, которую ищет. Конечно, трудно соблюсти это правило на очень большом сайте, но, как правило, целью является организовать сайт таким образом, чтобы пользователи могли легко передвигаться со страницы на страницу в рамках структуры сайта, а, не используя постоянно, например, поиск по сайту.
Линейная структура
Когда целью сайта или набора веб-страниц на сайте является показать учебную программу, тур, презентацию, и все это должно располагаться последовательно, используется линейная организация.

Рис. 4. Линейная организация структуры web-сайта
В данном виде организации, страницы расположены одна за другой. Примером для данной структуры может быть страница лэндинга.
Произвольная структура
Произвольная структура вообще не предлагает какого-либо однозначного пути навигации по сайту.

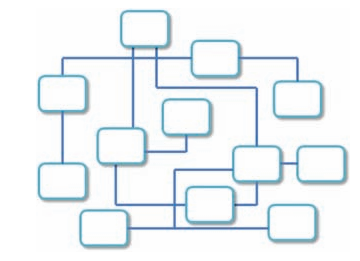
Рис. 5. Произвольная структура
Поэтому здесь нет ни внятной домашней страницы, ни вообще какой-либо логической структуры. Применяют ее не так часто как иерархическую или линейную. Обычно такую структуру сайта можно встретить на художественных сайтах или на сайтах, которых делают специально так, что бы они были не похожи на другие. Конечно, при такой организации сайта, трудно говорить о каком-то коммерческом его использовании, слишком уж она запутана и непонятна.
Вот так сегодня мы познакомились с вами с такой важной темой как организация структуры (карты) сайта. Конечно, после того так структура сайта определена, надо ее сверстать, а для этого, как нельзя кстати пригодиться мой курс Верстка сайта с нуля.
-
Создано 07.11.2017 08:35:34

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.