Синтаксис CSS

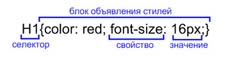
В этой статье хочется затронуть тему, как создать стиль, как выглядит код и как он работает, то есть синтаксис CSS. Синтаксис следующий: вначале идёт селектор, потом в фигурных скобках указываются свойства и через двоеточие их значения.
Давайте рассмотрим эти правила на примере:
h1 {
color: red;
margin-left: 200px;
font-size: 20pt;
}В данном примере селектором является "h1", свойствами являются "color", "margin-left" и "font-size", а их значениями соответственно являются "red", "200px" и "20pt". Что это всё означает? А это означает следующее, что элемент внутри тега <h1> станет красным, с отступом слева в 200 пикселей и размером в 20 пунктов.
Существует огромное количество свойств и их значений, разумеется, приводить их все - это бессмысленно. Самый разумный вариант посмотреть их в справочнике, а здесь же необходимо понимать следующее, что селекторов тоже несколько. Вот их список:
1) Контекстные селекторы.
2) Селектор ID.
3) Селектор CLASS.
4) Селекторы параметров.
5) Стандартный селектор.
Мы с Вами рассмотрели только один стандартный селектор, когда в его качестве выступает обычный HTML-тег (в примере выше, этим тегом был <h1>).
Первые четыре типа селектора CSS обсудим в другой статье в основах CSS. А пятый тип давайте разберём ещё раз.
Первое, что необходимо сделать - это написать HTML-тег (любой из HTML-стандарта). Потом в фигурных скобках указать его свойства и через двоеточие значение. Уверен, что здесь всё понятно.
И, напоследок, хочется сразу разобрать тему псевдоэлементов. Псевдоэлементы нужны для настройки свойств определённого состояния элемента. Например, состояние "наведение мышки" на ссылку, "щелчок мышки" по ссылке и тому подобные вещи. Или, например, первая строка текста. И ещё много чего ещё. Опять же полный набор псевдоэлементов можно посмотреть в справочнике. Я же покажу, как их использовать:
a:visited {
color: red;
}
a: link {
color: blue;
}В данном случае, мы задали следующий стиль: посещённые ссылки (состояние "ссылка уже была нажата") красного цвета, а не посещённые ссылки (состояние "ссылка ещё не была нажата") будут синего цвета. Как видите, псевдоэлементы задаются через двоеточие. То есть пишется тег, у которого могут быть псевдоэлементы, дальше ставится двоеточие и пишется название псевдоэлемента. Потом, как обычно, указываются свойства и их значения. И если у данных элементов будет соответствующее псевдоэлементу состояние, то стили будут к нему применены.
Надеюсь, что я познакомил Вас с основами синтаксиса CSS. Если Вы это освоили, то можно двигаться дальше в освоении процесса самостоятельного создания сайта. Кстати, насчёт справочника. Вот даю возможность скачать справочник CSS в chm формате. Там имеется полный набор свойств всех элементов и их возможных значений: Скачать справочник по CSS в chm.
-
Создано 19.07.2010 22:07:16

-
 Михаил Русаков
Михаил Русаков






Комментарии (46):
Здравствуйте!Очень понравился ваш сайт! Буду учиться!!! Скачала справочник, но пользоваться не могу, подскажите пожалуйста в чем проблема. http://savepic.net/901241.png
Ответить
Причин этой проблемы много. Однако, чаще всего надо сделать следующее: 1. Зайти в реестр (Пуск->Выполнить->regedit)
2. Зайти в ветку реестра: HKEY_CLASSES_ROOT\chm.file\shell\open\command. Там должно быть "C:\WINDOWS\hh.exe" %1.
3. Проверить другую ветку "HKEY_CLASSES_ROOT\.chm" там должно быть chm.file
Если это не поможет, то сообщите - расскажу о других причинах этой проблемы и способах её решения.
Ответить
Спс! Пункт 3 соответствует. А в ветке HKEY_CLASSES_ROOT\chm.file\shell\open\command написано - "%SystemRoot%\hh.exe" %1 Это нормально, или исправлять надо?
Ответить
Нет, это исправлять не надо, так как %SystemRoot% - это и есть, в частном случае, C:\WINDOWS.
Ответить
А ссылки посещённые и не посещённые можно делать абсолюнто любым цветом?
Ответить
Да, можно делать абсолютно любым цветом.
Ответить
У меня все равно не получилось открыть. Я все проделал как вы написали все пункты сходятся кроме 2-го ветке HKEY_CLASSES_ROOTchm.fileshellopencommand написано - "%SystemRoot%hh.exe" % Что мне делать?
Ответить
Исправьте это значение на это: "%SystemRoot%\hh.exe" %1
Ответить
как скачать? выдает что страница не существует и просит проверить правильность ввода ссылки
Ответить
Починил, спасибо, что сообщили!
Ответить
не за что, всегда рад помочь!)
Ответить
Здравствуйте Михаил Русаков.Не получаеться сделать коментарии на сайте.Создаю фаил style.css и пишу туда вот это /* Первый комментарий. */ p { /* Второй комментарий. */ { margin – left: 5pt; font – family: "verdana"; /* Третий комментарий. */ font – style:italic; } Потом вставляю его в код html в теги <head></head> и в них пишу вот это <link rel="stylesheet" type="text/css" href="style.css"> Непоможите.Если поможите пишите мне в акаунт либо сюда,а если в акаунт вкантакте то вы новерно думаю что помните меня,я вас просил сделать шапку сайта Мой акаунт вкантакте http://vkontakte.ru/id157167212 Досвидание Михаил! Надеюсь поможите
Ответить
p { /* Второй комментарий. */ { - Вы 2 раза открыли фигурную скобку, а нужна только одна.
Ответить
Здравствуй, Михаил! Скачал файл css.chm по ссылке, приведенной в конце статьи. После запуска файла слева в окне получаю содержание, а справа сообщение - "Переход на веб-страницу отменен". Видимо, какой-то "глюк". Размер файла css.chm - 1,001,944 байта.
Ответить
Да, глюки на Вашем компьютере. Вот здесь почитайте: http://otvet.mail.ru/question/33416213/
Ответить
Спасибо. Нужно было только разблокировать файл.
Ответить
Здравствуйте, Михаил. У меня та же проблема, что у Натальи. Проверила реестр. Обе ветки имеют значения такие, какие Вы сказали, что должны быть. Что нужно проверить еще? Заранее, спасибо.
Ответить
С багами операционных систем я не работаю. Откройте http://google.ru и введите запрос: "не открывается chm", либо текст ошибки, который появляется при открытии.
Ответить
Ни как не могу разобраться куда css код вставляется
Ответить
http://myrusakov.ru/kak-zadat-css-stil.html
Ответить
Михаил,у меня не получается поменять цвет ссылки.
Ответить
А я не могу ответить хорошо на Ваш по сути риторический вопрос. Ответов здесь можно написать примерно миллион, и на это мне всей своей жизни не хватит. Да, и Вы не будете всё это читать.
Ответить
Михаил, куда надо вставлять css?
Ответить
http://myrusakov.ru/kak-zadat-css-stil.html
Ответить
Спасибо)
Ответить
Михаил, у меня такое впечатление, что вы специально путаете нас) Я скопировал справочник по CSS с вашего курса и успешно пользуюсь им. А тот, что скачал с этой страницы, у меня на компе не запускается, пишет - "Переход на веб-страницу отменен". Почему так? И еще в связи с этим вопрос: тот вариант справочника, который у вас в курсе по "Верстка сайта с нуля" чем-то отличается от версии, что выложен на этой странице?
Ответить
Возможно, этот тот же самый, либо из курса новее.
Ответить
а как прикрепить css к html ? чтоб оно работало
Ответить
http://myrusakov.ru/kak-zadat-css-stil.html
Ответить
Вы когда нибудь пользовались программой Artisteer 4 ? Если да, то что вы думаете о ней?Стоит ли её покупать?
Ответить
Не пользовался, но по-моему видел. Если эта та, где рисуется дизайн кнопочками, а потом делается автоматически кривая вёрстка под разные движки, то не стоит и думать о ней.
Ответить
привет,создаю php сайт,при просмотре сайта в браузере,не подгружаются стили.в чем здесь может быть проблема?спасибо.
Ответить
http://myrusakov.ru/kak-zadat-css-stil.html
Ответить
как сделать эффект hover для блока div,чтобы при на ведении курсора на блок,менялся цвет фона?спасибо.
Ответить
div:hover {background-color: #f00;}
Ответить
Михаил, почему не выполняется CSS файл ссылка на который есть в php файле с таким кодом: <head> <title>Сайт об автомобилях</title> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="sryles/main.css" /> </head> Код CSS файла: body { margin: 0; padding: 0; } hr { margin: 0; } #main{ width: 100%; } #header { text-align: center; } #header h1, #header p { margin: 0; } #topmenu { font-size: 150%; width: 100%; } #topmenu td { text-align: center; } .right{ text-align: right; } .right table { float: right; } #content { width: 100%; } #content td { vertical-align: top; } .article h1, .article_img { text-align: center; } #banners_240 { border-left: 1px solid #000; width: 240px; } #footer p { text-align: center; } Из файла css не выполняется ни одного тега. Почему?
Ответить
Возможно, ошибка в значении href у тега link.
Ответить
Проверил файл в валидаторе и ошибки нет. Ни в php файле ни в css файле. Но стили из css файла не исполняются, и файл лежит как положено в папке style. В чем может быть дело - не пойму.
Ответить
Нашел ошибку - заключалась в одной букве))))
Ответить
Михаил помогите мне пожалуйста как вставить ксс код на хтмл страницу
Ответить
http://myrusakov.ru/kak-zadat-css-stil.html
Ответить
Михаил, при попытке открыть справочник, компьютер выдает: Переход на веб-страницу отменен Попробуйте сделать следующее: Повторите ввод адреса.
Ответить
Ура! Получилось!
Ответить
Здравствуйте Михаил! Прошу извинить, если пишу не в тему, но, нужен Ваш совет. Вопрос вот в чём: у меня есть свой чат на сервисе Chatovod.ru, буквально сегодня в чате к колонке для ников появилась реклама. Код виджета чата встроен в мою домашнюю страничку. Вопрос такой, можно ли каким-то образом при помощи .css убрать рекламный блок? Я пробовал в файле main.css ставить к классам и id команду - display: none; - ничего не получилось. В коде рекламного баннера есть пустые классы, то есть так - class="" - и ничего больше. Можно как-то вообще воздействовать на внешние классы и айди?
Ответить
Оказывается в Windows 7 и Windows Vista тайно работает на нашу безопасность некий Менеджер вложений, который своей электронной головой самовольно и в тихомолку решает, доверяет ли он полученному файлу и стоит ли показать его содержимое нам! Так вот, этот блин Менеджер считает Интеренет безоговорочно НЕнадежным источником, а файлы помощи - опасными, поэтому блокирует наш свежескачаный .chm вот таким странным манером без явных уведомлений... Логика Microsoft частенько не понятна. Хорошо, что мы хотя бы можем снять блокировку: 1. Щелкаем правой кнопкой мыши наш .CHM файл и выбираем Свойства 2. На вкладке Общие нажмимаем кнопку с надписью «Разблокировать» 3. Нажмаем кнопки Применить и ОК (не мое, взято с сайта http://datagor.ru/blogs/datagor/2137-ne-otobrazhaetsya-fayl-chm-v-windows-7-naprimer-russkiy-help-dlya-splan-reshenie-est.html)
Ответить
Доброго дня. Уже перепробовала все советы. все равно линки не меняют цвет. Не понимаю почему. http://prntscr.com/pm2maj http://prntscr.com/pm2mfc
Ответить
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.